块格式化上下文(Block Formatting Context,BFC)是Web页面的可视化CSS渲染的部分,是块级盒布局发生的区域,也是浮动元素与其他元素交互的区域。有这几种框会为其内容创建新的块格式化上下文:浮动框、绝对定位框、非块框的块容器(例如inline-blocks、table-cells和table-captions)、“overflow”属性非“visible”的块框(除非这个值已扩散到整个视口)。
在块格式化上下文中,框会从包含块的顶部开始,一个接一个地,垂直向下地摆放。两个兄弟框之间的垂直距离由“margin”属性来决定。在同一个块格式化上下文中,相邻的块级框之间的垂直外边距会出现折叠。每个框的左外边距边要紧贴其包含块的左边。即使在有浮动的情景下也是如此,除非框创建了一个新的块格式化上下文(在这种情况下该框可能会为了避开浮动框而变窄)。
创建块格式化上下文的方式如下:
- 根元素或其它包含它的元素
- 浮动元素 (元素的
float不是none) - 绝对定位元素 (元素的
position为absolute或fixed) - 内联块元素 (元素具有
display: inline-block) - 表格单元格 (元素具有
display: table-cell,HTML表格单元格默认属性) - 表格标题 (元素具有
display: table-caption, HTML表格标题默认属性) - 匿名表格元素 (元素具有
display:table,table-row,table-row-group,table-header-group,table-footer-group[分别是HTML tables, table rows, table bodies, table headers and table footers的默认属性],或inline-table) overflow值不为visible的块元素,display值为flow-root的元素contain值为layout,content, 或strict的元素- 弹性元素 (
display: flex或inline-flex元素的子元素) - 网格元素(
display: grid或inline-grid元素的子元素) - 多列容器 (元素的
column-count或column-width不为auto即视为多列,column-count:1的元素也属于多列) - 即便具有
column-span: all的元素没有被包裹在一个多列容器中,column-span:all也始终会创建一个新的格式化上下文。
块格式化上下文包含创建它的元素内的所有内容。
块格式化上下文对于定位 (参见float) 与清除浮动 (参见clear) 很重要。定位和清除浮动的样式规则只适用于处于同一块格式化上下文内的元素。浮动不会影响其它块格式化上下文中元素的布局,并且清除浮动只能清除同一块格式化上下文中在它前面的元素的浮动。Margin collapsing也只发生在属于同一块格式化上下文的块级元素之间 。
CSS BFC(格式化上下文)深入理解
什么是BFC
在解释BFC之前,先说一下文档流。我们常说的文档流其实分为定位流、浮动流和普通流三种。而普通流其实就是指BFC中的FC。FC是formatting context的首字母缩写,直译过来是格式化上下文,它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。常见的FC有BFC、IFC,还有GFC和FFC。BFC是block formatting context,也就是块级格式化上下文,是用于布局块级盒子的一块渲染区域
触发条件
满足下列条件之一就可触发BFC
1、根元素,即HTML元素
2、float的值不为none
3、overflow的值不为visible
4、display的值为inline-block、table-cell、table-caption
5、position的值为absolute或fixed
作用
BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然。它与“普通的块框”类似,但不同之处在于:
1、可以阻止元素被浮动元素覆盖
2、可以包含浮动元素
3、属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠,(设置writing-mode:tb-rl时,水平margin会发生重叠)。所以当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠
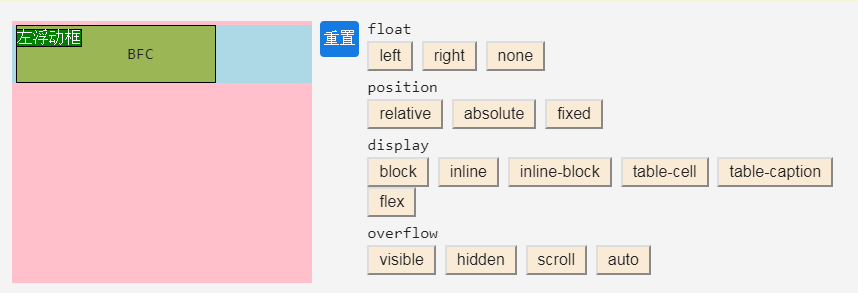
【1】可以阻止元素被浮动元素覆盖
效果展示:
通过改变内容为BFC,背景为浅绿色的盒子的属性,使其成为BFC,以此阻止被深绿色的浮动盒子覆盖

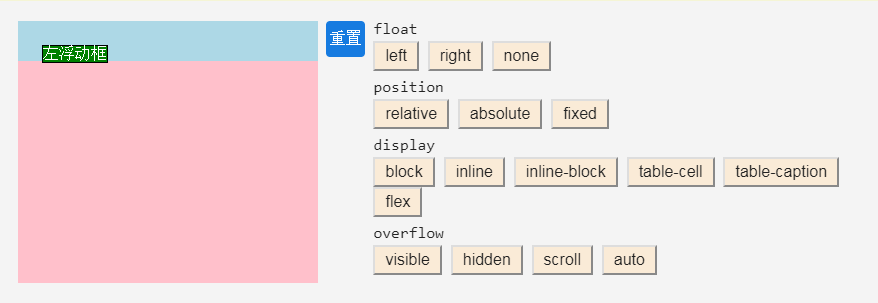
【2】可以包含浮动元素
效果展示:
操作天蓝色区域的属性,使其成为BFC。就可以包含住浮动元素

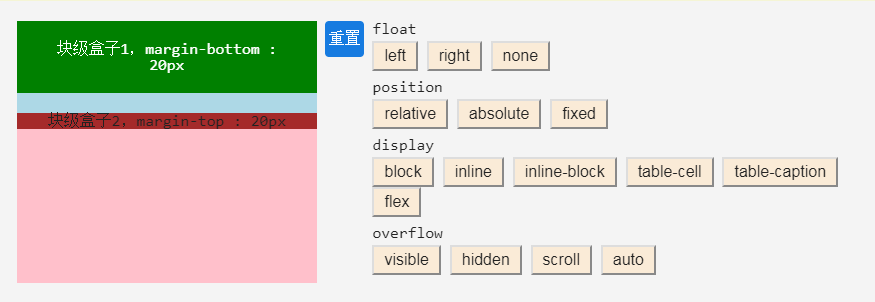
【3】属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠,(设置writing-mode:tb-rl时,水平margin会发生重叠)。所以当两个相邻块级子元素分属于不同的BFC时可以阻止margin重叠
效果展示:
深红色背景的块级盒子二的外面包一个div,通过改变此div的属性使红色盒子与绿色盒子分属于两个不同的BFC,以此来阻止margin重叠























 625
625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








