IE9引入了Pinned Sites 新概念。Pinned Sites允许用户把网站像Windows应用程序一样“钉”在Windows 7 任务栏上。用户可以直接点击任务栏上的图标打开网站,可以通过Jump list直接访问网站的各个功能,甚至可以直接在任务栏图标上浮动缩略图完成一些任务(比如播放、停止网站上的视频)。 可以看出,IE9在努力缩小网站和Windows应用程序之间的差异, 让网站成为Windows桌面的主角。
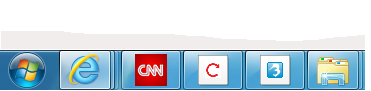
下图显示了我的win7任务栏的几个pinned sites: cnn.com (第二个图标), CSDN博客(第三个图标),和51CTO博客(第四个图标)。

点击CNN图标打开pinned site,用户可以看到窗口左上角明显看到CNN的网站图标,浏览器的“前进”、“后退”按钮颜色变成了CNN网站的主色调-红色。 由此让用户产生感觉是:我在用CNN.com , 而不是在用IE浏览器。 网站是主角。

接下来回到Web开发者关心的问题: 如果用户“钉”了你的网站,IE9如何决定在IE窗口左上角以及win7任务栏的图标,以及如何决定“前进”、“后退”按钮的颜色? 作为站长,我能不能定制?
答案是:
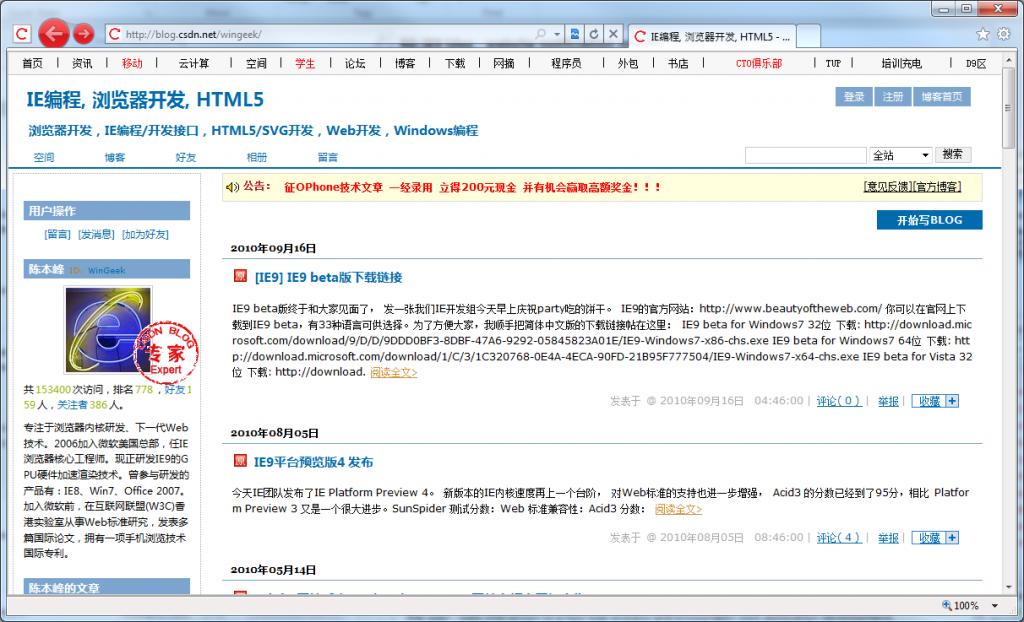
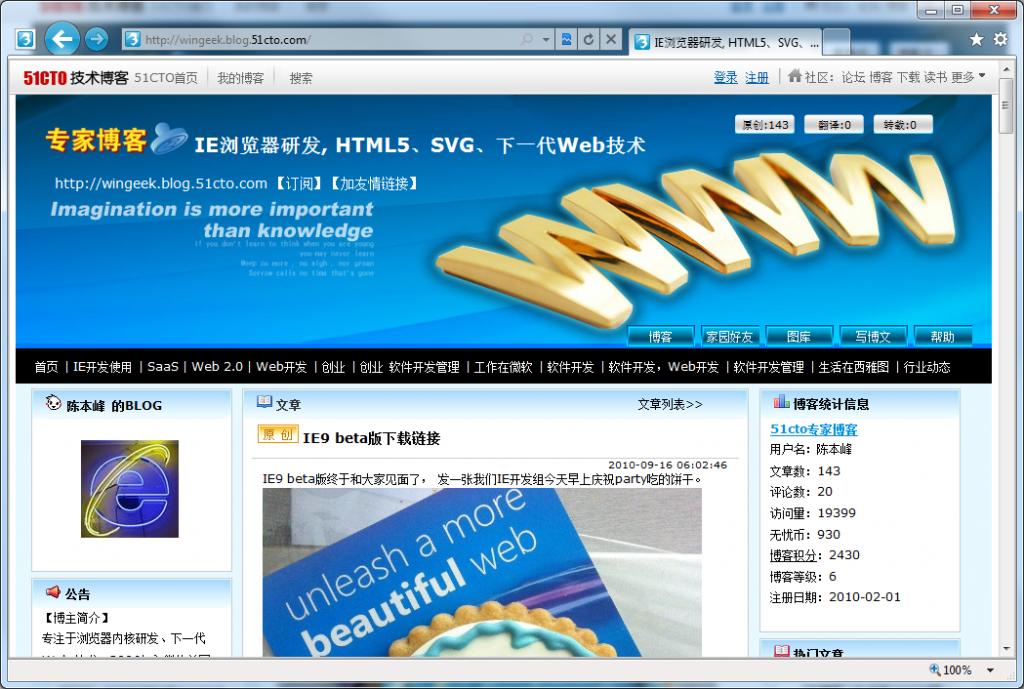
IE9会使用你网站的Favicon作为IE窗口以及Win7任务栏的图标。(如果不了解favicon,请参见百科:http://baike.baidu.com/view/1237286.htm)。 如果favicon.ico 中有32x32 大小的图标,IE9会使用该图标。如果只有16x16大小, IE9会在周围加一个白色边框。 本文第一张图中的CSDN博客和51CTO博客任务栏图标就是加了白色边框的,打开之后的的效果如下2图,看上去不够美观,希望CSDN和51CTO的站长能修改一下 :)


从上图可以看到 CSDN的前进/后退按钮颜色是红色;51CTO的按钮是蓝色的,和favicon的颜色很接近。 这是因为IE9根据favicon的主要颜色来决定前进/后退按钮颜色。 主要颜色是由一种图像模糊算法计算出来的,在多数情况下应该都是正确的。 如果你希望自己定制这个颜色,可以在网站的代码里面加入msapplication-navbutton-color名称的meta标签来实现。 以下示例代码定义favicon并将前进/后退按钮定制成红色:
注:颜色定义支持任何HTML颜色标识。
总结:为了让你的网站更好支持IE9 pinned sites,请在网站上加入32x32 (甚至48x48)的favicon,并且加入msapplication-navbutton-color的meta标签。
欢迎和我联系交流IE9开发问题。我会在接下来的博文中介绍Pinned Sites的Jump List 和缩略图开发。
>> 原创文章的版权属于作者,转载请注明出处(http://blog.csdn.net/WinGeek/), 谢谢。 <<




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








