你身在何处?就在这里;身在何时?此时此刻;你在做什么?活在当下。
实体类:
Employee.cs
[Table("Employees" )]
public class Employee
{
public string Id { get ; set ; }
public string ParentId { get ; set ; }
public string Name { get ; set ; }
public string Title { get ; set ; }
public string PhotoUrl { get ; set ; }
}EmployeesDbContext.cs代码:
public class EmployeesDbContext : DbContext
{
public DbSet<Employee> Employees { get ; set ; }
}EmployeeController.cs代码:
public class EmployeeController : Controller
{
EmployeesDbContext context = new EmployeesDbContext()
public ActionResult Index()
{
return View()
}
public JsonResult Read()
{
var employees = context.Employees .ToList ()
return Json(employees, JsonRequestBehavior.AllowGet )
}
public EmptyResult Update(List<Employee> model)
{
foreach (var employeeModel in model)
{
var employee = context.Employees .FirstOrDefault (p => p.Id == employeeModel.Id )
if (employee == null)
{
employee = new Employee()
context.Employees .Add (employee)
}
employee.Id = employeeModel.Id
employee.ParentId = employeeModel.ParentId
employee.Name = employeeModel.Name
employee.Title = employeeModel.Title
employee.PhotoUrl = string.IsNullOrEmpty (employeeModel.PhotoUrl ) ? "/Images/loser.jpg" : employeeModel.PhotoUrl
}
var modelIds = model.Select (p => p.Id )
var removeEmployees = context.Employees .Where (p => !modelIds.Contains (p.Id ))
foreach (var employee in removeEmployees) {
context.Employees .Remove (employee)
}
context.SaveChanges ()
return new EmptyResult()
}
public EmployeeController()
{
if (!context.Employees .Any ())
{
context.Employees .Add (new Employee()
{
Id = "1" ,
ParentId = "" ,
Name = "Name 1" ,
Title = "Title 1" ,
PhotoUrl = "/Images/BOSS.png"
})
context.Employees .Add (new Employee()
{
Id = "2" ,
ParentId = "1" ,
Name = "Name 2" ,
Title = "Title 2" ,
PhotoUrl = "/Images/Girl.png"
})
context.Employees .Add (new Employee()
{
Id = "3" ,
ParentId = "1" ,
Name = "Name 3" ,
Title = "Title 3" ,
PhotoUrl = "/Images/Girl.png"
})
}
context.SaveChanges ()
}
}Index.cshtml
<!DOCTYPE html>
<html >
<head >
<script src ="~/Scripts/jquery-1.11.3.js" > </script >
<link href ="~/Scripts/getorgchart.css" rel ="stylesheet" />
<script src ="~/Scripts/getorgchart.js" > </script >
<style type ="text/css" >
html , body {
margin : 0 px padding : 0 px width : 100 % height : 100 % overflow : hidden }
#people {
width : 100 % height : 100 % }
</style >
</head >
<body >
<div id ="people" > </div >
<script type ="text/javascript" >
var readUrl = "@Url.Action(" Read")" ;
var updateUrl = "@Url.Action(" Update")" ;
var orgChart = new getOrgChart(document.getElementById("people" ), {
primaryFields: ["Name" , "Title" ],
photoFields: ["PhotoUrl" ],
idField: "Id" ,
parentIdField: "ParentId" ,
updatedEvent: updatedEvent
});
$.getJSON(readUrl, function (data) {function updatedEvent (sender, args) {var model = [];
for (var id in orgChart.nodes) {
var node = orgChart.nodes[id];
var data = $.extend(true , { Id: node.id, ParentId: node.pid }, node.data);
model.push(data);
}
var model = JSON .stringify({ 'model' : model });
$.ajax({
contentType: 'application/json; charset=utf-8' ,
dataType: 'json' ,
type: 'POST' ,
url: updateUrl,
data: model
});
}
</script >
</body >
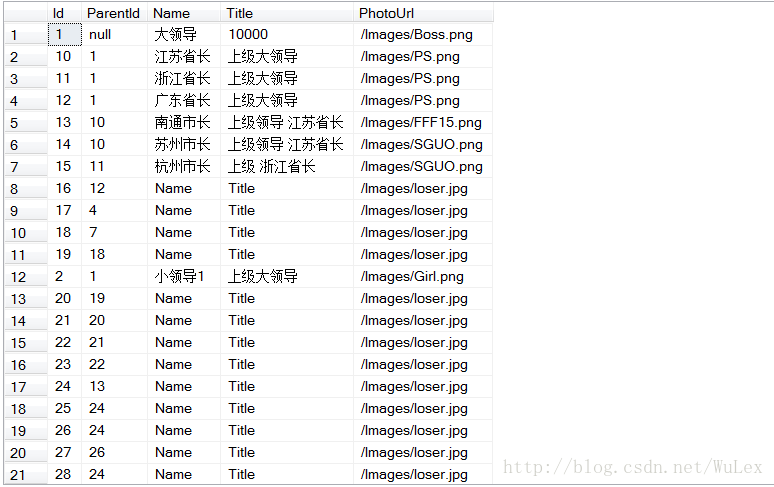
</html > sql脚本
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Employees](
[Id] [nvarchar](128 ) NOT NULL ,
[ParentId] [nvarchar](max ) NULL ,
[Name] [nvarchar](max ) NULL ,
[Title] [nvarchar](max ) NULL ,
[PhotoUrl] [nvarchar](max ) NULL ,
CONSTRAINT [PK_dbo.Employees] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON , ALLOW_PAGE_LOCKS = ON ) ON [PRIMARY ]
) ON [PRIMARY ]
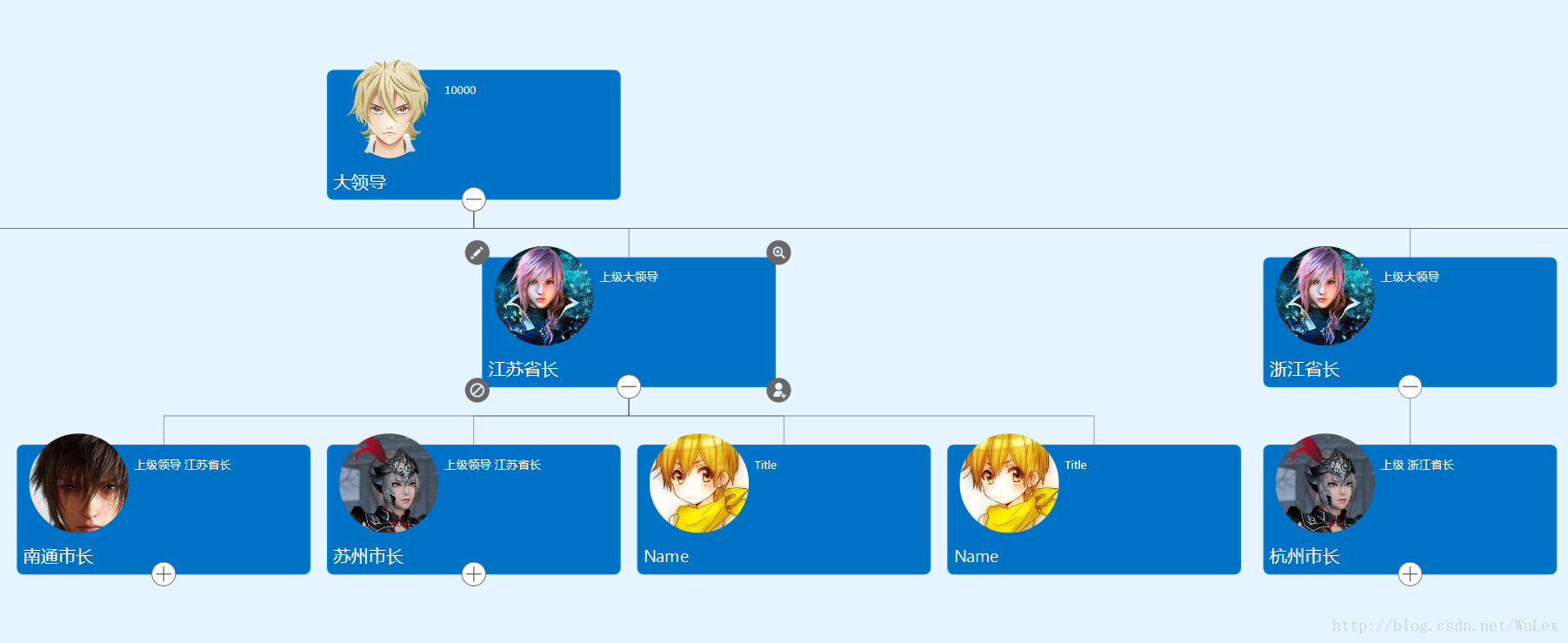
GO 项目运行结果如图:



























 6116
6116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








