Partial View 顾名思义就是Html代码片段,因此可以用Partial View 把部分的Html或显示逻辑包装起来,方便多次使用。
Partial View 需要放在Views/Shared 目录下,任何Controlller 下的Action 或 View 都可以载入。
如何载入Partial View?
MVC 的 HTML 辅助方法有个专门的方法载入分部View,方法名称为Partial.
Partial有以下四种方式调用
| 方法原型 | 使用范例 |
|---|---|
Partial(HtmlHelper,String) | Html.Partial("CustomerListControl") |
Partial(HtmlHelper,string,Object) | Html.Partial("CustomerListControl",Model) |
Partial(HtmlHelper,string,ViewDataDictionary) | Html.Partial("CustomerListControl",ViewData["Model"]) |
Partial(HtmlHelper,string,Object,ViewDataDictionary) | Html.Partial("CustomerListControl",Model,ViewData["Model"]) |
使用控制器载入分部View
public ActionResult CustomerListControl()
{
Return PartialView();
}使用 Html.Action 载入分部View
@Html.Action("CustomerListControl")如何实现?
1 Models
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Step1.Models
{
public class Product
{
public string Name
{
get;
set;
}
public string Banner
{
get;
set;
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Step1.Models
{
public class OrderModel
{
public Customer Customer
{
get;
set;
}
public List<Product> ProductList
{
get;
set;
}
}
}2 DAL
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Step1.DAL;
using Step1.Models;
namespace Step1.DAL
{
public class DBContext
{
public static OrderModel GetOrderList()
{
OrderModel model = new OrderModel();
model.Customer = new Customer() { CustomerID = "10000", CompanyName = "redwave" };
model.ProductList = new List<Product>();
for (int i = 0; i < 10; i++)
{
Product p = new Product();
p.Banner = string.Format("Banner{0}", i.ToString());
p.Name = string.Format("ProductMame{0}", i.ToString());
model.ProductList.Add(p);
}
return model;
}
}
}3 Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Step1.DAL;
namespace Step1.Controllers
{
public class PartialViewController : Controller
{
//
// GET: /PartialView/
public ActionResult Index()
{
var model= DBContext.GetOrderList();
return View(model);
}
}
}4 Partial View
@using Step1.Models;
@using System.Collections;
@model IEnumerable<Product>
<table border="1" >
<tr >
<td>
Name
</td>
<td>
Banner
</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@item.Name
</td>
<td>
@item.Banner
</td>
</tr>
}
</table>5 View
using Step1.Models;
@model OrderModel
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<div>
<div>
@Model.Customer.CompanyName
</div>
<div>
@Model.Customer.CustomerID
</div>
<div>
@Html.Partial("CustomerListControl",@Model.ProductList)
</div>
</div>6 项目结构
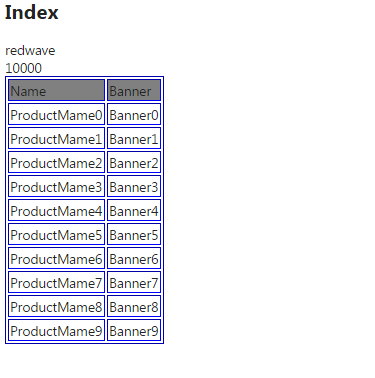
7 运行结果
MVC |分部视图 PartialView()
介绍如何定义
其实它和普通视图没有多大区别,只是创建分部视图的时候视图里没有任何内容,你需要什么标签你自己加。第二就是分部视图不会执行_ViewStart.cshtml中的内容)
控制器
PartialViewDeomController控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
public class PartialViewDeomController : Controller
{
//
// 分部视图的作用一般用于嵌到如一些正常的视图中去。(类似与自定义控件)相当于: Server.Execute(string path)
public ActionResult PartialIndex()
{
//View()方法返回的视图默认都会去执行_ViewStart.cshtml中的内容
//return View();
//分部视图不会去执行_ViewStart.cshtml中的内容(分部视图以PartialView()返回)
return PartialView();
}
}
} PartialIndex 视图
<!--注意,创建分部视图后,视图里是没有任何东西的。自己需要什么标签,就加什么标签。这个视图的用法就是到时候嵌套到一些以View()返回的正常视图中去-->
<select id="dp1">
<option value="0">湖南</option>
<option value="1">广东</option>
<option value="0">上海</option>>
</select>
<select id="dp2">
<option value="0">纽约</option>
<option value="1">洛杉矶</option>
<option value="0">华盛顿</option>>
</select> 使用介绍(我们发现它与普通视图是差不多的)
PartialViewDeomController控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
using MvcApp.Models;
public class PartialViewDeomController : Controller
{
//
// 分部视图的作用一般用于嵌到如一些正常的视图中去。(类似与自定义控件)相当于: Server.Execute(string path)
public ActionResult PartialIndex()
{
var list = new List<T_UserInfo>()
{
new T_UserInfo(){Id=1,UserName="无盐海",Name="凡斌"},
new T_UserInfo(){Id=1,UserName="阿宝",Name="周晶"},
};
//分部视图不会去执行_ViewStart.cshtml中的内容(分部视图以PartialView()返回)
return PartialView(list);
}
}
} PartialIndex视图
@model List<MvcApp.Models.T_UserInfo>
<select id="dp1">
@{
foreach (var item in Model)
{
<option value="0">@item.Name</option>
}
}
</select> 真实的使用介绍 (重点)
PartialViewDeomController控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApp.Controllers
{
using MvcApp.Models;
public class PartialViewDeomController : Controller
{
public ActionResult Index()
{
return View();
}
// 分部视图的作用一般用于嵌到如一些正常的视图中去。(类似与自定义控件)相当于: Server.Execute(string path)
public ActionResult PartialIndex()
{
var list = new List<T_UserInfo>()
{
new T_UserInfo(){Id=1,UserName="无盐海",Name="凡斌"},
new T_UserInfo(){Id=1,UserName="阿宝",Name="黄雪辉"},
};
//分部视图不会去执行_ViewStart.cshtml中的内容(分部视图以PartialView()返回)
return PartialView(list);
}
}
} Index视图与PartialIndex分部视图。(注意:这里是在Index视图里调用PartialIndex分部视图)
@{
Layout = null;
}
@using MvcApp.Models;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.js"></script>
</head>
<body>
<div id="loadData"></div>
<div>
<!--第一种方式:同一控制起下调用分部视图-->
@Html.Partial("PartialIndex", new List<T_UserInfo>() { new T_UserInfo() { Id = 1, UserName = "无盐海", Name = "凡斌" }, new T_UserInfo() { Id = 1, UserName = "阿宝", Name = "周晶" }, })
<!--第二种方式:同一控制起下调用分部视图-->
@{
Html.RenderPartial("PartialIndex", new List<T_UserInfo>() { new T_UserInfo() { Id = 1, UserName = "无盐海", Name = "凡斌" }, new T_UserInfo() { Id = 1, UserName = "阿宝", Name = "周晶" } });
}
<!--第三种方式:可以跨控制器调用分部视图(注意:如果通过这种方式调用分部视图,如果在再PartialIndex这个action中有传参给分部视图,则在此处调用就不需要再传递参数了)-->
@{Html.RenderAction("PartialIndex", "PartialViewDeom");}
<!--第四种方式:也是可以跨控制器调用分部视图。和第三种是一样的-->
@Html.Action("PartialIndex", new { controller = "PartialViewDeom" })
<!--第五种方式:用ajax来调用:如:jquery的Load()方法-->
<script type="text/javascript">
$(function () {
$("#loadData").load("/PartialViewDeom/PartialIndex"); //将PartialIndex分部视图中的内容加载到id为loadData这个元素中去
})
</script>
</div>action
</body>
</html> 







 本文详细介绍了ASP.NET MVC中PartialView的概念及其多种使用方式,包括如何创建、加载及在不同场景下嵌入PartialView。
本文详细介绍了ASP.NET MVC中PartialView的概念及其多种使用方式,包括如何创建、加载及在不同场景下嵌入PartialView。




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








