什么是跨域
ajax请求具有同源策略(1.同协议。2.同域名/同IP。3.同端口号)。其中三项任何一项不满足都会发生跨域问题
jsonp原理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="https://t7.baidu.com/it/u=1951548898,3927145&fm=193&f=GIF">
</html>
我们在本地打开这个页面,图片会加载出来。同样的我们可以通过<script></script>标签来引入外部的js文件。src并没有同源问题。我们就可以将数据放在一个js文件里,将数据作为一个函数打的实参,然后在页面中,通过该函数的形参来接收这个数据。示例:
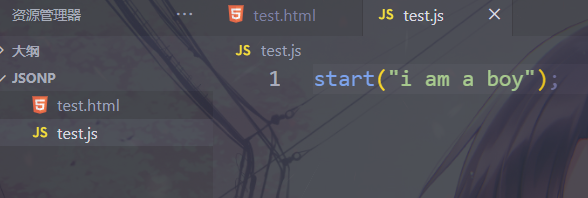
js文件:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//预先声明函数准备形参准备接收实参
function start(data) {
alert(data);
}
</script>
<!-- 引入后函数执行将实参传到形参中去,即将数据传送过去 -->
<script src="test.js"></script>
</head>
<body>
</html>

jsonp功能实现
从原理上看,我们还有两个问题
-
1)如何控制什么时候开始下载数据
-
2)src地址的文件后缀名只能传.js吗?
首先看第一个问题
我们是通过script标签来引入数据,所以我们只需要决定什么时候创建这个script标签就能决定什么时候下载改数据。
<!DOCTYPE html







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 121
121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










