Default.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>FlexGrid Introduction</title>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="http://knockoutjs.com/downloads/knockout-3.2.0.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" />
<script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script>
<script src="scripts/vendor/wijmo.input.min.js" type="text/javascript"></script>
<script src="scripts/vendor/wijmo.grid.min.js" type="text/javascript"></script>
<script src="scripts/vendor/wijmo.knockout.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="styles/vendor/wijmo.min.css" />
<link href="styles/app.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="header visible-xs visible-sm">
<div class="container">
<h1>
FlexGrid 101
</h1>
</div>
</div>
<div class="header hidden-xs hidden-sm">
<div class="container">
<img src="resources/wijmo5.png" />
<h1>
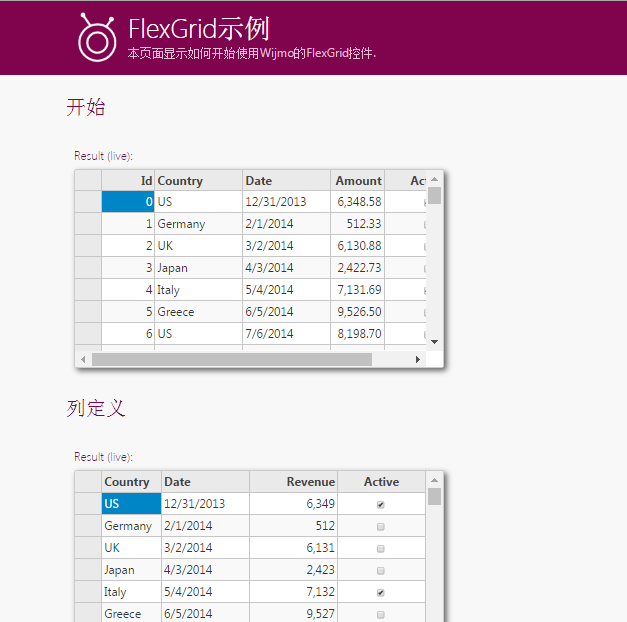
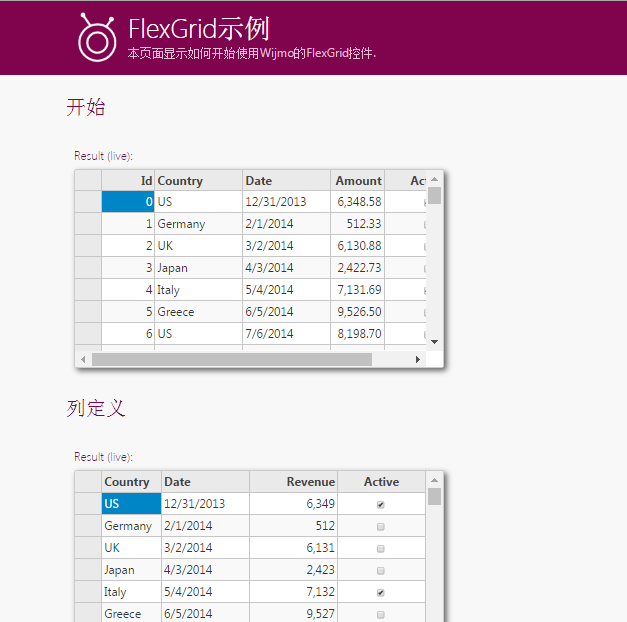
FlexGrid示例
</h1>
<p>
本页面显示如何开始使用Wijmo的FlexGrid控件.
</p>
</div>
</div>
<div class="container">
<h2>
开始
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: data }"></div>
</div>
</div>
<h2>
列定义
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: data }">
<div data-bind="wjFlexGridColumn: { header: 'Country', binding: 'country', width: '*' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Date', binding: 'date' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Revenue', binding: 'amount', format: 'n0' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Active', binding: 'active' }"></div>
</div>
</div>
</div>
<h2>
选择模式
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: data, selectionMode: selectionMode }"></div>
<div data-bind="wjMenu: { value: selectionMode, header: 'Selection Mode' }">
<span data-bind="wjMenuItem: { value: 'None' }">None</span>
<span data-bind="wjMenuItem: { value: 'Cell' }">Cell</span>
<span data-bind="wjMenuItem: { value: 'CellRange' }">CellRange</span>
<span data-bind="wjMenuItem: { value: 'Row' }">Row</span>
<span data-bind="wjMenuItem: { value: 'RowRange' }">RowRange</span>
<span data-bind="wjMenuItem: { value: 'ListBox' }">ListBox</span>
</div>
</div>
</div>
<h2>
编辑
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: data }">
<div data-bind="wjFlexGridColumn: { header: 'ID', binding: 'id', isReadOnly: true, width: 50 }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Country', binding: 'country', width: '*' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Date', binding: 'date' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Revenue', binding: 'amount', format: 'n0' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Active', binding: 'active' }"></div>
</div>
</div>
</div>
<h2>
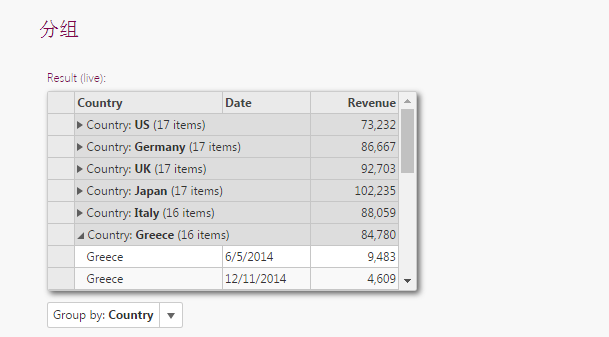
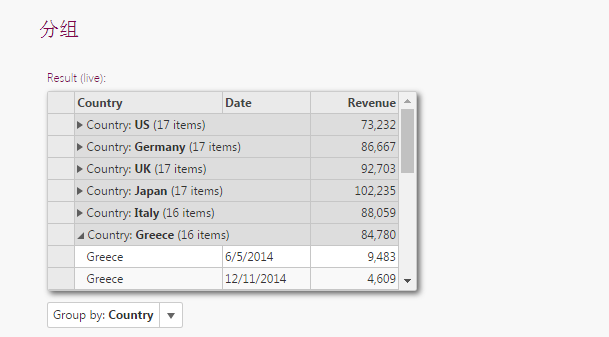
分组
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: cvGroup }">
<div data-bind="wjFlexGridColumn: { header: 'Country', binding: 'country', width: '*' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Date', binding: 'date' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Revenue', binding: 'amount', format: 'n0', aggregate: 'Sum' }"></div>
</div>
<div data-bind="wjMenu: { value: groupBy, header: 'Group by' }">
<span data-bind="wjMenuItem: { value: '' }">(no grouping)</span>
<span data-bind="wjMenuItem: { value: 'country' }">Country</span>
<span data-bind="wjMenuItem: { value: 'amount' }">Revenue</span>
<span data-bind="wjMenuItem: { value: 'date' }">Date</span>
<span data-bind="wjMenuItem: { value: 'country,date' }">Country and Date</span>
<span data-bind="wjMenuItem: { value: 'country,amount' }">Country and Revenue</span>
<span data-bind="wjMenuItem: { value: 'country,date,amount' }">Country, Date, and Revenue</span>
</div>
</div>
</div>
<h2>
过滤
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: cvFilter }"></div>
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-filter"></span></span>
<input type="text" data-bind="value: filter, valueUpdate: 'input'" class="form-control" placeholder="filter" />
</div>
</div>
</div>
<h2>
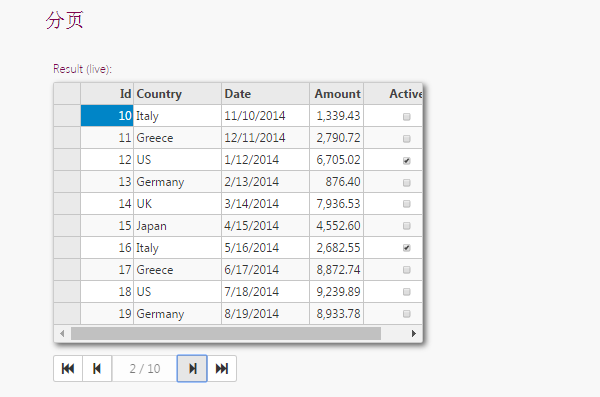
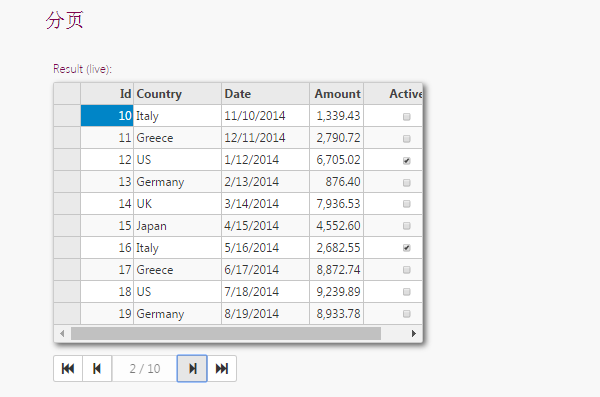
分页
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: cvPaging }" style="height:auto"></div>
<div class="btn-group">
<button type="button" class="btn btn-default"
data-bind="click: function () { cvPaging().moveToFirstPage() },
disable: cvPaging().pageIndex <= 0">
<span class="glyphicon glyphicon-fast-backward"></span>
</button>
<button type="button" class="btn btn-default"
data-bind="click: function () { cvPaging().moveToPreviousPage() },
disable: cvPaging().pageIndex <= 0">
<span class="glyphicon glyphicon-step-backward"></span>
</button>
<button type="button" class="btn btn-default" disabled style="width:100px">
<span data-bind="text: cvPaging().pageIndex + 1"></span> / <span data-bind=" text: cvPaging().pageCount"></span>
</button>
<button type="button" class="btn btn-default"
data-bind="click: function () { cvPaging().moveToNextPage() },
disable: cvPaging().pageIndex >= cvPaging().pageCount - 1">
<span class="glyphicon glyphicon-step-forward"></span>
</button>
<button type="button" class="btn btn-default"
data-bind="click: function () { cvPaging().moveToLastPage() },
disable: cvPaging().pageIndex >= cvPaging().pageCount - 1">
<span class="glyphicon glyphicon-fast-forward"></span>
</button>
</div>
</div>
</div>
<h2>
主-细节
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: cvFilter, isReadOnly: true, }">
<div data-bind="wjFlexGridColumn: { header: 'Country', binding: 'country', width: '*' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Date', binding: 'date' }"></div>
</div>
<dl class="dl-horizontal">
<dt>ID</dt>
<dd><span data-bind="text: cvFilterCurrentItem().id"></span></dd>
<dt>Country</dt>
<dd><span data-bind="text: cvFilterCurrentItem().country"></span></dd>
<dt>Date</dt>
<dd><span data-bind="text: format(cvFilterCurrentItem().date, 'd')"></span></dd>
<dt>Revenue</dt>
<dd><span data-bind="text: format(cvFilterCurrentItem().amount, 'n2')"></span></dd>
</dl>
</div>
</div>
<h2>
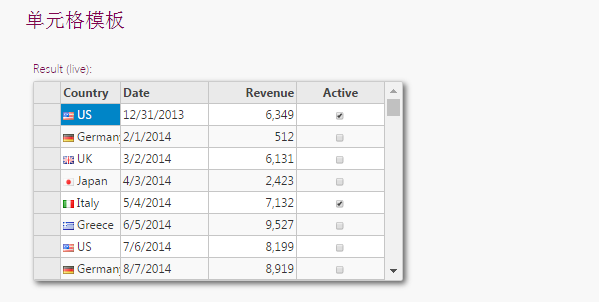
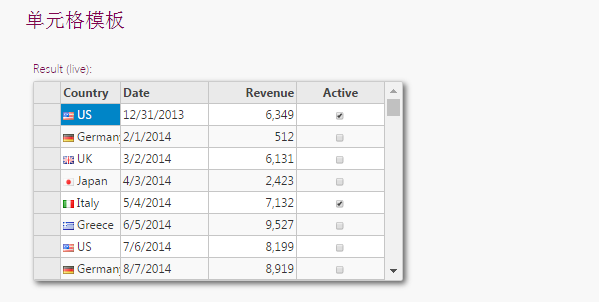
单元格模板
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: data }">
<div data-bind="wjFlexGridColumn: { header: 'Country', binding: 'country', width: '*', isReadOnly: true }">
<img data-bind="attr: { src: 'resources/' + $item().country + '.png' }" />
<span data-bind="text: $item().country"></span>
</div>
<div data-bind="wjFlexGridColumn: { header: 'Date', binding: 'date' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Revenue', binding: 'amount', format: 'n0' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Active', binding: 'active' }"></div>
</div>
</div>
</div>
<h2>
条件样式
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: data, allowResizing: 'None' }">
<div data-bind="wjFlexGridColumn: { header: 'Country', binding: 'country', width: '*' }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Date', binding: 'date' }"></div>
<div data-bind="wjFlexGridColumn: {
header: 'Revenue',
binding: 'amount',
format: 'n0' },
wjStyle: { color: getAmountColor($item().amount) }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Active', binding: 'active' }"></div>
</div>
</div>
</div>
<h2>
主题
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: data }" class="custom-flex-grid"></div>
</div>
</div>
<h2>
树形和分层数据
</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div class="custom-flex-grid"
data-bind="wjFlexGrid: {
itemsSource: treeData,
childItemsPath: 'items',
allowResizing: 'None',
selectionMode: 'ListBox',
headersVisibility: 'None' }">
<div data-bind="wjFlexGridColumn: { binding: 'name', width: '*' }"></div>
<div data-bind="wjFlexGridColumn: { binding: '', width: 80, align: 'center' }"></div>
</div>
</div>
</div>
<h2>处理null值</h2>
<div class="row">
<div class="col-md-6">
<h4>Result (live):</h4>
<div data-bind="wjFlexGrid: { itemsSource: data }">
<div data-bind="wjFlexGridColumn: { header: 'Country', binding: 'country', width: '*', isRequired: true }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Date', binding: 'date', isRequired: false }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Revenue', binding: 'amount', format: 'n0', isRequired: false }"></div>
<div data-bind="wjFlexGridColumn: { header: 'Active', binding: 'active', isRequired: false }"></div>
</div>
</div>
</div>
</div>
<script src="scripts/bindings/appBindings.js"></script>
<script src="scripts/viewmodels/appVM.js" type="text/javascript"></script>
<script src="scripts/app.js" type="text/javascript"></script>
</body>
</html>
运行结果如图:




Demo下载地址


























 2642
2642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








