html代码:
<table id="docDateTable" class="table table-hover table-bordered" style="color: #000000">
<thead style="background-color: white">
<tr>
<th data-field="name" data-valign="middle" data-align="center">医生姓名</th>
<th data-field="mobilephone" data-valign="middle" data-align="center">手机号码</th>
<th data-field="sex" data-valign="middle" data-align="center">性别</th>
<th data-field=institutionname data-valign="middle" data-align="center">医院</th>
<th data-field="jobtitlename" data-valign=“middle" data-align="center">职称</th>
<th data-field="registertime" data-valign=“middle" data-align="center">注册时间</th>
<th data-field="cityname" data-valign=“middle" data-align="center">所在城市</th>
</tr>
</thead>
</table>js代码:
$('#docDateTable').bootstrapTable({
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
/* clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 */
showColumns: true, //是否显示所有的列
data: docData
});引入需要的文件之后,我们最重要的就是定义一个空的table,如上的
Bootstrap table还提供了多种初始化表格的方法,上面代码展示的就是一种比较简单的就是 直接在table标签里面定义类似“data-…”等相关属性,就不用再js里面注册了,这种用法虽然简单,但不太灵活,遇到父子表等这些高级用法的时候就不太好处理了。
在js里面初始化的方式来使用table组件:
html代码:
<table id="docDateTable" class="table table-hover table-bordered" style="color: #000000">
</table>js代码:
$('#docDateTable').bootstrapTable({
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
/* clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 */
showColumns: true, //是否显示所有的列
columns: [{
field: 'name',
title: '医生姓名',
visible: true
}, {
field: 'mobilephone',
title: '手机号码',
visible: true
},
{
field: 'institutionname',
title: '医院',
visible: false
},{
field: 'sex',
title: '性别',
visible: false
}, {
field: 'jobtitlename',
title: '职称',
visible: false
},{
field: 'registertime',
title: '注册时间',
visible: true
}, {
field: 'cityname',
title: '所在城市',
visible: false
}],
data: docData
});js中初始化表格与在html中初始化不同之处在于:在js中给column进行了定义,例如field对应着html中的name属性,title就是列名,最后初始化的时候会将docData中的字符串按照相应的列名进行存放。完成表格内容的填充。
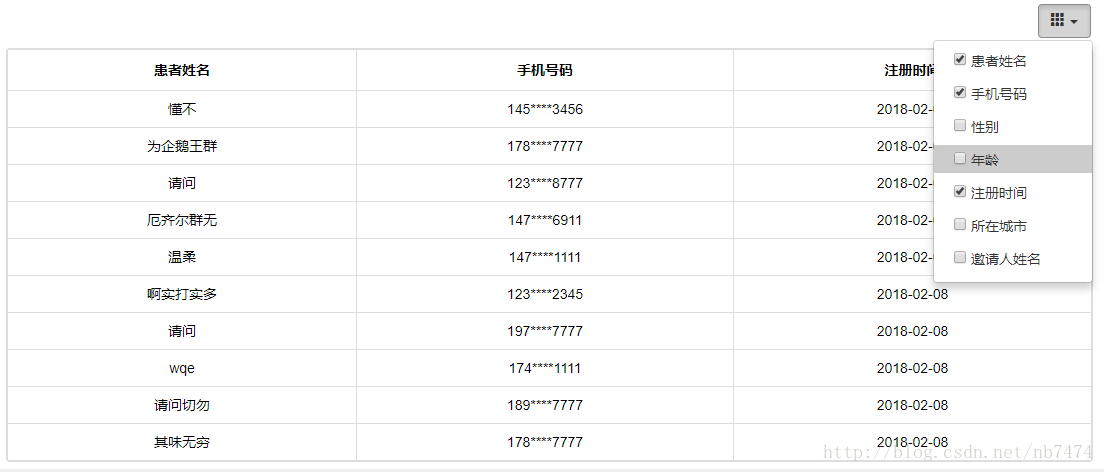
其中需要注意的属性是visible,这个属性一般与showColumns属性结合使用,当visible为false的时候,初始化结束的表格将不会有该列。但是如果我们想要再将这一列显示的时候就要用到:showColumns属性。当showColumns为true的时候,会在表格上方产生一个下拉框,如图所示:
showColumns为false的时候就会隐藏。
在使用这个插件的时候还有一个比较严重的问题:
这个图片上问题不是很明显,有些情况会导致内容和列名出现很大的偏差,即列对齐出现问题,这是由于js中的height属性导致的,具体原因我也不清楚。
下面附上转载的bootstrapTable的一些属性解释:
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});


























 3380
3380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








