今天用bottomNavigationView+fragment来实现一个普通的底部切换布局。如下效果

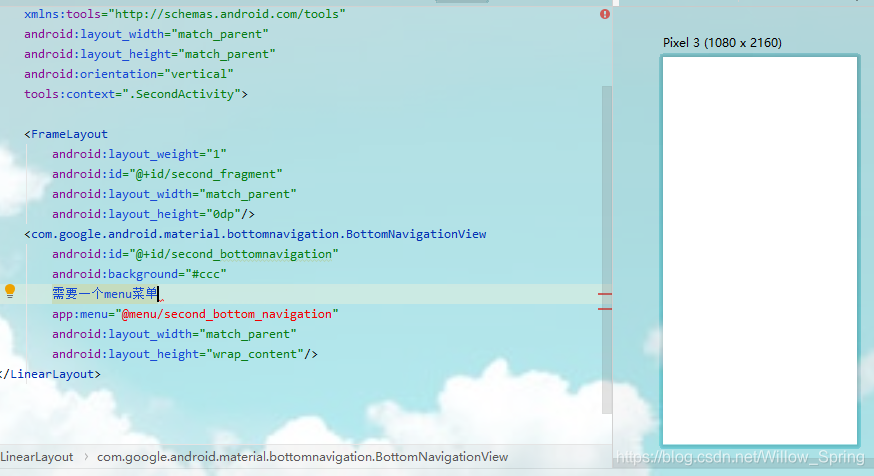
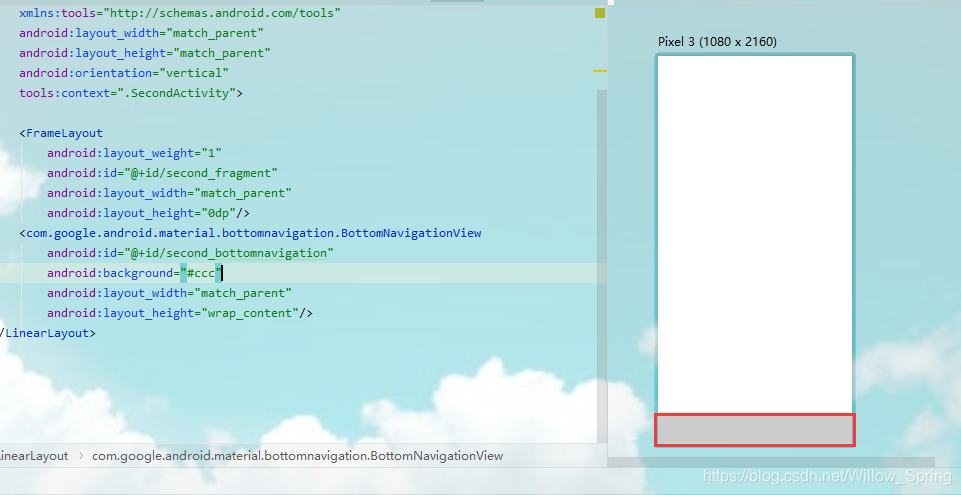
一、先来一个简单布局,一个fragment和一个bottomnavigationview
如下:

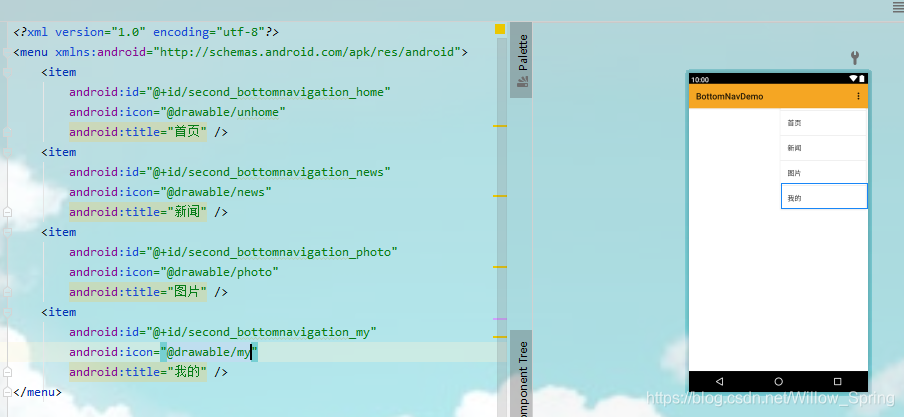
二、需要一个menu菜单,我们来实现,方法和实现导航栏菜单一样,可参考以前的内容(这里只新添了一个icon)

代码如下:
(图片自己找哦)
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/second_bottomnavigation_home"
android:icon="@drawable/unhome"
android:title="首页" />
<item
android:id="@+id/second_bottomnavigation_news"
android:icon="@drawable/news"
android:title="新闻" />
<item
android:id="@+id/second_bottomnavigation_photo"
android:icon="@drawable/photo"
android:title="图片" />
<item
android:id="@+id/second_bottomnavigation_my"
android:icon="@drawable/my"
android:title="我的" />
</menu>
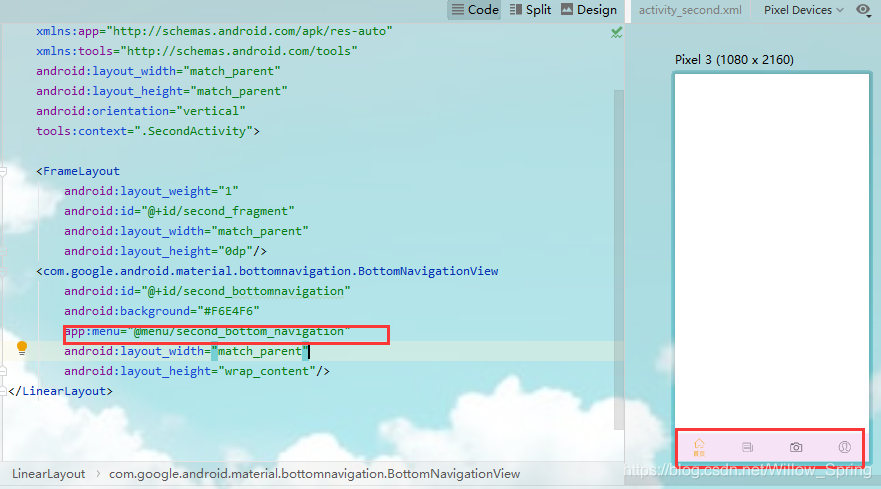
导航栏就出来了
三、实现点击切换fragment。(fragment不多述,可参考以前的文章)
初始化控件抽取为全局变量
private void initUI() {
// 初始化控件
second_bottomnavigation = findViewById(R.id.second_bottomnavigation);
}
通过setOnNavigationItemSelectedListener来监听她的状态,
通过item得到id来控制切换,代码如下。
private void Listener() {
// 点击事件
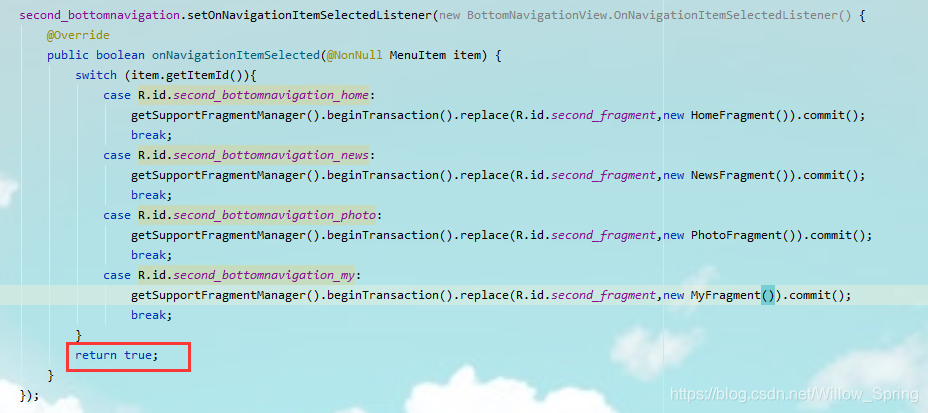
second_bottomnavigation.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.second_bottomnavigation_home:
break;
case R.id.second_bottomnavigation_news:
break;
case R.id.second_bottomnavigation_photo:
break;
case R.id.second_bottomnavigation_my:
break;
}
return true;
}
});
}
然后在点击事件里添加fragment的切换状态就行啦
傻瓜式的提醒:一定要返回true哦

首尾呼应,看效果-(´∀`; )

ps:主题颜色自己更改,我将顶部导航栏去了
PS:该文运用了引用说明的手法····嘿嘿






















 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








