本章内容主要介绍Select2 的初始化,获取选中值,设置默认值,三个方法。Select2 美化了单选框,复选框和下拉框,特别是下拉框多选的问题。但同时,Select2也有很多吭(单选下拉框有明显的搜索输入框,而多选下拉框没有,但实际也支持多选。直接在input框输入即可)。
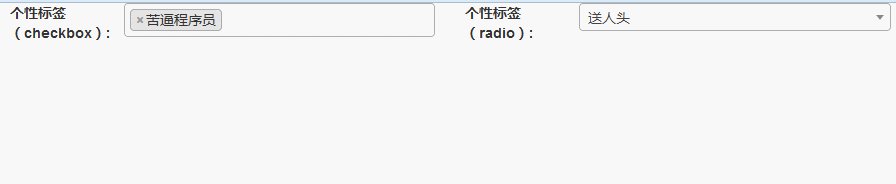
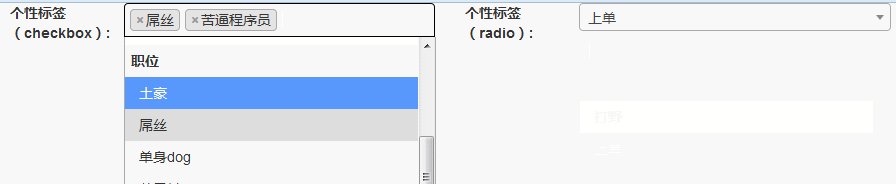
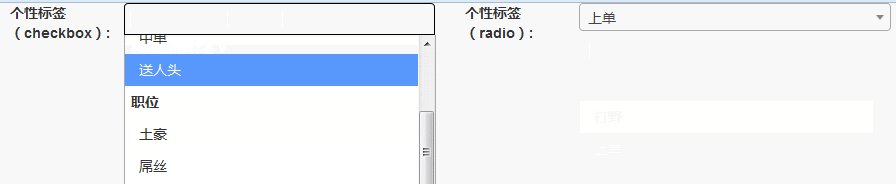
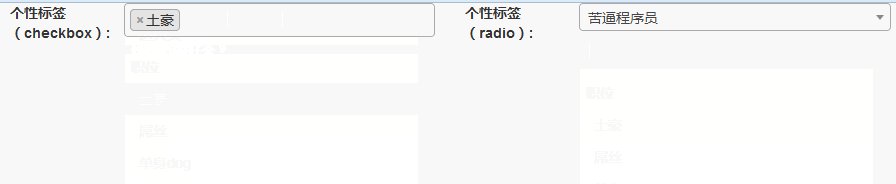
效果图:
需求:使用Select2实现下拉框多选,并获取选中值,初始设置默认值
技术:select2.js ,prototype.js,jquery.js
说明:select2是jquery插件,取值和设置默认值都可以用jquery单独完成。为什么用prototype.js ?因为在公司用prototype.js 写的,笔者因为各种原因,没有用jquery重写(原谅我比较懒)。还有一点值得注意:获取的文本值可能有空格哦!!!笔者就是被吭了一脸!
一切尽在代码中:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>select2实例</title>
<<link rel="stylesheet" href="bootstrap/3.3.0/css/bootstrap.min.css" type="text/css" />
<link rel="stylesheet" href="select2-4.0.0/dist/css/select2.min.css" type="text/css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="select2-4.0.0/dist/js/select2.min.js"></script>
</head>
<body>
<label class="control-label col-sm-1">个性标签(checkbox): </label>
<div class="col-sm-3">
<select class="select_gallery-multiple" multiple="multiple" style="width:100%;" onchange="getSelectData()" id="mul-itdragon">
<optgroup label="这样真的好么?">
<option value="0">打野</option>
<option value="01">上单</option>
<option value="02">中单</option>
<option value="03">送人头</option>
</optgroup>
<optgroup label="职位">
<option value="1">土豪</option>
<option value="2">屌丝</option>
<option value="3">单身dog</option>
<option value="4">苹果粉</option>
<option value="5">苦逼程序员</option>
</optgroup>
</select>
</div>
<label class="control-label col-sm-1">个性标签(radio): </label>
<div class="col-sm-3">
<select class="select_gallery" style="width:100%;" id="itdragon">
<optgroup label="这样真的好么?">
<option value="0">打野</option>
<option value="01">上单</option>
<option value="02">中单</option>
<option value="03">送人头</option>
</optgroup>
<optgroup label="职位">
<option value="1">土豪</option>
<option value="2">屌丝</option>
<option value="3">单身dog</option>
<option value="4">苹果粉</option>
<option value="5">苦逼程序员</option>
</optgroup>
</select>
</div>
<script type="text/javascript">
var $jq = jQuery.noConflict();
// 初始化多选select2
$jq(".select_gallery-multiple").select2();
// 初始化单选select2
$jq(".select_gallery").select2();
// 默认选择
select2ByText ("mul-itdragon", "苦逼程序员");
select2ByValue ("itdragon", "03");
// 通过id获取select2的value值
function getSelect2Value(obj) {
var select2Obj = $jq('#'+obj).select2();
return select2Obj.select2("val");
}
// 通过id获取select2的text值,这里的text值可能有空格,需注意
function getSelect2Text(obj) {
var select2Obj = $jq('#'+obj).select2();
return select2Obj.find("option:selected").text();
}
// 通过text 设置select2的默认值
function select2ByText (obj, text) {
var select2Obj = $jq('#'+obj).select2();
$(obj).select("option").each(function(data){
if (text == data.text.strip()) {
select2Obj.val(data.value).trigger("change");
}
});
}
// 通过value 设置select2的默认值
function select2ByValue (obj, value) {
var select2Obj = $jq('#'+obj).select2();
select2Obj.val(value).trigger("change");
}
function getSelectData(){
console.log(getSelect2Value("mul-itdragon"));
console.log(getSelect2Text("itdragon"));
var mulItdragonVal = $jq("#mul-itdragon").select2("val");
if (null == mulItdragonVal) {
console.log("Over !");
return ;
}
console.log(mulItdragonVal);
var mulItdragonData = $jq("#mul-itdragon").select2('data');
mulItdragonData.each(function(data){
console.log("value : ", data.id);
console.log("text : ", data.text);
});
}
</script>
</body>
</html>






















 2536
2536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








