- 补间动画
- 帧动画
- 属性动画
在XML布局文件中定义动画
1.在res文件夹中新建一个文件夹anim
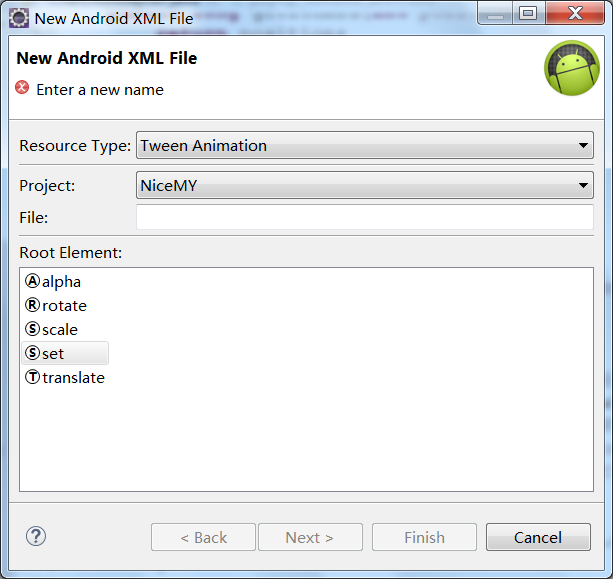
2.在anim文件夹中新建一个Android XML File,如下图

可选择alpha(透明度动画),rotate(旋转动画),scale(放大缩小动画),set(动画集),translate(平移动画),我们一般选择set,因为set可以包含多个动画
3.代码示例
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="3000"
android:fromAlpha="0.1"
android:toAlpha="1.0" />
<!--
fromAlpha 属性为动画起始时透明度
toAlpha 属性为动画结束时透明度
0.0表示完全透明
1.0表示完全不透明
duration 属性为动画持续时间,单位:毫秒
-->
<translate
android:duration="2000"
android:fromXDelta="30"
android:fromYDelta="30"
android:toXDelta="-80"
android:toYDelta="300" />
<!--
fromXDelta 属性为动画起始时 X坐标上的位置
toXDelta 属性为动画结束时 X坐标上的位置
fromYDelta 属性为动画起始时 Y坐标上的位置
toYDelta 属性为动画结束时 Y坐标上的位置
duration 属性为动画持续时间,单位:毫秒
-->
<scale
android:duration="700"
android:fillAfter="false"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.4"
android:toYScale="1.4" />
<!--
fromXScale 属性为动画起始时 X坐标上的伸缩尺寸
toXScale 属性为动画结束时 X坐标上的伸缩尺寸
fromYScale 属性为动画起始时Y坐标上的伸缩尺寸
toYScale 属性为动画结束时Y坐标上的伸缩尺寸
值等于1.0表示正常无伸缩
值小于1.0表示收缩
值大于1.0表示放大
pivotX 属性为动画相对于物件的X坐标的开始位置
pivotY 属性为动画相对于物件的Y坐标的开始位置
取值都为百分数,50%为物件的X或Y方向坐标上的中点位置
fillAfter 属性 当设置为true ,该动画转化在动画结束后被应用
-->
<rotate
android:duration="3000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="+350" />
<!--
fromDegrees 属性为动画起始时物件的角度
toDegrees 属性为动画结束时物件旋转的角度 可以大于360度
说明:
当角度为负数——表示逆时针旋转
当角度为正数——表示顺时针旋转
(负数from——to正数:顺时针旋转)
(负数from——to负数:逆时针旋转)
(正数from——to正数:顺时针旋转)
(正数from——to负数:逆时针旋转)
pivotX 属性为动画相对于物件的X坐标的开始位置
pivotY 属性为动画相对于物件的Y坐标的开始位置
说明: 以上两个属性值 从0%-100%中取值
50%为物件的X或Y方向坐标上的中点位置
-->
</set>在java代码中使用的时候,需要用到AnimationUtils.loadAnimation这个方法来加载布局文件中的动画,该方法返回一个Animation对象,然后通过View.setAnimation(animation);相对应的View就会产生动画效果了
帧动画 animation-list
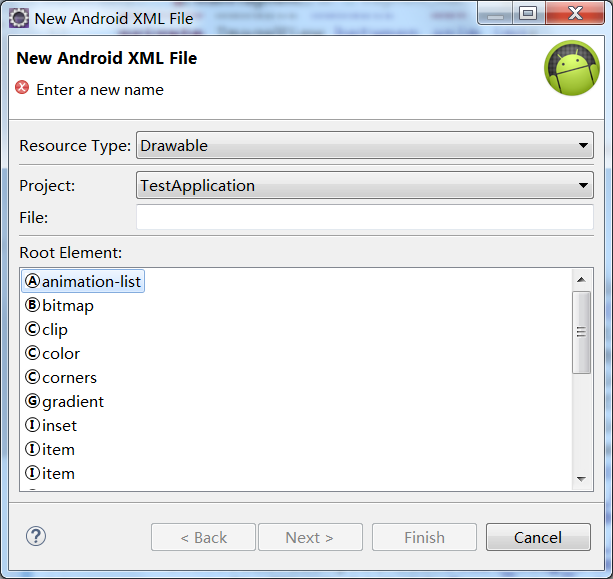
我们需要把每一帧的图片都搞到手,然后在res/drawable文件夹(如果该文件夹不存在就新建一个)中新建一个Android XML File,效果图如下

我们选择animation-list
代码片段示例:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/step_1"
android:duration="100">
</item>
<item
android:drawable="@drawable/step_2"
android:duration="100">
</item>
<item
android:drawable="@drawable/step_3"
android:duration="100">
</item>
<item
android:drawable="@drawable/step_4"
android:duration="100">
</item>
<item
android:drawable="@drawable/step_5"
android:duration="100">
</item>
<item
android:drawable="@drawable/step_6"
android:duration="100">
</item>
<item
android:drawable="@drawable/step_7"
android:duration="100">
</item>
<item
android:drawable="@drawable/step_8"
android:duration="100">
</item>
</animation-list>每一个item就对应每一帧,drawable资源是自己的图片资源,duration代表每一帧的持续时间,好了,资源文件我们搞定了,现在就要使用这个animation-list了
先要在布局文件中定义一个ImageView,然后将src属性设置成@drawable/animation-list,在java代码中先通过findViewById找到这个ImageView,接着调用ImageView的getBackground方法返回一个Drawable对象,将Drawable对象强制转换为AnimationDrawable,最后调用AnimationDrawable的start方法,帧动画就开始跑起来了,看懂的同学赶紧行动起来吧,我就不贴代码了






















 4428
4428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








