call和apply的用法
例子
function Car(color,size) {
this.color = color;
this.size = size;
}
function SmallCar(color,size,date) {
Car.call(this,color,size);
this.date = date;
}
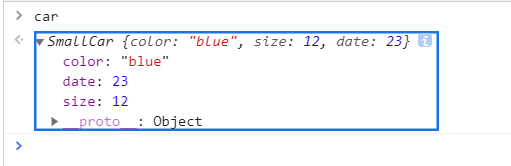
var car = new SmallCar('blue',12,23);

在new的时候,SmallCar方法中的this指向car,然后通过Car.call()方法改变Car方法中的this指向,让Car方法中的this指向car,而apply的用法与call相同但是传参形式不同,如下
function Car(color,size) {
this.color = color;
this.size = size;
}
function SmallCar(color,size,date) {
Car.apply(this,[color,size]);
this.date = date;
}
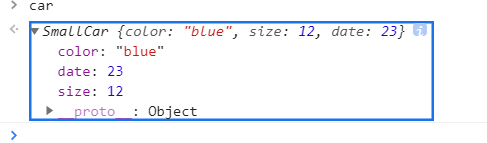
var car = new SmallCar('blue',12,23);

总结
call和apply的作用就是改变this的指向,区别就是传参形式不同。






















 7458
7458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










