<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>课室单元::日历</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./assets/vendor/bootstrap/css/bootstrap.min.css" media="screen">
<link rel="stylesheet" href="./assets/scout/css/bootswatch.min.css">
<link rel="stylesheet" href="./assets/scout/css/styles.css">
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="asset/html5shiv/html5shiv.js"></script>
<script src="asset/respond/respond.min.js"></script>
<![endif]-->
</head>
<body>
<header>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="" class="navbar-brand">课室部</a>
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navbar-main">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse" id="navbar-main">
<ul class="nav navbar-nav">
<li>
<a href="#">欢迎</a>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" id="themes">Section <span class="caret"></span></a>
<ul class="dropdown-menu" aria-labelledby="themes">
<li>
<a href="https://sabazyo.github.io/baladin.html">Baladin</a>
</li>
</ul>
</li>
<li>
<a href="news.html">新闻</a>
</li>
<li>
<a href="photos.html">Photos</a>
</li>
<li class="active">
<a href="agenda.html">Agenda</a>
</li>
<li>
<a href="contact.html">Contacte</a>
</li>
<li>
<a href="document.html">Document</a>
</li>
<li>
<a href="recrutement.html">Recrutement</a>
</li>
<li>
<a href="inscription.html">Inscription</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<section class="container page-header">
<div class="row">
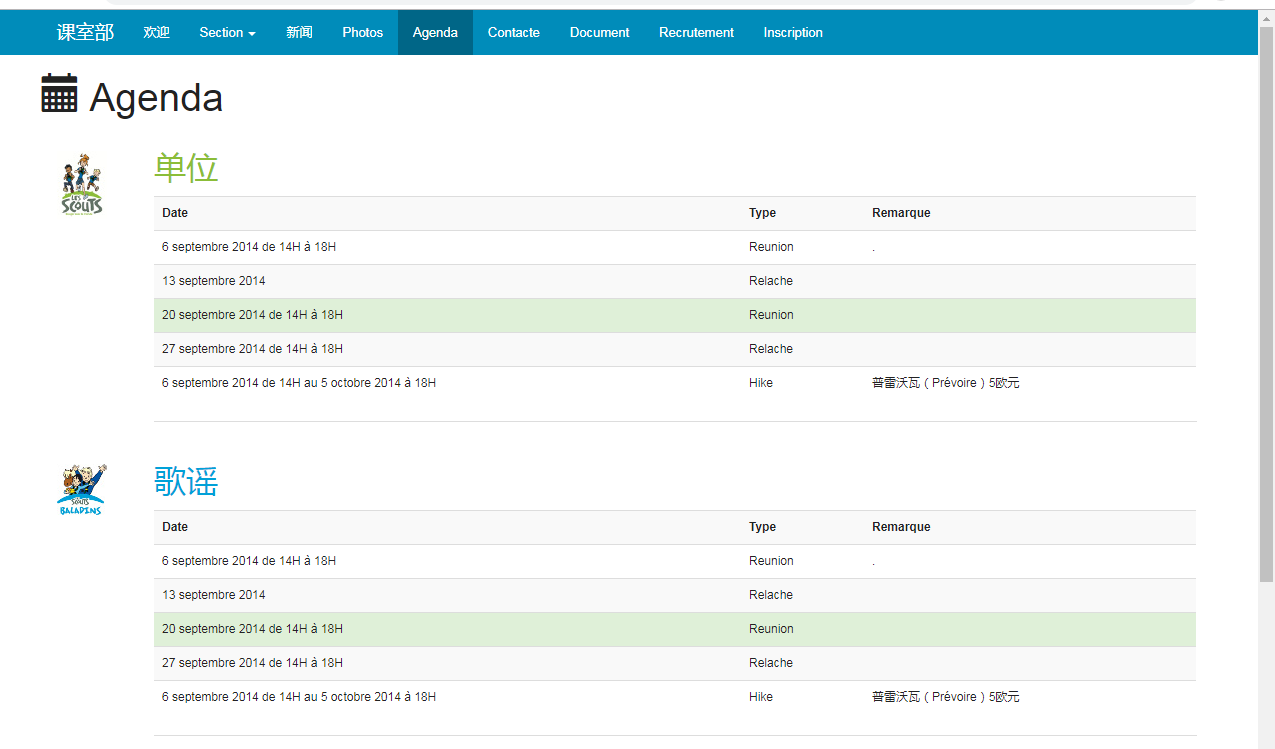
<h1><span class="glyphicon glyphicon-calendar hidden-xs"></span> Agenda</h1>
<section>
<div class="col-sm-1 hidden-xs">
<h2>
<img src="./assets/scout/img/logos/logo_scouts.jpg" alt="unité" />
</h2>
</div>
<div class="col-xs-12 col-sm-11">
<h2>
<a class="unite" href="new-unite-fin-de-camps.html">单位</a>
</h2>
<table class="table table-striped">
<tr>
<th>Date</th>
<th>Type</th>
<th>Remarque</th>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">06/09/14 14H - 18H</td>
<td class="hidden-xs">6 septembre 2014 de 14H à 18H</td>
<td>Reunion</td>
<td>.</td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">13/09/14</td>
<td class="hidden-xs">13 septembre 2014</td>
<td>Relache</td>
<td></td>
</tr>
<tr class="success">
<td class="hidden-sm hidden-md hidden-lg">20/09/14 14H - 18H</td>
<td class="hidden-xs">20 septembre 2014 de 14H à 18H</td>
<td>Reunion</td>
<td></td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">27/09/14</td>
<td class="hidden-xs">27 septembre 2014 de 14H à 18H</td>
<td>Relache</td>
<td></td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">04/10/14 14H - 05/10/14 18H</td>
<td class="hidden-xs">6 septembre 2014 de 14H au 5 octobre 2014 à 18H</td>
<td>Hike</td>
<td>普雷沃瓦(Prévoire)5欧元</td>
</tr>
</table>
<hr />
</div>
</section>
<section>
<div class="col-sm-1 hidden-xs">
<h2>
<img src="./assets/scout/img/logos/logo_baladins.jpg" alt="baladins" />
</h2>
</div>
<div class="col-xs-12 col-sm-11">
<h2>
<a class="baladin" href="#">歌谣</a>
</h2>
<table class="table table-striped">
<tr>
<th>Date</th>
<th>Type</th>
<th>Remarque</th>
</tr>
<tr>
<!--小屏幕
中等屏幕
大屏幕 隐藏-->
<td class="hidden-sm hidden-md hidden-lg">06/09/14 14H - 18H</td>
<td class="hidden-xs">6 septembre 2014 de 14H à 18H</td>
<td>Reunion</td>
<td>.</td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">13/09/14</td>
<td class="hidden-xs">13 septembre 2014</td>
<td>Relache</td>
<td></td>
</tr>
<tr class="success">
<!--小屏幕
中等屏幕
大屏幕 隐藏-->
<td class="hidden-sm hidden-md hidden-lg">20/09/14 14H - 18H</td>
<!--超小屏幕 隐藏-->
<td class="hidden-xs">20 septembre 2014 de 14H à 18H</td>
<td>Reunion</td>
<td></td>
</tr>
<tr>
<!--小屏幕
中等屏幕
大屏幕 隐藏-->
<td class="hidden-sm hidden-md hidden-lg">27/09/14</td>
<!--超小屏幕 隐藏-->
<td class="hidden-xs">27 septembre 2014 de 14H à 18H</td>
<td>Relache</td>
<td></td>
</tr>
<tr>
<!--小屏幕
中等屏幕
大屏幕 隐藏-->
<td class="hidden-sm hidden-md hidden-lg">04/10/14 14H - 05/10/14 18H</td>
<!--超小屏幕 隐藏-->
<td class="hidden-xs">6 septembre 2014 de 14H au 5 octobre 2014 à 18H</td>
<td>Hike</td>
<td>普雷沃瓦(Prévoire)5欧元</td>
</tr>
</table>
<hr />
</div>
</section>
<section>
<div class="col-sm-1 hidden-xs">
<h2>
<img src="./assets/scout/img/logos/logo_louveteaux.jpg" alt="louveteaux" />
</h2>
</div>
<div class="col-sm-11 col-xs-12">
<h2>
<a class="louveteau" href="#">小熊</a>
</h2>
<table class="table table-striped">
<tr>
<th>Date</th>
<th>Type</th>
<th>Remarque</th>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">06/09/14 14H - 18H</td>
<td class="hidden-xs">6 septembre 2014 de 14H à 18H</td>
<td>Reunion</td>
<td>.</td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">13/09/14</td>
<td class="hidden-xs">13 septembre 2014</td>
<td>Relache</td>
<td></td>
</tr>
<tr class="success">
<td class="hidden-sm hidden-md hidden-lg">20/09/14 14H - 18H</td>
<td class="hidden-xs">20 septembre 2014 de 14H à 18H</td>
<td>Reunion</td>
<td></td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">27/09/14</td>
<td class="hidden-xs">27 septembre 2014 de 14H à 18H</td>
<td>Relache</td>
<td></td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">04/10/14 14H - 05/10/14 18H</td>
<td class="hidden-xs">6 septembre 2014 de 14H au 5 octobre 2014 à 18H</td>
<td>Hike</td>
<td>Prévoire 5€ pour le hike</td>
</tr>
</table>
<hr />
</div>
</section>
<section>
<div class="col-sm-1 hidden-xs">
<h2>
<img src="./assets/scout/img/logos/logo_eclaireurs.jpg" alt="eclaireurs" />
</h2>
</div>
<div class="col-sm-11 col-xs-12">
<h2>
<a class="eclaireur" href="#">侦察员</a>
</h2>
<table class="table table-striped">
<tr>
<th>Date</th>
<th>Type</th>
<th>Remarque</th>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">06/09/14 14H - 18H</td>
<td class="hidden-xs">6 septembre 2014 de 14H à 18H</td>
<td>Reunion</td>
<td>.</td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">13/09/14</td>
<td class="hidden-xs">13 septembre 2014</td>
<td>Relache</td>
<td></td>
</tr>
<tr class="success">
<td class="hidden-sm hidden-md hidden-lg">20/09/14 14H - 18H</td>
<td class="hidden-xs">20 septembre 2014 de 14H à 18H</td>
<td>Reunion</td>
<td></td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">27/09/14</td>
<td class="hidden-xs">27 septembre 2014 de 14H à 18H</td>
<td>Relache</td>
<td></td>
</tr>
<tr>
<td class="hidden-sm hidden-md hidden-lg">04/10/14 14H - 05/10/14 18H</td>
<td class="hidden-xs">6 septembre 2014 de 14H au 5 octobre 2014 à 18H</td>
<td>Hike</td>
<td>普雷沃瓦(Prévoire)5欧元</td>
</tr>
</table>
</div>
<p class="text-center">您的电子日历的Caldav链接: http://caldav.
<p>
</section>
</div>
</section>
<footer>
<p class="text-center">sabazyo-课程单位</p>
</footer>
<script src="./assets/vendor/jquery/jquery-2.1.0.min.js"></script>
<script src="./assets/vendor/bootstrap/js/bootstrap.min.js"></script>
<script src="./assets/scout/js/bootswatch.js"></script>
</body>
</html>
如图:

























 5345
5345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








