jquery.offset()应用背景
很多时候需要对某个div进行定位,或者获取某个元素相对于document的位置,那么我们会用到jquery.offset()。
获得元素相对于document的位置
获得位置是元素相对于document的位置信息,通常可以说是这个元素的坐标值。
// 元素相对于document的左位移
$("#haorooms-id").offset().left
// 元素相对于document的上位移
$("#haorooms-id").offset().top设置元素相对于document的位置
$(".haorooms").click(function(){
x=$("p").offset();
$("#span1").text(x.left);
$("#span2").text(x.top);
});这个案例是我们在点击haorooms标签的时候,在id=span1和id=span2上面显示p标签的left值和top值。
也可以用数组方式设置haorooms-id的位置,如下
// 设置元素相对于document的位移,该元素的position必须为非static值
$("#haorooms-id").offset({left:123,top:99});注意:
需要注意的是,offset的设置值,必须成对出现,否则会报错的哦!
offset不仅可以设置单个元素,也可以设置多个元素不同的坐标值,而不需要jQuery.each操作了,如:
$(".haorooms-class").offset(function(index,haorooms)
{
// index为元素索引
// haorooms为元素的坐标:top、left
// 函数必须返回坐标值
return {top:haorooms.top+index,left:haorooms.left+index};
});demo案例解释,案例应用
写代码没有案例,说不清楚,下面我举一个offset的案例,首先举一个学习的简单例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms博客-jquery.offset()使用方法总结</title>
</head>
<body>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var a= $("p").offset().left;
alert(a);
$("button").click(function(){
$("p").offset({top:100,left:0});
});
});
</script>
</head>
<body>
<p>haorooms博客便宜案例.</p>
<button>设置新的偏移</button>
</body>
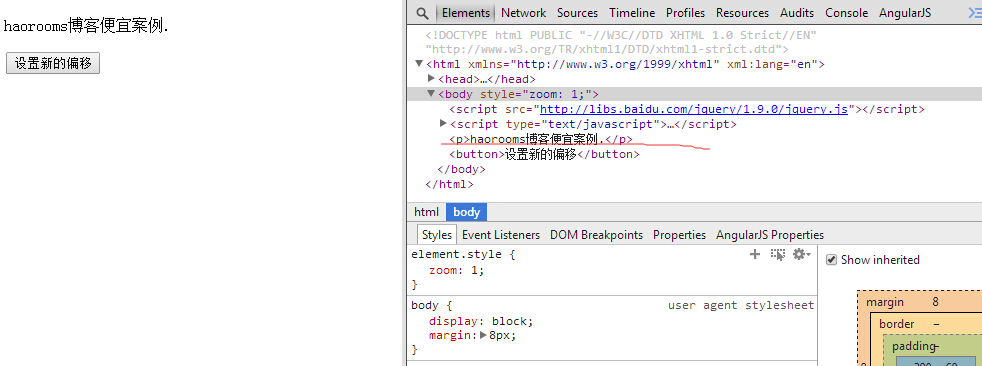
</html>上面案例中,p标签我没有写任何样式,如下图:

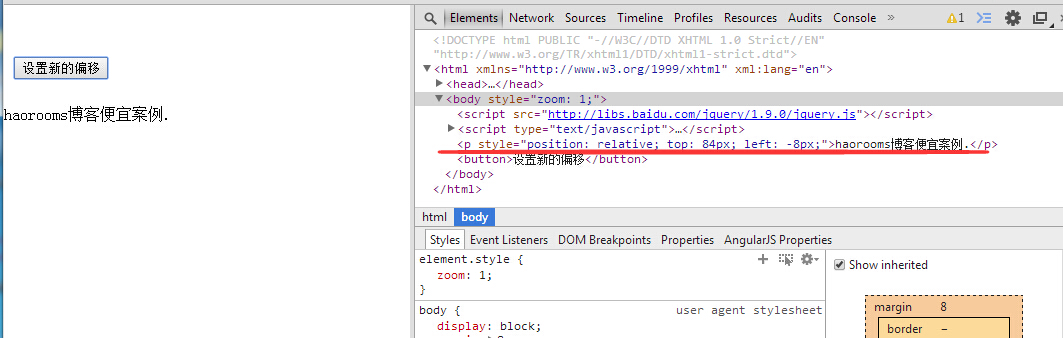
点击按钮之后,设置便宜之后,会出现一个相对的定位,如下图:
var a=$("p").offset().left;
alert(a);是获取p标签左侧的位置!
通过这个案例,你对jquery.offset()了解了多少呢?
jquery.offset()应用
offset()应用的应用很多,你做tips定位的时候,或者弹出图层定位的时候,通常会用的到,本来想举几个案例呢,还是下次再贴上吧!大家先看看上面的解释~~~
深度理解Jquery 中 offset() 方法
一、语法
1、 返回偏移坐标
$(selector).offset();
top: $(selector).offset().top;
left: $(selector).offset().left;
2、设置偏移坐标:
$(selector).offset({top:value,left:value});
参数的含义:{top:value,left:value} 当设置偏移时是必需的。规定以像素为单位的 top 和 left 坐标。
可能的值:(1)、名/值对,比如 {top:100,left:100} , (2)、一个带有 top 和 left 的对象(实例)
3、使用函数设置偏移坐标:
$(selector).offset(function(index,currentoffset));
可选。规定返回包含 top 和 left 坐标的对象的函数。
index - 返回集合中元素的 index 位置。
currentoffset - 返回被选元素的当前坐标。
二、offset 的定义和用法
offset() 方法设置或返回被选元素 相对于文档的偏移坐标
1、当用于返回偏移时:
该方法返回第一个匹配元素的偏移坐标,它返回一个带有2个属性( 以像素为单位的 top 和 left 位置)的对象
2、当用于设置偏移时:
该方法设置所有匹配元素的偏移坐标,
三、实例
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
//名/值 对
$("button").click(function(){
$("p").offset({top:200,left:200});
});
//对象
$("button").click(function(){
newPos=new Object();
newPos.left="0";
newPos.top="100";
$("p").offset(newPos);
});
//函数
$("p").offset(function(n,c){
newPos=new Object();
newPos.left=c.left+100;
newPos.top=c.top+100;
return newPos;
});
});
</script>
</head>
<body>
<p style="border:1px solid red">这是一段.</p>
<button>设置p元素的偏移坐标/button>
</body>
</html>四、注意事项
offset() 方法 返回的top , left. 跟 margin-top,margin-left 也有关系。
如果元素有margin-top,margin-left. 它获取当前的margin. 没有则是默认取值。
如果父元素也有margin,broder 的话。它也会受到影响。取值要更大。 因为offset() 取的当前与文档的偏移坐标。
做什么事贵在坚持, 什么事都怕认真. 只要你认真起来你就能成功!

























 2087
2087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








