<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//监控一个对象的状态,当该对象状态发生改变后立刻做出相应对策
/*
1.创建被观察者
属性,自己的状态
队列,记录谁在观察自己
方法,能设置自己的状态,添加观察者,删除观察者
2.创建观察者
需要一个身份
需要一个方法
*/
/* ******************************************************************* */
//观察者构造函数
class Observer {
constructor (name,fn = () => {}) {
this.name = name;
this.fn = fn;
}
}
//创建两个观察者
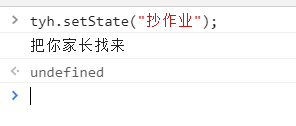
const bzr = new Observer("班主任",() => {console.log("把你家长找来")});
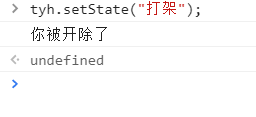
const xz = new Observer("校长",() => {console.log("你被开除了")});
/* ******************************************************************* */
/* ******************************************************************* */
//被观察者的构造函数
class Subject {
constructor (state) {
this.state = state;
this.observers = [];
}
//设置自己的状态
setState (val) {
this.state = val;
if(this.state === "抄作业") {
this.observers[0].fn();
}else{
this.observers[1].fn();
}
}
//添加观察者
addObervers (obs) {
//先判断是否已经有该观察者
this.observers = this.observers.filter(item => item !== obs);
this.observers.push(obs);
}
//删除观察者
removeObervers (obs) {
this.observers = this.observers.filter(item => item !== obs);
}
}
const tyh = new Subject();
tyh.addObervers(bzr);
tyh.addObervers(xz);
/* ******************************************************************* */
</script>
</body>
</html>

























 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










