HTML中 块级元素 如何转为 行内元素??
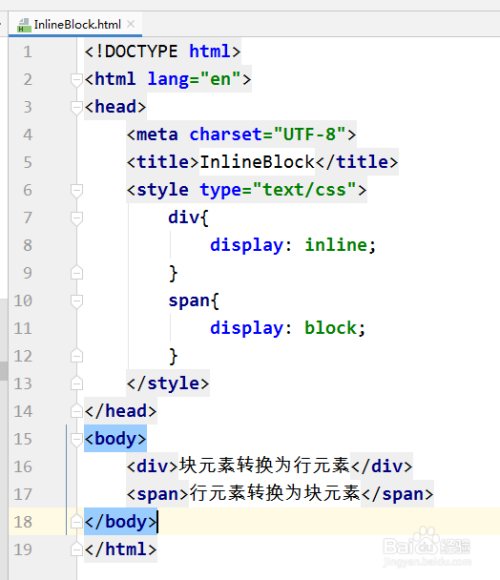
可以通过display: inline-block设置为行内元素。 步骤如下: 一、设计两个块级元素div,代码如下: 此时的块级元素显示效果: 二、设计两个块级元素div,添加属性 display:inline-block,代码如下: 此时的元素显示效果: 扩展资料
div,块元素与内联元素怎么互相转化块元素怎么变内联元素

内联转化为块状:display:block 或 float:left / right 块状转化为内联:display:inline; 但是要注意内联元素师不能设置宽度和高度的。
css中p标记是行内元素还是块级元素 急需呀。。。
CSS行内块元素与行内元素的区别?
CSS有个属性叫做display,其取值可以为inline-block。W3CSchool中说disp它们的区别主要有以下几点:
CSS有个属性叫做display,其取值可以为inline-block。W3CSchool中说display 属性规定元素应该生成的框的类型。
display:inline-block;可以让元素具有块级元素和行内元素的特性:既可以设置长宽。
css如何自动换行对于div,p等块级元素
div、p等块级元素本身都是自动换行的。
CSS怎么将块元素怎么横向排列
css常见的行级元素,块内元素,空元素有哪些
首先,css规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的diaplay值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。 (1)行内元素有:a b span img input select str
CSS块级元素和行内元素(内联元素)有哪些
html中的标签元素大体被分为三种不同的类型:块级元素、内联元素(又叫行内元素)和内联块级元素。 块级元素特点:
每个块级元素都从新的一行开始,并且其后的元素也另起一行。(霸道,一个块级元素独占一行)





















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








