- 创建一个空的mvc4项目
安装
React.Web.Mvc4Nuget包:Install-Package React.Web.Mvc4
到这里下载
starter kit包,解压后取得react.js, react-dom.js文件添加到项目里添加首页 Home->Index
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script type="text/javascript" src="~/Scripts/react.js"></script> <script type="text/javascript" src="~/Scripts/react-dom.js"></script> </head> <body> <div id="content"> </div> <script src="~/jsx/home.index.jsx"></script> </body> </html>添加
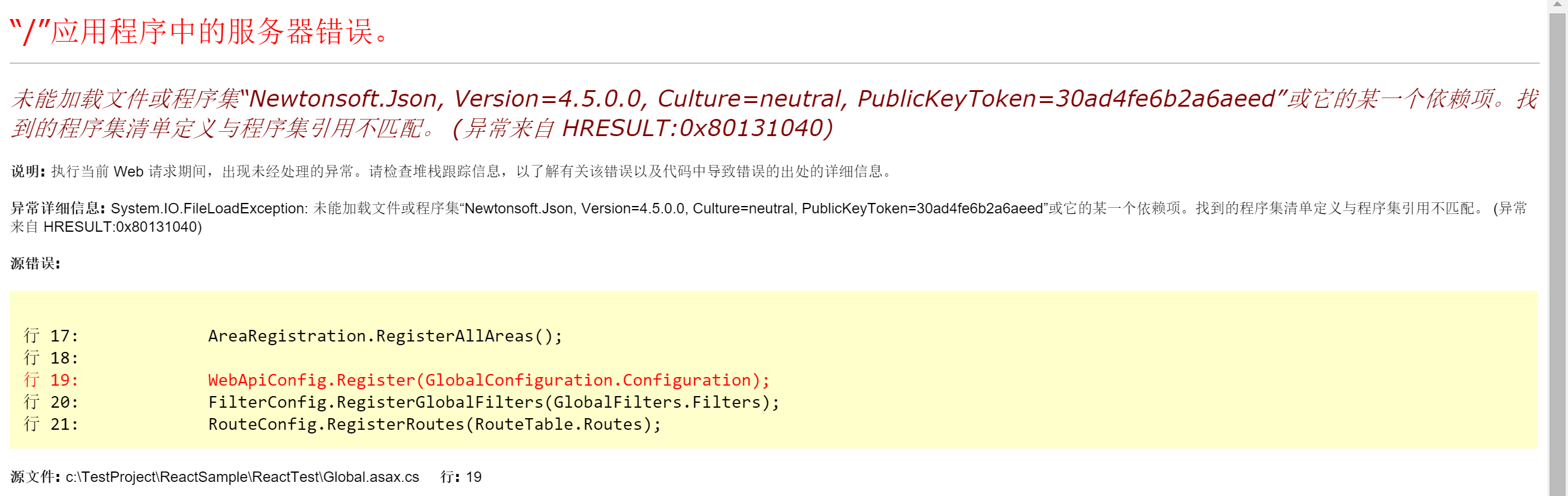
home.index.jsx文件,编写reactjs代码var CommentBox = React.createClass({ render: function () { return( <div className="commentBox"> I am a Comment box. </div> ); } }); ReactDOM.render( <CommentBox />, document.getElementById("content") );运行网站 ,报错
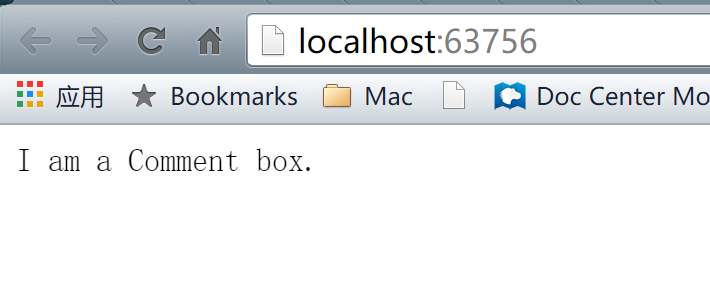
查看项目引用,发现项目引用的Newtonsoft.Json程序集版本为6.0.0.0, 这是安装React.Web.Mvc4Nuget包时自动下载的,也不好改,于是想到了程序集版本重定向,在web.config里配置如下<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30ad4fe6b2a6aeed" culture="neutral" /> <bindingRedirect oldVersion="0.0.0.0-6.0.0.0" newVersion="6.0.0.0" /> </dependentAssembly> </assemblyBinding> </runtime>好了,大功告成,运行结果
asp.net mvc4 集成reactjs
最新推荐文章于 2024-06-04 09:42:00 发布



























 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








