文章目录
简介
本文内容简介:
- vue组件中引入外部js,并调用外部js 中的方法
- 外部js 中调用vue组件中的方法
- 外部js引入其它外部js
如有好的方法,也欢迎留言。谢谢!
1. 新建/导入js文件到指定位置
test.js 为主js文件,里面引入了a.js和b.js文件

2. 编写test.js文件
2.1 编写js文件中的方法
function jsTest1 () {
console.log('jsTest1:vue组件中的test()方法调用了我!')
}
2.2 module.exports 导出方法
module.exports = {
jsTest1
}
3. vue 组件中使用
3.1 引入test.js文件
import test from '../../../static/js/test'
3.2 在methods中定义方法调用
methods: {
test () {
// 调用外部js中的jsTest1()方法
test.jsTest1()
}
}
4. 外部js调用vue组件中的方法
此处分为两种可能:
- 方式一:vue组件中的方法先调用外部js 中的方法,外部js再调用vue组件中其它方法。
- 方式二:外部js直接调用vue组件中的方法。
4.1 方式一(传参)
4.1.1 vue组件调用方法时传this参数
methods: {
test () {
// 调用外部js中的jsTest2() 方法,并传入【this】作为参数
test.jsTest2(this)
}
}
4.1.2 外部js方法中接受参数
test.js
function jsTest2 (that) {
console.log('jsTest2:vue组件中的test()方法调用了我, 我要调用vue组件中的test1()方法')
// 调用组件中的test1()方法
that.test1()
}
组件中定义test1()方法
methods: {
test () {
// 调用外部js中的jsTest2() 方法,并传入【this】作为参数
test.jsTest2(this)
},
test1 () {
console.log('test1():我被外部js调用了!')
}
}
4.2 方式二
4.2.1 方法赋值给window
vue中组件:
mounted () {
window.test2 = this.test2
},
methods: {
test () {
// 调用外部js中的jsTest2() 方法,并传入【this】作为参数
test.jsTest2(this)
},
test1 () {
console.log('test1():我被外部js调用了!')
},
test2 () {
console.log('*******test2():我被外部js调用了!*****')
}
}
4.2.2 window调用
外部js文件test.js: 使用 window.test2()调用
function jsTest1 () {
window.test2()
console.log('jsTest1:vue组件中的test()方法调用了我!')
}
5. 外部主js文件调用其它js中的方法
5.1 引入a.js和b.js文件
test.js文件:
let a = require('./a.js')
let b = require('./b.js')
5.2 编写a.js和b.js文件
a.js
function aTest1 () {
console.log('aTest1:test.js中的jsTest3()方法调用了我!')
}
module.exports = {
aTest1
}
b.js
function bTest1 () {
console.log('bTest1:test.js中的jsTest4()方法调用了我!')
}
module.exports = {
bTest1
}
5.3 调用a.js和b.js文件方法
test.js:
function jsTest3 () {
console.log('jsTest3:vue组件中的test()方法调用了我, 我要调用a.js中的aTest1()方法')
a.aTest1()
}
function jsTest4 () {
console.log('jsTest4:vue组件中的test()方法调用了我, 我要调用b.js中的bTest1()方法')
b.bTest1()
}
module.exports = {
jsTest3,
jsTest4
}
6. 完整代码如下
a.js
function aTest1 () {
console.log('aTest1:test.js中的jsTest3()方法调用了我!')
}
module.exports = {
aTest1
}
b.js
function bTest1 () {
console.log('bTest1:test.js中的jsTest4()方法调用了我!')
}
module.exports = {
bTest1
}
test.js
let a = require('./a.js')
let b = require('./b.js')
function jsTest1 () {
window.test2()
console.log('jsTest1:vue组件中的test()方法调用了我!')
}
function jsTest2 (that) {
console.log('jsTest2:vue组件中的test()方法调用了我, 我要调用vue组件中的test1()方法')
that.test1()
}
function jsTest3 () {
console.log('jsTest3:vue组件中的test()方法调用了我, 我要调用a.js中的aTest1()方法')
a.aTest1()
}
function jsTest4 () {
console.log('jsTest4:vue组件中的test()方法调用了我, 我要调用b.js中的bTest1()方法')
b.bTest1()
}
module.exports = {
jsTest1,
jsTest2,
jsTest3,
jsTest4
}
组件中的代码
export default {
name: '',
data () {
return {}
},
mounted () {
window.test2 = this.test2
},
methods: {
test () {
// 调用外部js中的jsTest1()方法
test.jsTest1()
// 调用外部js中的jsTest2() 方法,并传入【this】作为参数
test.jsTest2(this)
test.jsTest3()
test.jsTest4()
},
test1 () {
console.log('test1():我被外部js调用了!')
},
test2 () {
console.log('*******test2():我被外部js调用了!*****')
}
}
}
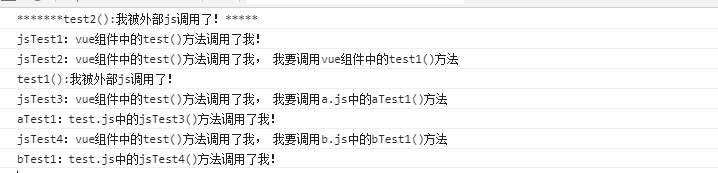
7. 结果























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








