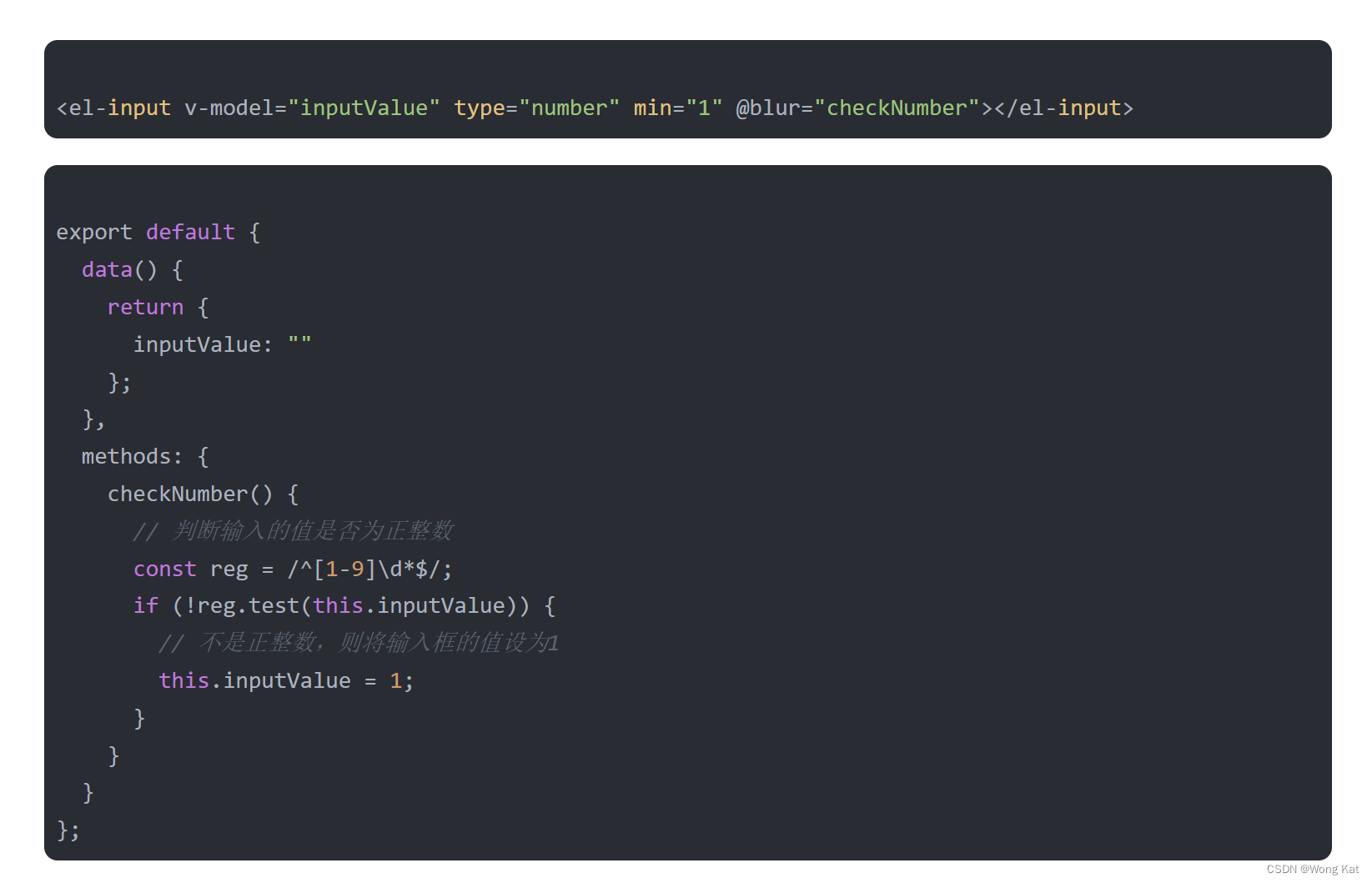
网上很多搜出来都是只对单一的input框封装 例如这样

我们只需要改造一下就可以应用到多个el-input框
<el-input type="number" :min="0" :max="999999" :step="1" @blur="()=>{props.modelValue.saveTicketAmount=handless(props.modelValue.saveTicketAmount)}" v-model.number="props.modelValue.saveTicketAmount" class="sum_input"/>const handless=(value: any)=>{
console.log( value,' props.modelValue1');
const reg = /^[1-9]\d*$/;
if (!reg.test(value)) {
// 不是正整数,则将输入框的值设为1
value = 1;
}
return value
}2024.1.3更新
诺需要保留两位小数,并不大于100也可也这样写
<el-input
type="number"
:min="1" :max="10"
:placeholder="$t('请输入1~10')"
:step="1"
@input="(e)=>{item.zhekou=valueChange(e)}"
v-model.number="item.zhekou"
class="sum_input"
>
<template #append>{{$t('折')}}</template>
</el-input>const valueChange = (e:any)=>{
e = e.replace(/[^\d.]/g, '');
e = e.replace(/^\./g, '');
e = e.replace(/\.{2,}/g, '.');
e = e.replace('.', '$#$').replace(/\./g, '').replace('$#$', '.');
e = e.replace(/^(-)*(\d+)\.(\d\d).*$/, '$1$2.$3');
if (e.length > 8) {
e = e.substring(0, 8);
}
if (e > 100) { //可以自行设置限制多大
e = e.toString().slice(0, 2); //限制位数
}
return e
}




















 1252
1252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








