人生的意志和劳动将创造奇迹般的奇迹。
Model层实体类:
public class UserList
{
public string total { get ; set ; }
public string count { get ; set ; }
public userlistopenid data { get ; set ; }
public string next_openid { get ; set ; }
}
public class userlistopenid
{
public List<string > openid { get ; set ; }
} public class WxGroupsInfo
{
public string Group_ID { get ; set ; }
public string Group_Name { get ; set ; }
public string Group_Count { get ; set ; }
}WX.aspx内容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WX.aspx.cs" Inherits="test.WX" %>
<!DOCTYPE html>
<html xmlns ="http://www.w3.org/1999/xhtml" >
<head runat ="server" >
<meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
<style type ="text/css" >
.inputstyle {
height : 35 px line-height : 35 px text-indent : 5 px width : 350 px background-image : url('images/inputbg.gif' ) background-repeat : repeat-x border-top : solid 1 px #a7b5bc border-left : solid 1 px #a7b5bc border-right : solid 1 px #ced9df border-bottom : solid 1 px #ced9df margin : 15 px auto 15 px auto }
.g_title {
width : 100 % border-bottom : 2 px solid #ced9df font-size : 20 px font-weight : bold text-align : left text-indent : 5 px height : 40 px line-height : 40 px }
th {
height : 35 px background-color : #31bb34 background-repeat : repeat-x }
tr { height : 30 px }
#shownewgroup {
width : 300 px height : 200 px background-color : white z-index : 9999 border : 2 px solid #DDD top : 40 % left : 40 % background-color : #fff position : fixed margin : -100 px auto auto -100 px display : none }
#shownewgroupzhezhaoceng {
height : 200 % width : 200 % left : 0 px top : 0 px position : fixed z-index : 9998 background : rgb(50 , 50 , 50 ) background : rgba(0 , 0 , 0 , 0.5 ) display : none }
.closeLogin {
height : 30 px border-bottom : 2 px solid #31bb34 text-align : right line-height : 30 px font-size : 14 px font-weight : bold }
a :hover { cursor : pointer }
.inputstyle22 {
height : 35 px line-height : 35 px text-indent : 5 px width : 280 px background-image : url('images/inputbg.gif' ) background-repeat : repeat-x border-top : solid 1 px #a7b5bc border-left : solid 1 px #a7b5bc border-right : solid 1 px #ced9df border-bottom : solid 1 px #ced9df float : left margin : auto 5 px auto 5 px }
</style >
<style type ="text/css" >
.button {
font : 15 px Calibri, Arial, sans-serif text-shadow : 1 px 1 px 0 rgba(255 , 255 , 255 , 0.4 ) text-decoration : none !important white-space : nowrap display : inline-block vertical-align : baseline position : relative cursor : pointer padding : 4 px 20 px background-repeat : no-repeat background-position : bottom left background-image : url('button_bg.png' ) background-position : bottom left, top right, 0 0 , 0 0 background-clip : border-box -moz-border-radius : 8 px -webkit-border-radius : 8 px border-radius : 8 px -moz-box-shadow : 0 0 1 px #fff inset -webkit-box-shadow : 0 0 1 px #fff inset box-shadow : 0 0 1 px #fff inset -webkit-transition : background-position 1 s -moz-transition : background-position 1 s transition : background-position 1 s }
.blue .button {
color : #0f4b6d !important border : 1 px solid #84acc3 !important background-color : #48b5f2 background-image : url('button_bg.png' ) , url('button_bg.png' ) ,
-moz-radial-gradient(center bottom, circle, rgba(89 , 208 , 244 , 1 ) 0 , rgba(89 , 208 , 244 , 0 ) 100 px) ,
-moz-linear-gradient(#4 fbbf7, #3 faeeb) background-image : url('button_bg.png' ) , url('button_bg.png' ) ,
-webkit-gradient(radial, 50 % 100 %, 0 , 50 % 100 %, 100 , from(rgba(89 , 208 , 244 , 1 ) ) , to(rgba(89 , 208 , 244 , 0 ) ) ) ,
-webkit-gradient(linear, 0 % 0 %, 0 % 100 %, from(#4 fbbf7) , to(#3 faeeb) ) }
.blue .button :hover {
background-color : #63c7fe background-image : url('button_bg.png' ) , url('button_bg.png' ) ,
-moz-radial-gradient(center bottom, circle, rgba(109 , 217 , 250 , 1 ) 0 , rgba(109 , 217 , 250 , 0 ) 100 px) ,
-moz-linear-gradient(#63 c7fe, #58 bef7) background-image : url('button_bg.png' ) , url('button_bg.png' ) ,
-webkit-gradient(radial, 50 % 100 %, 0 , 50 % 100 %, 100 , from(rgba(109 , 217 , 250 , 1 ) ) , to(rgba(109 , 217 , 250 , 0 ) ) ) ,
-webkit-gradient(linear, 0 % 0 %, 0 % 100 %, from(#63 c7fe) , to(#58 bef7) ) }
</style >
<script src ="js/jquery-1.11.2.min.js" > </script >
<script type ="text/javascript" >
function EditRoster (PayNo, name) {var url = 'Edit.aspx?id=' + PayNo + "&name=" + name;
var name = 'add' ;
var iWidth = 600 ;
var iHeight = 300 ;
var iTop = (window.screen.availHeight - 30 - iHeight) / 2 ;
var iLeft = (window.screen.availWidth - 10 - iWidth) / 2 ;
window.open(url, name, 'height=' + iHeight + ',innerHeight=' + iHeight + ',width=' + iWidth + ',innerWidth=' + iWidth + ',top=' + iTop + ',left=' + iLeft + ',status=no,toolbar=no,menubar=no,location=no,resizable=no,scrollbars=0,titlebar=no' );
}
$(document).ready(function () {".newGroups" ).click(function () {"#shownewgroupzhezhaoceng" ).show();
$("#shownewgroup" ).show();
}),
$('.closeloginpage' ).click(function () {"#shownewgroupzhezhaoceng" ).hide();
$("#shownewgroup" ).hide();
});
});
</script >
</head >
<body >
<form id ="form1" runat ="server" >
<div class ="g_title" > 分组管理</div >
<div id ="shownewgroup" >
<div class ="closeLogin" >
<span style ="float: left; color: #08a5e0; font-size: 18px; text-indent: 5px;" > 新建分组</span >
<a class ="closeloginpage button blue " >
关闭
</a >
</div >
<div style ="font-size: 12px; height: 40px; color: red; line-height: 40px;" >
30字符以内
</div >
<input type ="text" id ="txtgroupsName" name ="txtgroupsName" class ="inputstyle22" maxlength ="30" runat ="server" value ="分组名称" onfocus ="if(value==defaultValue){value='';this.style.color='#000'}" onblur ="if(!value){value=defaultValue;this.style.color='#999'}" style ="color: #999" />
<asp:LinkButton ID ="LinkBtnCreateGroup" runat ="server" OnClick ="LinkBtnCreateGroup_Click" >
<div style ="background-image: url('images/buttonbg.png'); width: 111px; height: 35px; line-height: 35px; font-weight: bold; float: left; margin-top: 20px; margin-left: 5px; text-align: center; color: #fff;" >
确定创建
</div >
</asp:LinkButton >
</div >
<div id ="shownewgroupzhezhaoceng" > </div >
<table style ="width: 1124px; margin: 10px auto 10px auto; border: 1px solid #ecd9df; text-align: center;" >
<asp:Repeater ID ="RepeaterGroupList" runat ="server" OnItemCommand ="RepeaterGroupList_ItemCommand" OnItemDataBound ="RepeaterGroupList_ItemDataBound" >
<HeaderTemplate >
<tr >
<th > 序号</th >
<th > ID编号</th >
<th > 分组名称</th >
<th > 分组人数</th >
<th > 操作</th >
</tr >
</HeaderTemplate >
<ItemTemplate >
<tr style ='background-color: <%#(Container.ItemIndex%2 == 0) ? "#fff" : "#ced9ff" %>' >
<td > <asp:Label ID ="lbXuHao" runat ="server" Text ="" > </asp:Label > </td >
<td > <%# Eval ("Group_ID" ) %> </td >
<td > <%# Eval ("Group_Name" ) %> </td >
<td > <%# Eval ("Group_Count" ) %> </td >
<td >
<a class ="button blue" onclick =" EditRoster('<%# Eval(" Group_ID") %> ', '<%# Eval ("Group_Name" ) %> '); ">修改分组名称</a >
<asp:LinkButton ID ="LinkBtnDeleteGroup" runat ="server" CommandName ="DeleteGroups" CommandArgument ='<%# Eval("Group_ID") %>' CssClass ="button blue" > 删除分组</asp:LinkButton >
<asp:LinkButton ID ="LinkBtnSendByGroup" runat ="server" CommandName ="SendByGroups" CommandArgument ='<%# Eval("Group_ID") %>' CssClass ="button blue" > 此分组消息群发</asp:LinkButton >
<asp:LinkButton ID ="LinkBtnMoveUserToGroup" runat ="server" CommandName ="MoveUserToGroup" CommandArgument ='<%# Eval("Group_ID") %>' CssClass ="button blue" > 移动分组</asp:LinkButton >
</td >
</tr >
</ItemTemplate >
</asp:Repeater >
</table >
<a class ="newGroups" > <div style ="background-image: url('images/buttonbg.png'); width: 111px; height: 35px; line-height: 35px; margin: 10px auto 10px 28px; font-weight: bold; float: left; text-align: center; color: #fff;" > ┼ 新建分组</div > </a >
</form >
</body >
</html > WX.aspx.cs代码:
public partial class WX : System.Web.UI.Page
{
protected void Page_Load (object sender, EventArgs e)
{
BindGroupList();
this .DataBind();
}
private void BindGroupList ()
{
WeiXinServer wxs = new WeiXinServer();
string Access_token = Cache["Access_token" ] as string ;
if (Access_token == null )
{
Access_token = wxs.GetAccessToken();
Cache.Insert("Access_token" , Access_token, null , DateTime.Now.AddSeconds(7000 ),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17 , Access_token.Length - 37 );
string jsonres = "" ;
string content = Cache["AllGroups_content" ] as string ;
if (content == null )
{
jsonres = "https://api.weixin.qq.com/cgi-bin/groups/get?access_token=" + Access_tokento;
HttpWebRequest myRequest = (HttpWebRequest) WebRequest.Create(jsonres);
myRequest.Method = "GET" ;
HttpWebResponse myResponse = (HttpWebResponse) myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
content = reader.ReadToEnd();
reader.Close();
Cache.Insert("AllGroups_content" , content, null , DateTime.Now.AddSeconds(7000 ),
System.Web.Caching.Cache.NoSlidingExpiration);
}
JObject jsonObj = JObject.Parse(content);
int groupsnum = jsonObj["groups" ].Count();
List<WxGroupsInfo> wxgrouplist = new List<WxGroupsInfo>();
for (int i = 0 ; i < groupsnum; i++)
{
WxGroupsInfo wginfo = new WxGroupsInfo();
wginfo.Group_ID = jsonObj["groups" ][i]["id" ].ToString();
wginfo.Group_Name = jsonObj["groups" ][i]["name" ].ToString();
wginfo.Group_Count = jsonObj["groups" ][i]["count" ].ToString();
wxgrouplist.Add(wginfo);
}
this .RepeaterGroupList.DataSource = wxgrouplist;
this .RepeaterGroupList.DataBind();
}
protected void RepeaterGroupList_ItemDataBound (object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
Label lbXuHao = e.Item.FindControl("lbXuHao" ) as Label;
int num = 1 ;
lbXuHao.Text = num.ToString();
for (int i = 0 ; i < this .RepeaterGroupList.Items.Count; i++)
{
num += 1 ;
lbXuHao.Text = num.ToString();
}
LinkButton LinkBtnDeleteGroup = e.Item.FindControl("LinkBtnDeleteGroup" ) as LinkButton;
LinkButton LinkBtnSendByGroup = e.Item.FindControl("LinkBtnSendByGroup" ) as LinkButton;
LinkBtnDeleteGroup.Attributes.Add("OnClick" , "return confirm('您确定要删除该分组?删除后该分组内的人员即将恢复到默认分组!')" );
LinkBtnDeleteGroup.Attributes.Add("OnClick" , "return confirm('您确定要群发消息到该分组?')" );
}
}
protected void RepeaterGroupList_ItemCommand (object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "DeleteGroups" )
{
WeiXinServer wxs = new WeiXinServer();
string res = "" ;
string Access_token = Cache["Access_token" ] as string ;
if (Access_token == null )
{
Access_token = wxs.GetAccessToken();
Cache.Insert("Access_token" , Access_token, null , DateTime.Now.AddSeconds(7000 ),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17 , Access_token.Length - 37 );
string posturl = "https://api.weixin.qq.com/cgi-bin/groups/delete?access_token=" + Access_tokento;
string groupid = e.CommandArgument.ToString();
string postData = "{\"group\":{\"id\":\"" + groupid + "\"}}" ;
res = wxs.GetPage(posturl, postData);
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" ,
"alert('删除成功!由于缓存问题,您可能需要重新登录才能看到效果!');location='WxGroupManageList.aspx';" , true );
}
if (e.CommandName == "SendByGroups" )
{
WeiXinServer wxs = new WeiXinServer();
string res = "" ;
string Access_token = Cache["Access_token" ] as string ;
if (Access_token == null )
{
Access_token = wxs.GetAccessToken();
Cache.Insert("Access_token" , Access_token, null , DateTime.Now.AddSeconds(7000 ),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17 , Access_token.Length - 37 );
string posturl = "https://api.weixin.qq.com/cgi-bin/message/mass/sendall?access_token=" + Access_tokento;
string groupid = e.CommandArgument.ToString();
JObject postData = new JObject();
JObject filter = new JObject();
filter.Add("is_to_all" , false );
filter.Add("group_id" , groupid);
JObject text = new JObject();
text.Add("content" , "测试内容!" );
postData.Add("filter" , filter);
postData.Add("text" , text);
postData.Add("msgtype" , "text" );
res = wxs.GetPage(posturl, postData.ToString());
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" ,
"alert('群发成功!由于缓存问题,您可能需要重新登录才能看到效果!');location='WxGroupManageList.aspx';" , true );
}
if (e.CommandName == "MoveUserToGroup" )
{
WeiXinServer wxs = new WeiXinServer();
string res = "" ;
string Access_token = Cache["Access_token" ] as string ;
if (Access_token == null )
{
Access_token = wxs.GetAccessToken();
Cache.Insert("Access_token" , Access_token, null , DateTime.Now.AddSeconds(7000 ), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17 , Access_token.Length - 37 );
string posturl = "https://api.weixin.qq.com/cgi-bin/groups/members/update?access_token=" + Access_tokento;
string UserListurl = "https://api.weixin.qq.com/cgi-bin/user/get?access_token=" + Access_tokento + "&next_openid=" ;
res = wxs.GetPage(UserListurl,"" );
UserList userList= JsonConvert.DeserializeObject<UserList>(res);
String openid=userList.data.openid.FirstOrDefault();
int togroup_id = 101 ;
string postData = "{\"openid\":\"" + openid + "\",\"to_groupid\":" + togroup_id + "}" ;
res = wxs.GetPage(posturl, postData);
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" ,
"alert('移动分组成功!由于缓存问题,您可能需要重新登录才能看到效果!');location='WxGroupManageList.aspx';" , true );
}
}
protected void LinkBtnCreateGroup_Click (object sender, EventArgs e)
{
if (this .txtgroupsName.Value.Equals("分组名称" ))
{
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" , "alert('不能为空!')" , true );
this .txtgroupsName.Focus();
return ;
}
WeiXinServer wxs = new WeiXinServer();
string res = "" ;
string Access_token = Cache["Access_token" ] as string ;
if (Access_token == null )
{
Access_token = wxs.GetAccessToken();
Cache.Insert("Access_token" , Access_token, null , DateTime.Now.AddSeconds(7000 ),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17 , Access_token.Length - 37 );
string posturl = "https://api.weixin.qq.com/cgi-bin/groups/create?access_token=" + Access_tokento;
string postData = "{\"group\":{\"name\":\"" + this .txtgroupsName.Value.ToString().Trim() + "\"}}" ;
res = wxs.GetPage(posturl, postData);
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" ,
"alert('创建成功!如未显示,请退出重新登录即可!');location='WxGroupManageList.aspx';" , true );
}
}WeiXinServer.cs代码:
public class WeiXinServer
{
public string GetAccessToken ()
{
string url_token =
"https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx3eb5bf1290db2ca0&secret=e6013be0a7338c7d3e02877db116e231" ;
HttpWebRequest myRequest = (HttpWebRequest) WebRequest.Create(url_token);
myRequest.Method = "GET" ;
HttpWebResponse myResponse = (HttpWebResponse) myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
reader.Close();
return content;
}
public string GetPage (string p, string postData)
{
Stream outstream = null ;
Stream instream = null ;
StreamReader sr = null ;
HttpWebResponse response = null ;
HttpWebRequest request = null ;
Encoding encoding = Encoding.UTF8;
byte [] data = encoding.GetBytes(postData);
try
{
request = WebRequest.Create(p) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true ;
request.Method = "POST" ;
request.ContentType = "application/x-www-form-urlencoded" ;
request.ContentLength = data.Length;
outstream = request.GetRequestStream();
outstream.Write(data, 0 , data.Length);
outstream.Close();
response = request.GetResponse() as HttpWebResponse;
instream = response.GetResponseStream();
sr = new StreamReader(instream, encoding);
string content = sr.ReadToEnd();
string err = string .Empty;
return content;
}
catch (Exception ex)
{
string err = ex.Message;
return string .Empty;
}
}
}Edit.aspx内容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Edit.aspx.cs" Inherits="test.Edit" %>
<html >
<head runat ="server" >
<meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
<title > </title >
<style type ="text/css" >
.inputstyle {
height : 35 px line-height : 35 px text-indent : 5 px width : 280 px background-image : url('images/inputbg.gif' ) background-repeat : repeat-x border-top : solid 1 px #a7b5bc border-left : solid 1 px #a7b5bc border-right : solid 1 px #ced9df border-bottom : solid 1 px #ced9df float : left margin : auto 5 px auto 5 px }
</style >
</head >
<body >
<form id ="form1" runat ="server" >
<table border ="1" style ="width: 500px; border-collapse: collapse; margin: 20px auto 20px auto; line-height: 40px;" >
<tr >
<td style ="text-align: right;" > 分组编号:</td >
<td > <asp:TextBox ID ="txtGroupId" CssClass ="inputstyle" Enabled ="false" runat ="server" > </asp:TextBox > </td >
</tr >
<tr >
<td style ="text-align: right;" > 分组名称:</td >
<td >
<asp:TextBox ID ="txtGroupName" CssClass ="inputstyle" runat ="server" > </asp:TextBox >
</td >
</tr >
<tr >
<td > </td >
<td >
<asp:LinkButton ID ="LinkBtnSet" runat ="server" OnClick ="LinkBtnSet_Click" > <div style ="background-image: url('images/buttonbg.png'); width: 111px; height: 35px; line-height: 35px; float: left; font-weight: bold; text-align: center; color: #fff;" > 设 置</div > </asp:LinkButton > </td >
</tr >
</table >
</form >
</body >
</html > Edit.aspx.cs代码:
public partial class Edit : System.Web.UI.Page
{
protected void Page_Load (object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
if (Request.QueryString["id" ] != null )
{
string group_id = Request.QueryString["id" ].ToString();
string group_name = Request.QueryString["name" ].ToString();
this .txtGroupId.Text = group_id.ToString();
this .txtGroupName.Text = group_name.ToString();
this .txtGroupName.Focus();
}
}
}
protected void LinkBtnSet_Click (object sender, EventArgs e)
{
if (String.IsNullOrWhiteSpace(this .txtGroupName.Text.ToString().Trim()))
{
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" , "alert('不能为空!');" , true );
this .txtGroupName.Focus();
return ;
}
if (this .txtGroupName.Text.Trim().Length > 30 )
{
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" , "alert('组名称应在30个字符之内!');" , true );
this .txtGroupName.Focus();
return ;
}
WeiXinServer wxs = new WeiXinServer();
string res = "" ;
string Access_token = Cache["Access_token" ] as string ;
if (Access_token == null )
{
Access_token = wxs.GetAccessToken();
Cache.Insert("Access_token" , Access_token, null , DateTime.Now.AddSeconds(7000 ),
System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(17 , Access_token.Length - 37 );
string posturl = "https://api.weixin.qq.com/cgi-bin/groups/update?access_token=" + Access_tokento;
string postData = "{\"group\":{\"id\":\"" + txtGroupId.Text + "\",\"name\":\"" + this .txtGroupName.Text +
"\"}}" ;
res = wxs.GetPage(posturl, postData);
JObject jsonObj = JObject.Parse(res);
string isright = jsonObj["errcode" ].ToString();
string istrueorfalse = jsonObj["errmsg" ].ToString();
if (isright.Equals("0" ) && istrueorfalse.Equals("ok" ))
{
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" ,
"alert('修改成功!如未正常显示,属缓存问题,请重新登录即可!');window.opener.location.reload();this.close();" , true );
}
else
{
ScriptManager.RegisterClientScriptBlock(this .Page, this .GetType(), "" , "alert('修改失败!');this.close();" ,
true );
}
}
}
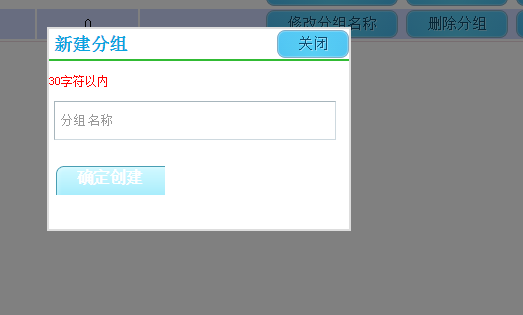
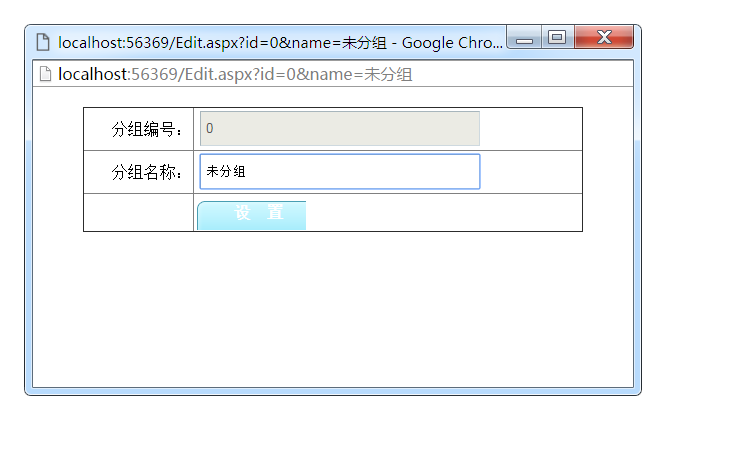
结果如图:


























 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








