触发BFC的方式
- html根元素;
- float的值不为none;
- overflow的值为auto、scroll或hidden;
- display的值为table-cell、table-caption和inline-block中的任何一个;
- position的值不为relative和static。
BFC的特性之一是BFC内部的元素不受外界影响也不影响外界,基于BFC特性 可以实现多栏自适应布局,但是触发BFC的属性自身也有一些奇怪的特性,因此并不是所有的方式都适合自适应布局,以下针对overflow和display的几种方式进行说明。
基础说明:以两栏布局为例,左边为固定宽度的float:left的元素
<div style="float: left;width: 300px;background-color: aqua;margin-right: 10px;"> 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文 </div>
以下每种方式都考虑右边的文字是否能够撑满剩余水平空间的情况
- overflow:auto/scroll/hidden(推荐)
- 优点:该方式对于长文字和短文字表现相同,都能填充剩余空间实现自适应布局
- 缺点:overflow:hidden对于可能溢出的元素直接隐藏
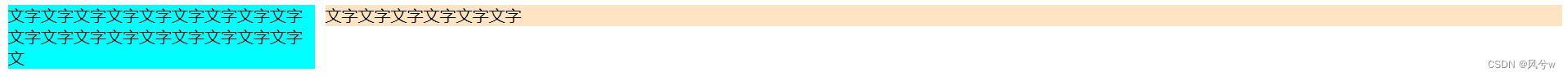
- display:inline-block
针对长文字:
针对短文字:
- 缺点:容器宽度完全跟随内容而定,长文字直接表现为垂直布局,段文字虽为水平布局,但不能填充剩余空间
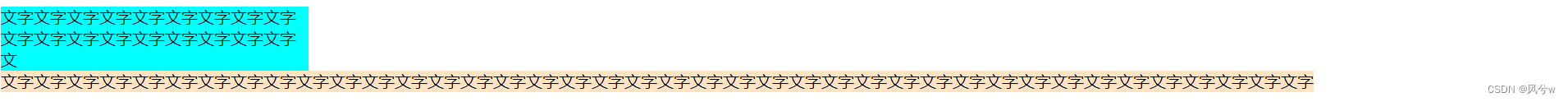
- display:table-row
针对长文字:
针对短文字:
- 缺点:长文字表现为自适应布局,短文字跟随文字宽度而定
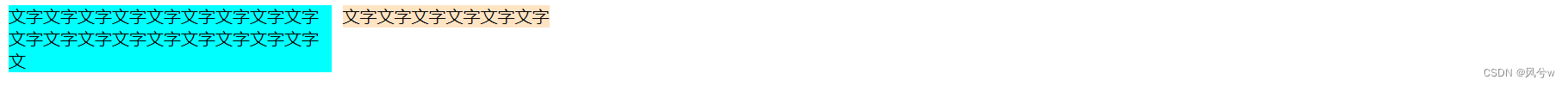
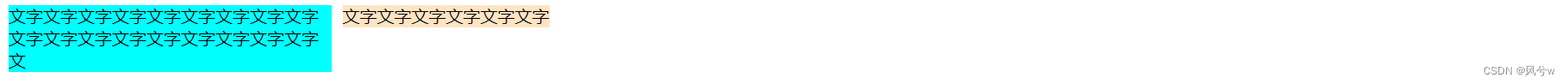
- display:table-cell(推荐)
针对短文字:
- 缺点:长文字表现为自适应布局,短文字跟随文字宽度而定
- 优点:table-cell有一个特性:即使设置再大的宽度,元素宽度也不会超过容器的宽度。因此,只要设置一个足够大的宽度,就可以实现自适应布局。
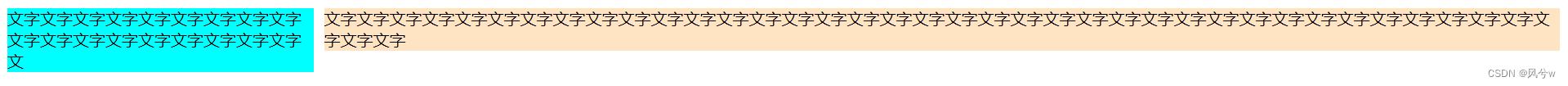
修改右边的元素样式为:
<div style="background-color: bisque;display: table-cell;width:9999px;">
文字文字文字文字文字文字
</div>
实现的效果为:

参考张鑫旭——《CSS世界》



























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








