Jenkins + maven + gitee + nodejs + SpringBoot 自动化部署前后端项目
由于在工作环境中,测试环境部署、正式环境部署,这部分内容步骤繁杂并且重复性高,为了提高效率,自己学习研究自动化部署,随后了解到非常棒的自动化部署工具Jenkins,就是配置有点繁杂。
文章目录
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、环境
JDK 8+
Maven 3+
Git
注: Jenkins 和 部署的服务 在同一台服务器上。
二、安装
#1、创建文件夹
mkdir -p /application/jenkins
#2、进入创建好的文件夹
cd /application/jenkins
#3、下载安装包,要是下载速度慢就自行在官网下载即可。
wget http://mirrors.jenkins.io/war-stable/latest/jenkins.war
#4、 如果提示 未找到wget这个命令的话,需要使用yum进行安装,能正常下载就避开4这个步骤
yum install -y wget
#5、运行安装包
nohup java -jar jenkins.war & #war内置Jetty 服务器,所以不需要Tomcat服务器
tail -f nohup.out # 实时查看运行日志。
#6、运行后,出现以下提示就说明运行成功。记住中间那串文字,是后续登录的凭证,用户名:admin。
Jenkins initial setup is required. An admin user has been created and a password generated.
Please use the following password to proceed to installation:
deee37bd15ab43b29a6acc79fabf4cef
This may also be found at: /root/.jenkins/secrets/initialAdminPassword
#注:/root/.jenkins 是Jenkins的配置文件目录,后续的文件基本上都会在此目录下。
1、进入Jenkins(默认端口是8080) 地址:http://192.168.0.80:8080/

2、登录——使用上面的凭证密码——点击继续

3、安装插件——选择 安装推荐插件


下载依赖可能会很慢,耐心等待即可,如果有安装失败的情况,点击重试或者后续再插件库中再安装即可。

可以创建新用户,也可以选择使用 admin账户继续, 最后点击保存并完成 即可。


安装成功的界面。
四、Docker安装
https://segon.cn/install-jenkins-using-docker.html
五、配置
1.安装插件


搜索完成之后 点击 直接安装 即可, 推荐:将所有需要安装的插件一次性安装完再选择重启,不然会很慢!!!
推荐插件:
Gitee Plugin
Maven Integration
Maven Info
Publish Over SSH
Extended Choice Parameter
Git Parameter
NodeJS
2.配置
2.1、配置JDK
从 Jenkins 首页开始,按照「Manage Jenkins -> Global Tool Configuration」的顺序,进入「Global Tool Configuration」界面。如下图所示:

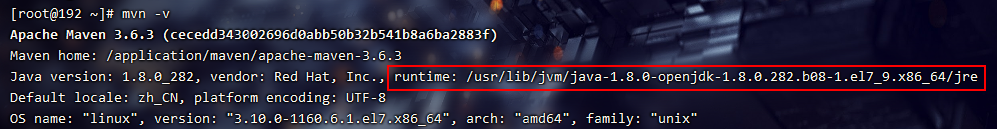
点击新增 JDK ——填写JDK HOME ,记得将 Install automatically 的勾选 去掉,填写完成后 点击新增即可。如果使用yum安装的JDK,不知道安装位置,可以在安装maven后进行查看

2.2、配置Git









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








