本文介绍如何给Wijmo5 flexgrid添加右键菜单,代码使用纯JavaScript代码实现。
首先添加flexgrid
添加的方法可以参考前面的教程:数据绑定。
然后添加menu的相关文件(js和css文件)
添加代码如下:
<!--Wijmo Widgets CSS-->
<link href="script/jquery.wijmo-pro.all.3.20153.83.min.css" rel="stylesheet" type="text/css" />
<!--Wijmo Widgets JavaScript-->
<script src="script/jquery.wijmo-open.all.3.20153.83.min.js" type="text/javascript"></script>
<script src="script/jquery.wijmo-pro.all.3.20153.83.min.js" type="text/javascript"></script>通过DOM元素添加Menu
代码参考:
<ul id="wijmenu">
<li><a href="#">Breaking News</a></li>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Finance</a></li>
<li><a href="#">Food & Cooking</a></li>
<li><a href="#">Lifestyle</a>
<ul>
<li><a href="#">submenu</a></li>
</ul>
</li>
<li><a href="#">News</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">Sports</a></li>
</ul>初始化Menu
初始化Wijmo menu,并且添加给flexgrid做右键菜单,代码参考:
$("#wijmenu").wijmenu({
orientation: 'vertical',
trigger: "#theGrid",
triggerEvent: "rtclick"
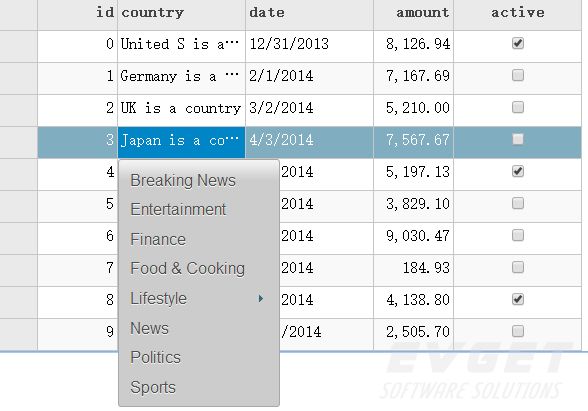
});添加的右键菜单效果如图所示:
在上文中我们介绍了使用wijmo3的menu给flexgrid做右键菜单。本文我们就在这个基础上,介绍如何动态的给flexgrid添加右键菜单。本文的右键菜单使用的是input.ListBox。
引用
本文使用wijmo5的ListBox作为右键菜单,除了必要的flexgrid文件,我们还需要在页面引入input.js文件。代码参考:
<!--ContextMenu-->
<script src="scripts/wijmo.input.min.js" type="text/javascript"></script>动态创建ListBox
使用createContextMenu方法创建Dom元素,并且初始化为wijmo5的ListBox。代码参考:
// create a context menu element using a ListBox control
function createContextMenu(options, callback) {
var menu = document.createElement('div'),
lb = new wijmo.input.ListBox(menu);
lb.itemsSource = options;
lb.selectedIndex = -1;
menu.addEventListener('click', function (e) {
menu.style.visibility = 'hidden';
callback(lb.selectedItem);
lb.selectedIndex = -1;
});
menu.addEventListener('keydown', function (e) {
if (e.keyCode == wijmo.Key.Escape) {
menu.style.visibility = 'hidden';
}
});
menu.addEventListener('blur', function (e) {
setTimeout(function () {
menu.style.visibility = 'hidden';
}, 300);
});
return menu;
}调用createContextMenu方法创建右键菜单。代码参考:
// create context menu
var menu = createContextMenu('New,Open,Close,Save,Save As,Exit'.split(','), function (option) {
alert('thanks for selecting option **' + option + '**');
});右键弹出ListBox
获取flexgrid的Dom元素,并且通过事件监听,将Listbox在右键菜单的时候展示出来。
var element = document.getElementById('gsFlexGrid');
element.addEventListener('contextmenu', function (e) {
e.preventDefault();
showPopup(menu, e);
});此处使用了showPopup方法,该方法控制Dom元素的展示和焦点。代码如下:
// show an element as a popup
function showPopup(popup, ref) {
// make sure popup is a child of the body
if (!popup.parentElement) {
document.body.appendChild(popup);
}
// calculate popup position
var sz = popup.getBoundingClientRect(),
left = ref.clientX - sz.width / 2,
top = ref.clientY - sz.height / 2;
// make sure popup is visible
left = Math.max(0, Math.min(left, innerWidth - sz.width));
top = Math.max(0, Math.min(top, innerHeight - sz.height));
// show the popup
wijmo.setCss(popup, {
position: 'absolute',
left: left + pageXOffset,
top: top + pageYOffset,
visibility: 'visible'
});
// focus on the popup
popup.focus();
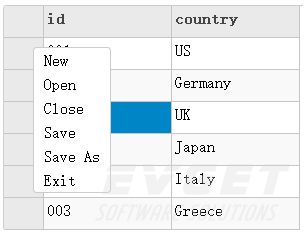
}本文的演示效果如图:
























 148
148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








