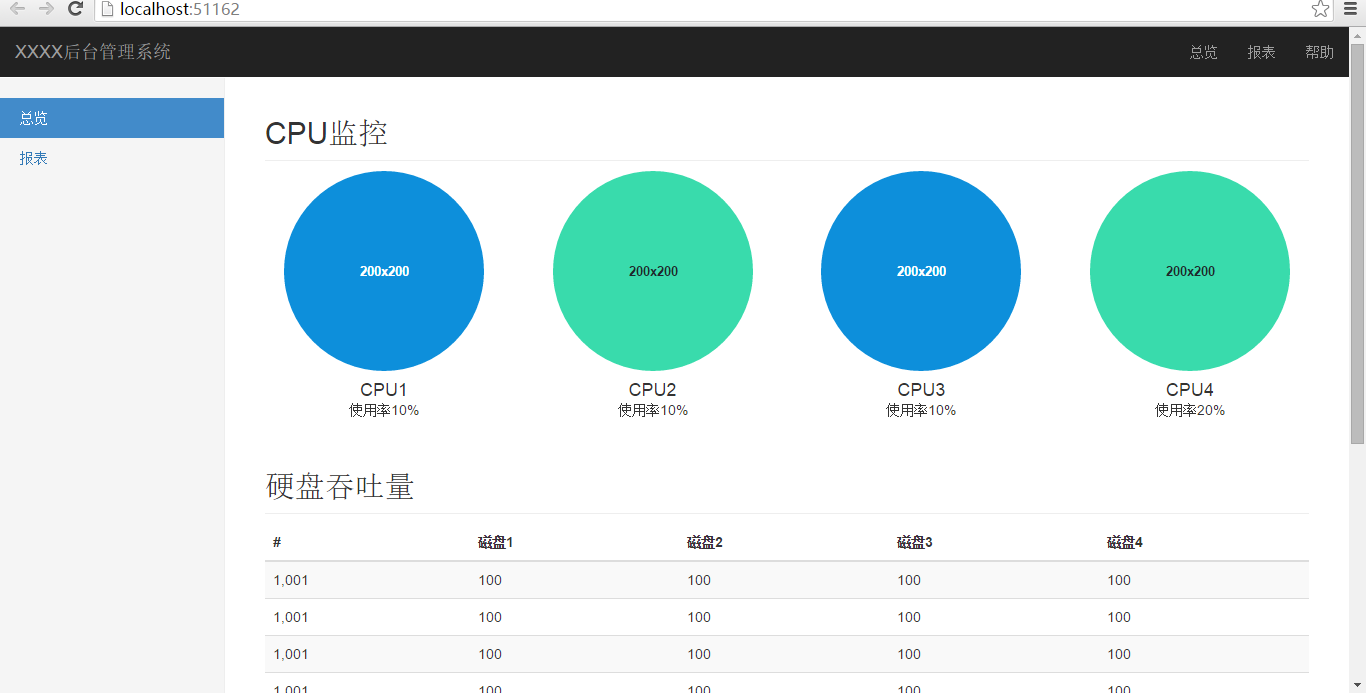
1、前端采用bootstrap3进行架构
2、后端采用asp.net mvc进行开发
开发工具vs2010 mvc4需要安装sp1的补丁。
3、js组件的封装采用react
- 新建mvc项目
BootStrapReactAndMVC。在Views\Shared\新建_Layout.cshtml文件。将bootstrap的引用进行添加 - 新建HomeController和ReportController两个Controller对象。
- 新建renHangCPU.jsx文件。文件的内容如下
var CPUWatch = React.createClass({
render: function() {
return (<div>
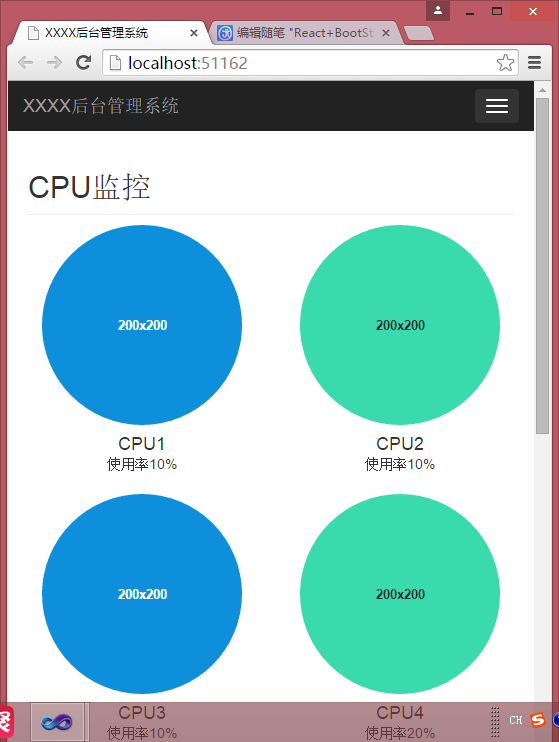
<h2 className="sub-header">CPU监控</h2>
<div className="row placeholders">
<div className="col-xs-6 col-sm-3 placeholder">
<img data-src="holder.js/200x200/auto/sky" className="img-responsive" alt="Generic placeholder thumbnail"/>
<h4>CPU1</h4>
<span class="text-muted">使用率10%</span>
</div>
<div className="col-xs-6 col-sm-3 placeholder">
<img data-src="holder.js/200x200/auto/vine" className="img-responsive" alt="Generic placeholder thumbnail"/>
<h4>CPU2</h4>
<span class="text-muted">使用率10%</span>
</div>
<div className="col-xs-6 col-sm-3 placeholder">
<img data-src="holder.js/200x200/auto/sky" className="img-responsive" alt="Generic placeholder thumbnail"/>
<h4>CPU3</h4>
<span class="text-muted">使用率10%</span>
</div>
<div className="col-xs-6 col-sm-3 placeholder">
<img data-src="holder.js/200x200/auto/vine" className="img-responsive" alt="Generic placeholder thumbnail"/>
<h4>CPU4</h4>
<span class="text-muted">使用率20%</span>
</div>
</div>
</div>
);
}
})新建renhangyingyanjsx.jsx文件。文件的内容如下
var YingPanWatch = React.createClass({
render: function () {
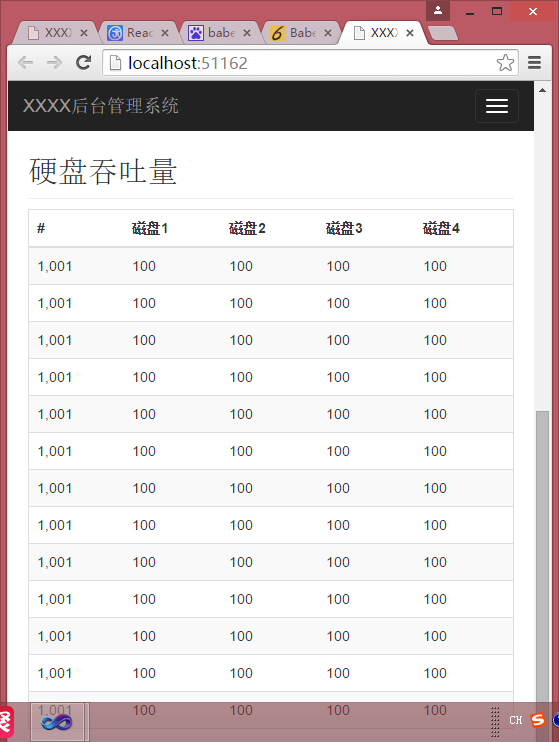
return (<div><h2 className="sub-header">硬盘吞吐量</h2>
<div className="table-responsive">
<table className="table table-striped">
<thead>
<tr>
<th>#</th>
<th>磁盘1</th>
<th>磁盘2</th>
<th>磁盘3</th>
<th>磁盘4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>1,001</td>
<td>100</td>
<td>100</td>
<td>100</td>
<td>100</td>
</tr>
</tbody>
</table>
</div>
</div>)
}
})sx不能被直接引用。我们要用ES的编译器进行编译。
http://babeljs.cn/repl/ 在这个网址上进行编译。
编译后的文件如下
renHangCPU1.js 可以直接引用
"use strict";
var CPUWatch = React.createClass({
displayName: "CPUWatch",
render: function render() {
return React.createElement(
"div",
null,
React.createElement(
"h2",
{ className: "sub-header" },
"CPU监控"
),
React.createElement(
"div",
{ className: "row placeholders" },
React.createElement(
"div",
{ className: "col-xs-6 col-sm-3 placeholder" },
React.createElement("img", { "data-src": "holder.js/200x200/auto/sky", className: "img-responsive", alt: "Generic placeholder thumbnail" }),
React.createElement(
"h4",
null,
"CPU1"
),
React.createElement(
"span",
{ "class": "text-muted" },
"使用率10%"
)
),
React.createElement(
"div",
{ className: "col-xs-6 col-sm-3 placeholder" },
React.createElement("img", { "data-src": "holder.js/200x200/auto/vine", className: "img-responsive", alt: "Generic placeholder thumbnail" }),
React.createElement(
"h4",
null,
"CPU2"
),
React.createElement(
"span",
{ "class": "text-muted" },
"使用率10%"
)
),
React.createElement(
"div",
{ className: "col-xs-6 col-sm-3 placeholder" },
React.createElement("img", { "data-src": "holder.js/200x200/auto/sky", className: "img-responsive", alt: "Generic placeholder thumbnail" }),
React.createElement(
"h4",
null,
"CPU3"
),
React.createElement(
"span",
{ "class": "text-muted" },
"使用率10%"
)
),
React.createElement(
"div",
{ className: "col-xs-6 col-sm-3 placeholder" },
React.createElement("img", { "data-src": "holder.js/200x200/auto/vine", className: "img-responsive", alt: "Generic placeholder thumbnail" }),
React.createElement(
"h4",
null,
"CPU4"
),
React.createElement(
"span",
{ "class": "text-muted" },
"使用率20%"
)
)
)
);
}
});renhangyingpanjs.js 可以直接被引用
"use strict";
var YingPanWatch = React.createClass({
displayName: "YingPanWatch",
render: function render() {
return React.createElement(
"div",
null,
React.createElement(
"h2",
{ className: "sub-header" },
"硬盘吞吐量"
),
React.createElement(
"div",
{ className: "table-responsive" },
React.createElement(
"table",
{ className: "table table-striped" },
React.createElement(
"thead",
null,
React.createElement(
"tr",
null,
React.createElement(
"th",
null,
"#"
),
React.createElement(
"th",
null,
"磁盘1"
),
React.createElement(
"th",
null,
"磁盘2"
),
React.createElement(
"th",
null,
"磁盘3"
),
React.createElement(
"th",
null,
"磁盘4"
)
)
),
React.createElement(
"tbody",
null,
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
),
React.createElement(
"tr",
null,
React.createElement(
"td",
null,
"1,001"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
),
React.createElement(
"td",
null,
"100"
)
)
)
)
)
);
}
});4、然后在下面的view Home/Index上我们添加如下的代码
@{
ViewBag.Title = "欢迎使用";
ViewBag.WhichPage="Home";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section Scripts {
<script type="text/babel">
ReactDOM.render(
<CPUWatch/>,
document.getElementById('divCPU')
);
ReactDOM.render(
<YingPanWatch/>,
document.getElementById('divYingpan')
);
</script>
}
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main" >
<div id="divCPU"></div>
<div id="divYingpan"></div>
</div>在Report的Index上添加如下代码
@{
ViewBag.Title = "欢迎使用";
Layout = "~/Views/Shared/_Layout.cshtml";
ViewBag.WhichPage="Report";
}
@section Scripts {
<script type="text/babel">
ReactDOM.render(
<CPUWatch/>,
document.getElementById('divCPU')
);
ReactDOM.render(
<YingPanWatch/>,
document.getElementById('divYingpan')
);
</script>
}
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main" >
<div id="divYingpan"></div>
<div id="divCPU"></div>
</div>


























 934
934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








