人生是个圆,有的人走了一辈子也没有走出命运画出的圆圈,其实,圆上的每一个点都有一条腾飞的切线。
Default.aspx的代码:
引用的dll如图:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ITextSharpPDFGeneration.Default" EnableEventValidation="false" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
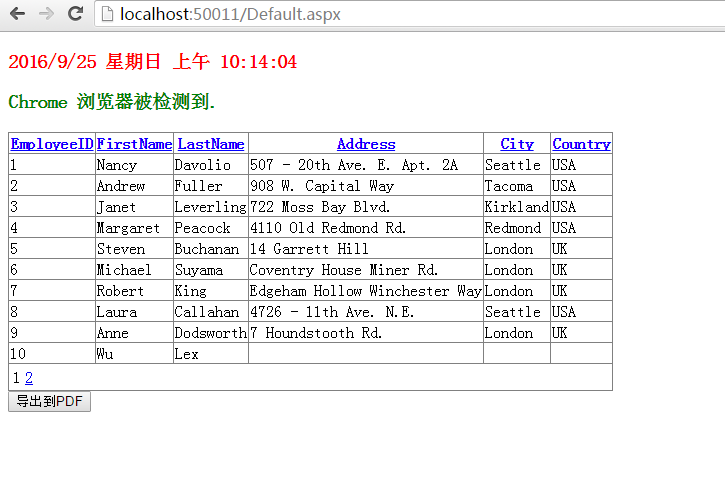
<h3 style="color: red"><%= DateTime.Now.ToString() %></h3>
<h3 style="color:green"><%= Request.Browser.Browser %> 浏览器被检测到.</h3>
<div>
<asp:GridView ID="GridView1" runat="server" DataSourceID="SqlDataSource1" AutoGenerateColumns="False" DataKeyNames="EmployeeID" AllowPaging="True" AllowSorting="True" HeaderStyle-ForeColor="blue">
<Columns>
<asp:BoundField DataField="EmployeeID" HeaderText="EmployeeID" ReadOnly="True" InsertVisible="False" SortExpression="EmployeeID"></asp:BoundField>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName"></asp:BoundField>
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName"></asp:BoundField>
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address"></asp:BoundField>
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City"></asp:BoundField>
<asp:BoundField DataField="Country" HeaderText="Country" SortExpression="Country"></asp:BoundField>
</Columns>
</asp:GridView>
<asp:SqlDataSource runat="server" ID="SqlDataSource1" ConnectionString='<%$ ConnectionStrings:NorthwindConnectionString %>' SelectCommand="SELECT [EmployeeID], [Title], [FirstName], [LastName], [BirthDate], [Address], [City], [Country] FROM [Employees]"></asp:SqlDataSource>
<asp:Button ID="Button1" runat="server" Text="导出到PDF" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
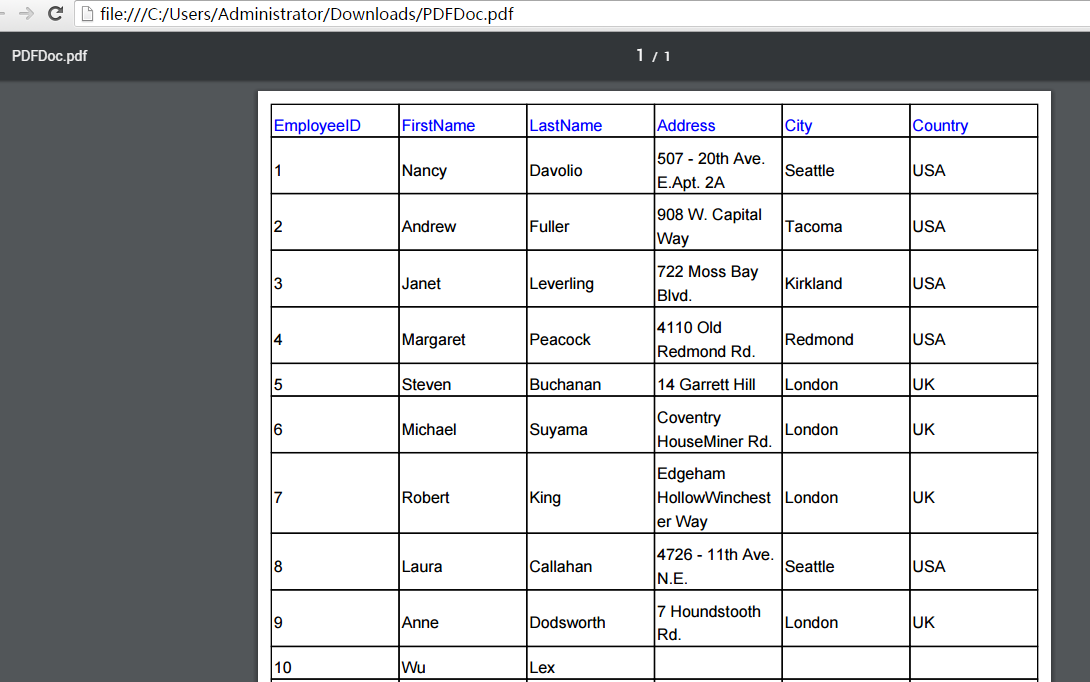
protected void Button1_Click(object sender, EventArgs e)
{
Response.ClearContent();
Response.ContentType = "application/pdf";
Response.AddHeader("content-disposition", "attachment; filename=PDFDoc.pdf");
Response.Cache.SetCacheability(HttpCacheability.NoCache);
StringWriter stringWriter = new StringWriter();
HtmlTextWriter htmlTextWriter = new HtmlTextWriter(stringWriter);
GridView1.AllowPaging = false;
GridView1.AllowCustomPaging = false;
GridView1.AllowSorting = false;
GridView1.DataBind();
GridView1.RenderControl(htmlTextWriter);
StringReader stringReader = new StringReader(stringWriter.ToString());
Document pdfDoc = new Document(PageSize.A4, 10f, 10f, 10f, 0f);
HTMLWorker htmlWorker = new HTMLWorker(pdfDoc);
PdfWriter.GetInstance(pdfDoc, Response.OutputStream);
pdfDoc.Open();
htmlWorker.Parse(stringReader);
pdfDoc.Close();
Response.Write(pdfDoc);
Response.End();
}
public override void VerifyRenderingInServerForm(Control control)
{
/* 验证控件呈现 */
}
}


























 4224
4224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








