BootStrap4-fileinput 小图标无法显示:
如下图

一、出现这种情况的原因?
从Bootstrap4后图标开始收费,文件中不再提供免费的图标。图标分离。
二、具体解决办法(HbuilderX和idea均有)
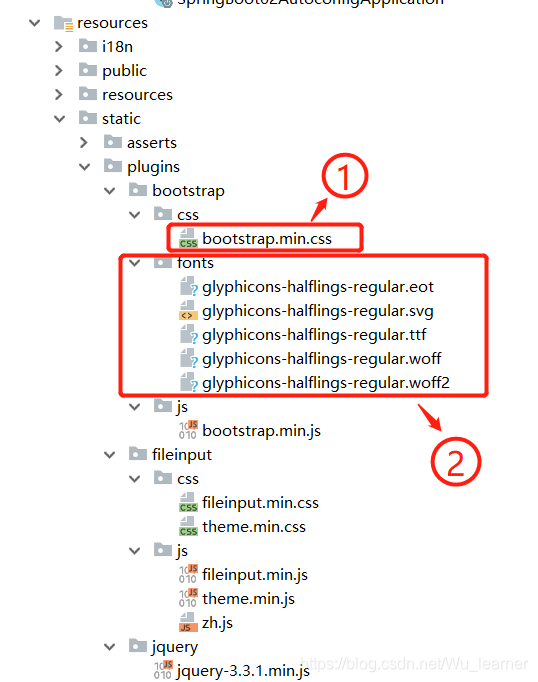
首先:bootstrap4以上版本相对于3,在bootstrap.css中缺少图标样式代码,同时减掉了提供样式依赖的fonts文件夹,如下:


以下为可以运行后的完整文件:具体一一说明:
](https://i-blog.csdnimg.cn/blog_migrate/e1a3e1e96c5c362cacbfac6545dff849.png)
1.首先第一步
一、在bootstrap.min.css文件末尾粘贴缺少的图标样式代码:(代码在文章末尾,自行复制)
二、将Bootstrap3中的fonts文件夹整体复制出来,fonts文件和bootstrap下的css文件并列,如上面我截图的目录结构。
三、需要引入的文件

fileinput文件夹中缺少的css和js文件 下载地址
2.HbuilderX中
目录结构:

newfile.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/bootstrap.min.css" />
<link rel="stylesheet" href="../css/fileinput.min.css" media="all" rel="stylesheet" type="text/css"/>
<!-- <link rel="stylesheet" href="../css/theme.min.css" /> -->
<script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="../js/fileinput.min.js" type="text/javascript"></script>
<script type="text/javascript" src="../js/bootstrap.min.js" type="text/javascript"></script>
<script type="text/javascript" src="../js/zh.js" type="text/javascript"></script>
<!-- <script type="text/javascript" src="../js/theme.min.js" type="text/javascript"></script> -->
</head>
<body>
<input id="uploadImg" type="file" class="file" />
<i class="fas fa-camera"></i>
<!-- language:"zh"需要引入指定的js文件,uploadUrl,在预览图片时多上传和删除的小图标 -->
<script type="text/javascript">
initFileInput();
function initFileInput(){
$("#uploadImg").fileinput({
language: 'zh',
dropZoneTitle: '可以将图片拖放到这里。。支持多文件上传',
showUpload: false,
uploadUrl: "/...",
browseClass: "btn btn-primary",
})
}
</script>
</body>
</html>
3.代码补充
bootstrap4中bootstrap.min.css缺少的代码如下:
@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-asterisk:before {
content: "\002a";
}
.glyphicon-plus:before {
content: "\002b";
}
.glyphicon-euro:before,
.glyphicon-eur:before {
content: "\20ac";
}
.glyphicon-minus:before {
content: "\2212";
}
.glyphicon-cloud:before {
content: "\2601";
}
.glyphicon-envelope:before {
content: "\2709";
}
.glyphicon-pencil:before {
content: "\270f";
}
.glyphicon-glass:before {
content: "\e001";
}
.glyphicon-music:before {
content: "\e002";
}
.glyphicon-search:before {
content: "\e003";
}
.glyphicon-heart:before {
content: "\e005";
}
.glyphicon-star:before {
content: "\e006";
}
.glyphicon-star-empty:before {
content: "\e007";
}
.glyphicon-user:before {
content: "\e008";
}
.glyphicon-film:before {
content: "\e009";
}
.glyphicon-th-large:before {
content: "\e010";
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








