1. flex布局介绍
Flex(弹性)布局,2009年W3C提供的一种新方案,特点:简便、响应式、兼容性,现在广泛应用到PC端中,移动端,小程序页面布局使用的也越来越多,成为主流的布局方式。
在前端页面布局中,最重要的一个问题就是浏览器兼容,主流浏览器都支持Flex布局,已经几乎不存在版本兼容问题。
Flex布局常见方法:
- 设置 Flex 容器:通过将元素的
display属性设置为flex。 - 排列方向:使用
flex-direction属性来确定项目的排列方向,如row(水平)或column(垂直)。 - 对齐方式:使用
justify-content和align-items属性来控制项目在主轴和交叉轴上的对齐。 - 项目的排序:可以通过
orde属性来重新排列项目的顺序。
在开发中,Flex布局提供了一种简洁且灵活的方式来排列和调整容器中的子元素。然而,就像任何其他技术一样,Flex 布局也存在一些局限性。
2. flex布局易出现的问题
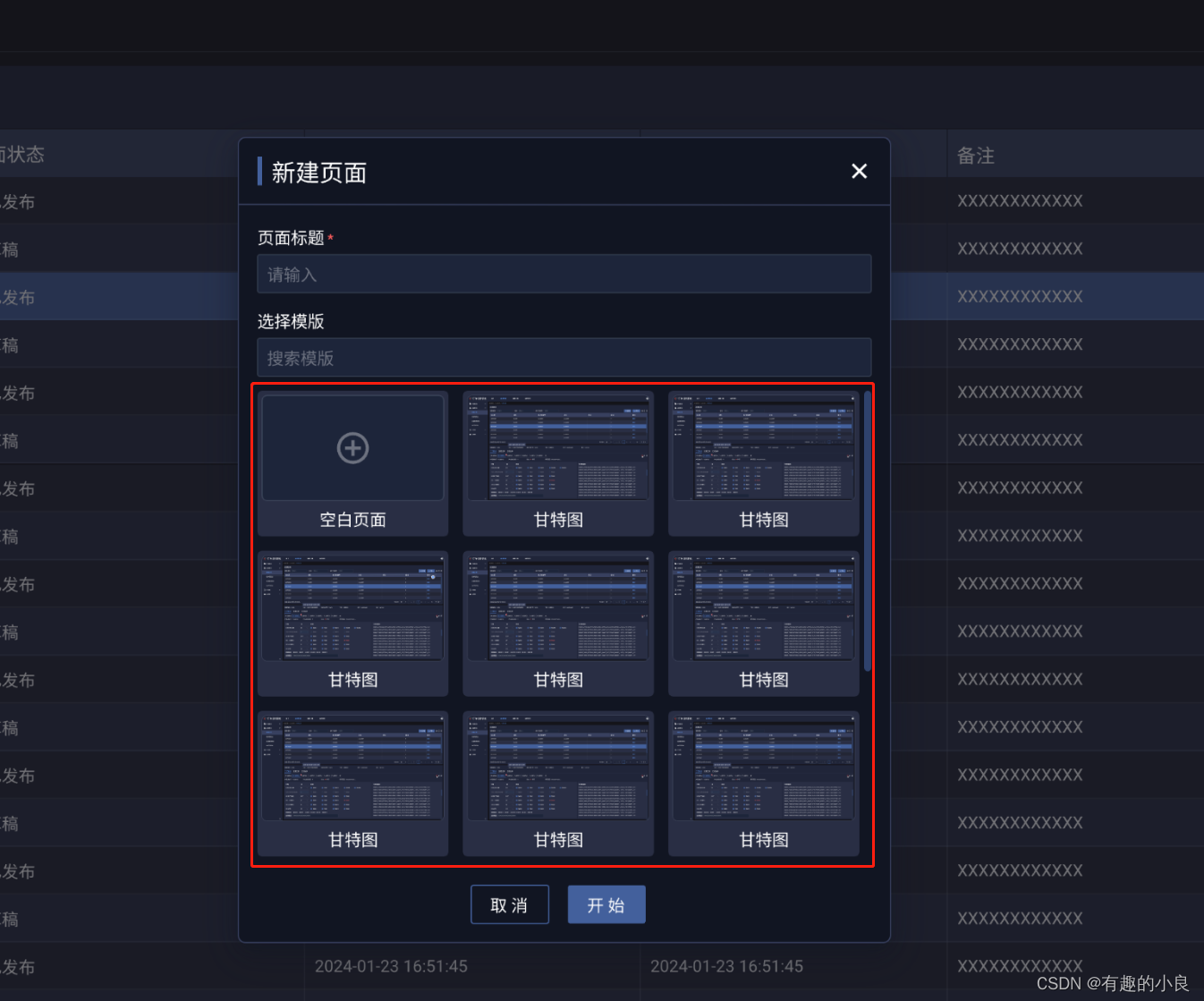
在实际开发中,有个需求是将模板展示的div按照三个一行,从左到右的顺序平铺渲染到容器中,超过9个的部分要用滚动条去查看。

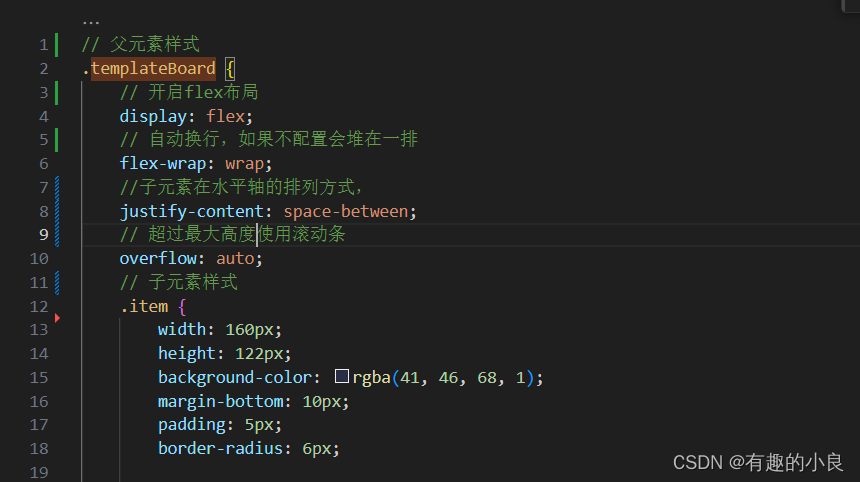
我当时用了flex布局实现这个需求,下面是我的代码

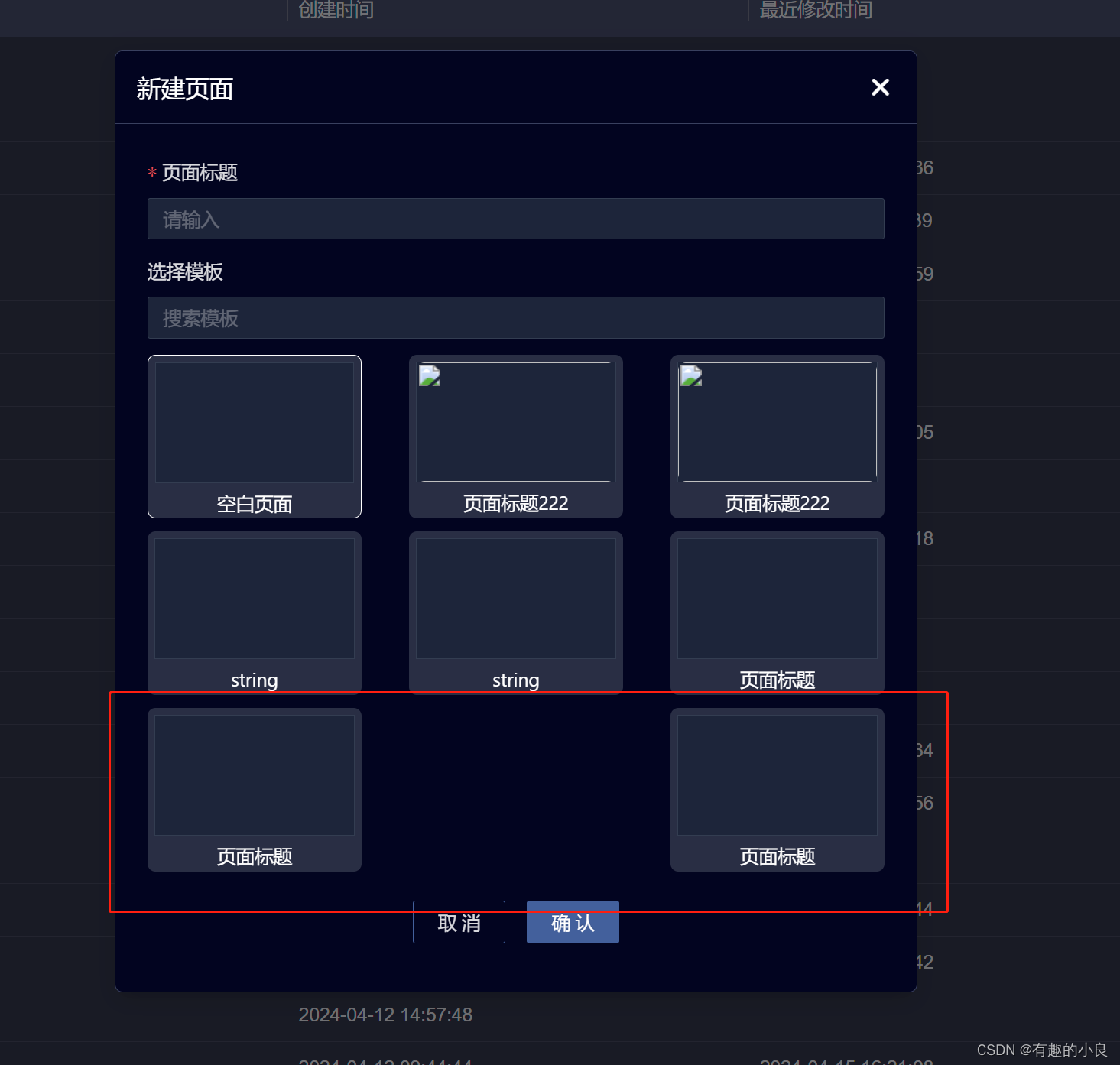
但是在实际测试过程中我发现了问题,那就是最后一行子元素只有2个的时候会出现下面的情况,会影响从左到右排序的规则:

3. 原因和解决方法
问题出现的原因是justify-content: space-between这个属性,它的主要作用是在项目之间均匀分配剩余空间,同时在项目之间保持固定的间距,当最后一排只有两个的时候,也会遵循平均分配剩余空间的准则去排列,所以会出现上面的现象。
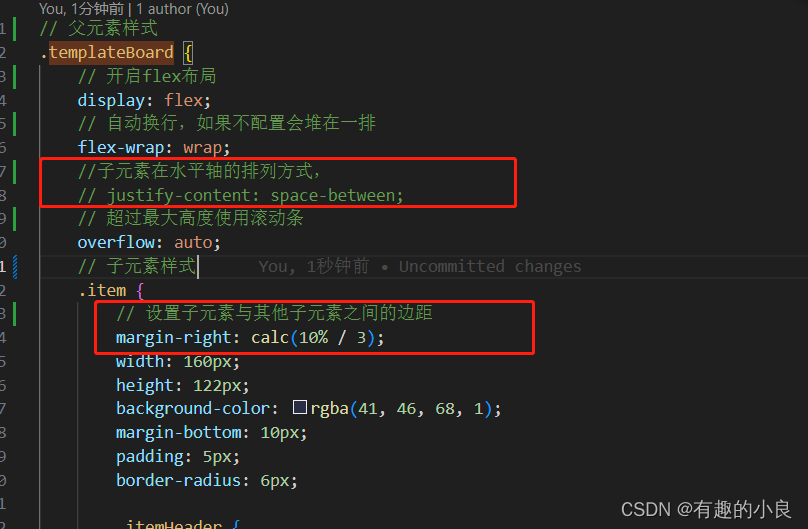
我的解决方式是不使用 justify-content: space-between 去实现间距分配,而是使用margin-right手动设置子元素之间的间距,如下图所示:

这里我使用了calc() 函数来计算并设置元素的右边距,calc() 函数用于动态计算长度或宽度,元素的右边距将根据计算结果来设置。在这个例子中,10% 除以 3 的结果将被用作右边距的值。
这种用法的优点是可以实现更灵活和动态的布局,根据具体的需求进行计算和设置边距。
结论
使用flex布局的时候要充分考虑特殊情况,要积极自测,在自测中发现问题并想办法解决问题。
下面是我找到的flex布局其他异常情况以及解决方式汇总。
https://www.zhangxinxu.com/wordpress/2019/08/css-flex-last-align/
























 4503
4503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










