环境介绍
Sencha Cmd简介
Sencha Cmd是一个跨平台的命令工具,从你的应用程序的新创建到部署入产品中的整个生命周期都提供了许多自动化的执行任务。
兼容性
ExtJs6需要在Sencha Cmd的环境下运行。对于旧版本来说有些低级命令也可以使用。
安装需要
安装确认
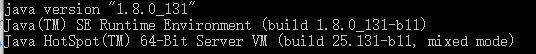
- JRE
控制台输入java -version看到如下内容则JRE安装成功
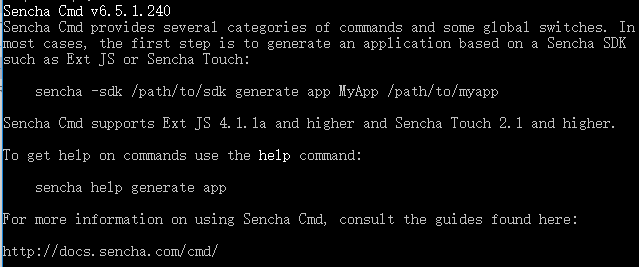
- Sencha Cmd
控制台输入sencha看到如下内容则Sencha Cmd安装成功
构建程序
所需环境
- ExtJs 正式版代码
- Sencha Cmd
开始构建
在控制框输入以下命令:
sencha -sdk [ExtJs正版代码路径] generate app [appName] [app路径]
如下,该命令就是d:\learning\extjs-6.2.0目录下存放的ExtJs代码,新建工程名为firstAPP,工程路径在d盘的workspace文件夹下。
sencha cmd d:\learning\extjs-6.2.0 generate app firstApp d:\workspace
进入构建完成的工程目录,命令行执行sencha web start可以直接开启服务,通过访问localhost:[端口号,默认会配置为1841]来访问页面。可以通过sencha -port [port] web start在执行的时候定制端口号。
程序结构
使用Sencha Cmd生成的应用程序结果如下:
app —— 包括所有自定义文件和应用程序的文件夹。
app文件夹中包含模型,存储,视图文件夹。
其中还包含Application.js文件,该文件包含应用程序的全局设置,如应用名称,共享储存,模型等。
每一个ExtJs程序都由Application Class开始,这个类通过app.js启动,并可实例化测试。

build —— 当使用Sencha Cmd命令sencha应用程序构建应用程序时,文件夹包含标记页,JavaScript代码和主题。
classic —— ExtJs包含两种类型的工具包:classic和modern。classic文件夹包含桌面浏览器或平板电脑所呈现的视图。
如图所示:
classic下的src与app下的view文件夹相同。所以,app - > view - > main包含ViewController和ViewModel,它将在classic和modern工具包之间共享,而classic - > view - > main包含在桌面和平板电脑中呈现的视图。
ext —— 包含Ext JS 6框架所需的所有文件和文件夹的sdk文件夹。
modern —— 包含移动设备的视图,与classic文件夹目录相同。
overrides —— 包含已经覆盖ExtJs默认行为的所有代码。例如,要覆盖Ajax方法,就需要在overrides中新建一个类,以便Sencha Cmd自动构建。
packages —— 包括可以与Sencha社区共享的本地或第三方软件包,允许你与其他应用程序以及Sencha社区共享功能。
resource —— 包含资源文件,如image,css等。
sass —— ExtJs使用sass文件作为其主题文件。
app.js —— ExtJs的入口。在app.js文件中创建并启动一个Application.js的实例,它也可以用于使用mainView配置来指定容器,以便我们可以使用任何类作为视口。
app.json —— ExtJs使用Microloader加载app.json文件中描述的应用程序资源。 这取代了将它们添加到index.html的需要。Sencha Cmd使用app.json构建应用程序。使用app.json,所有应用程序元数据都存在于单个位置。
bootstrap.* —— ExtJs支持使用需要功能的依赖关系管理。 这些引导文件包含有关使用依赖关系管理运行应用程序所需的最小CSS和JavaScript代码的信息。
build.xml —— 当执行sencha app build命令时,此文件的配置由Sencha cmd用于构建应用程序。当您要为构建过程添加一些额外的功能时,还可以避免更改./sencha文件夹。
classic.json,modern.json —— classic.json文件包含用于在桌面设备和平板电脑上呈现应用程序的所有视图和其他资源的路径。modern.json文件包含用于移动设备的资源文件的路径。
index.html —— index.html是ExtJs应用程序的根HTML文件。



























 497
497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








