1. 员工管理-表格自排序
使用用e-table的现有功能: 给el-table-column添加sortable

2. 实现分页功能 (前面总结过了)
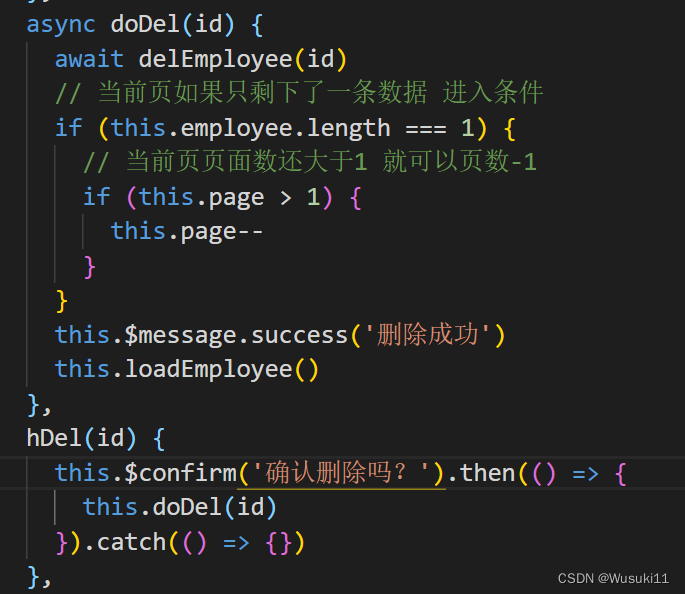
3.删除员工功能
3.1 弹窗确认是否删除
3.2 调用删除员工的api
3.3 判断当前页数据删除后是否需要页码-1 (解决删除时分页异常)

3.3 删除成功更新页面数据
4. 组件及基本交互
- 新添加一个表单组件 empDialog.vue
- 在父组件中引入
- 注册组件 components: { empDialog } 在data()前
- 在弹层组件中嵌套定义好的组件
4.1 点击按钮显示弹层
4.2 添加对话框的关闭功能(需要通过子传父 通知父组件关闭弹框)
5. 表单验证
- 在data()定义
-
- 规则, 表单数据对象
- 在template中应用规则
-
- el-form : rules, model, ref
- el-form-item: prop
- 手动兜底校验
-
- this.$refs.xxx.validate(valid => { })
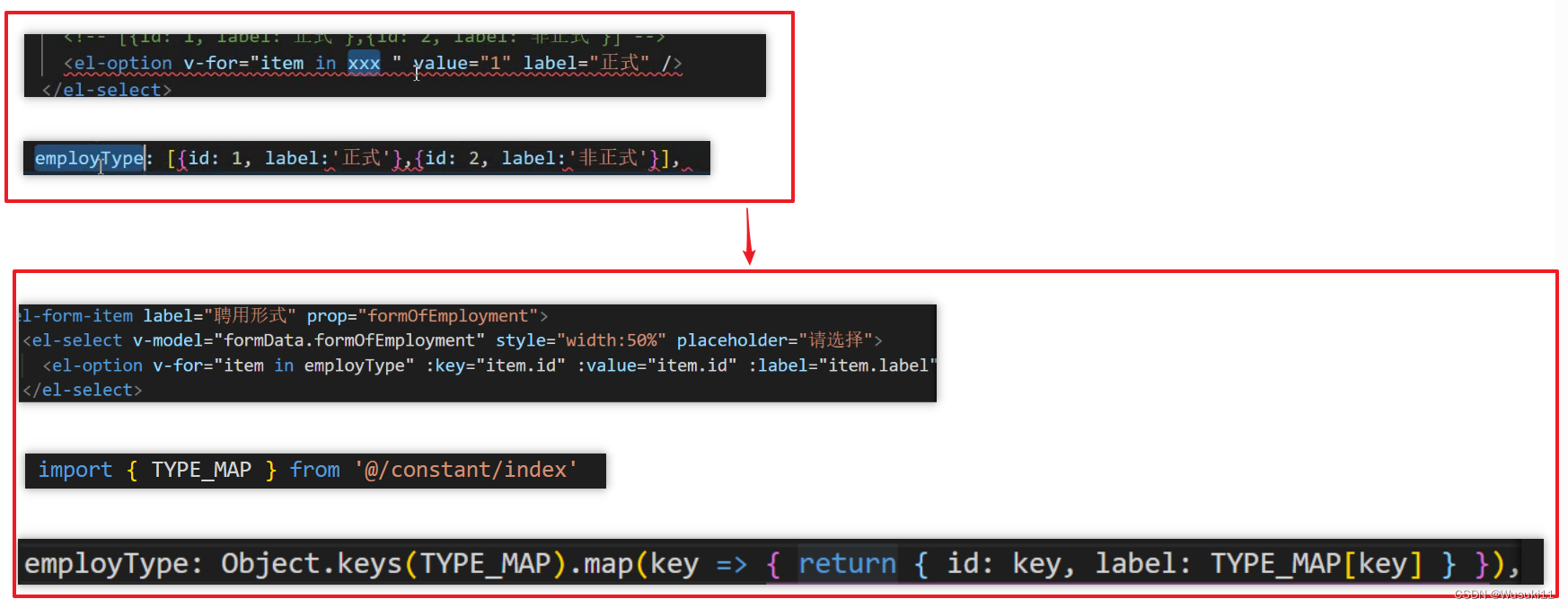
6. 表单-聘用形式渲染
注意:根据后端接口的要求,要回传的数据是聘用形式的编号,而不是中文描述,所以这里的设置value值必须是id。

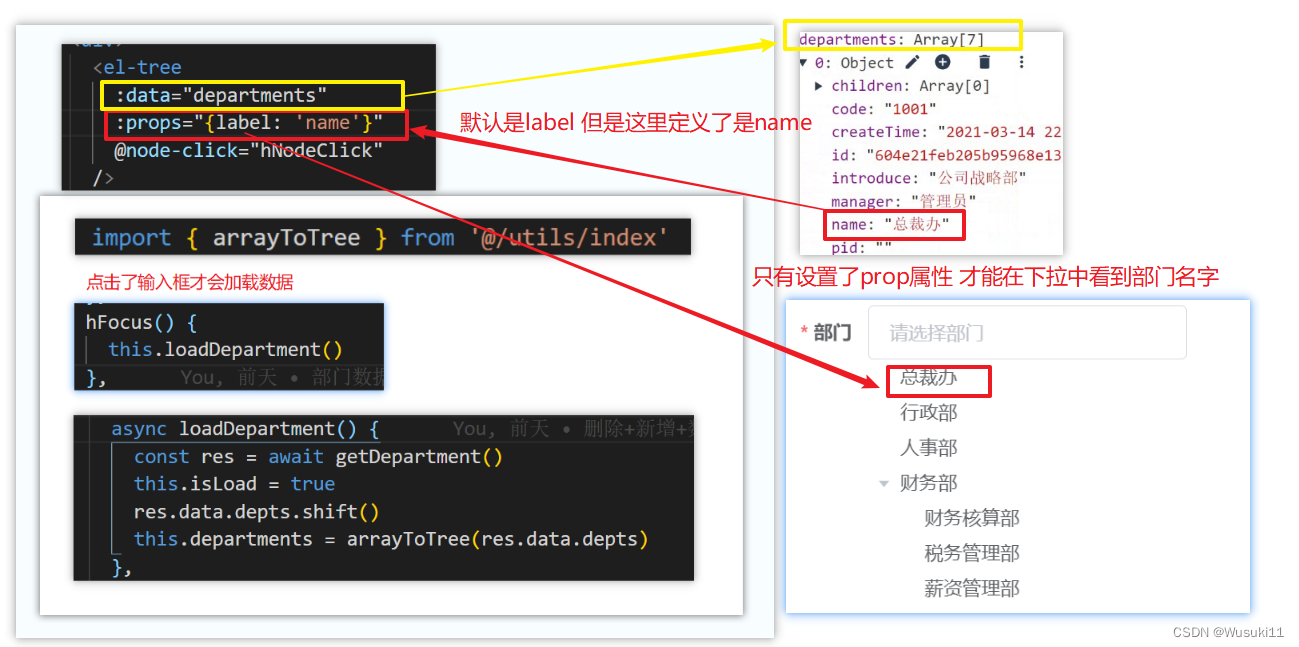
7.表单-部门数据渲染
7.1 获取部门数据并进行树形处理
- 发请求获取数据;
- 对数据进行格式转换(数组转树)
- 绑定到el-tree
优化部分 可以对输入框绑定focus事件 等到用户点击输入框时 再调用函数 加载部门数据

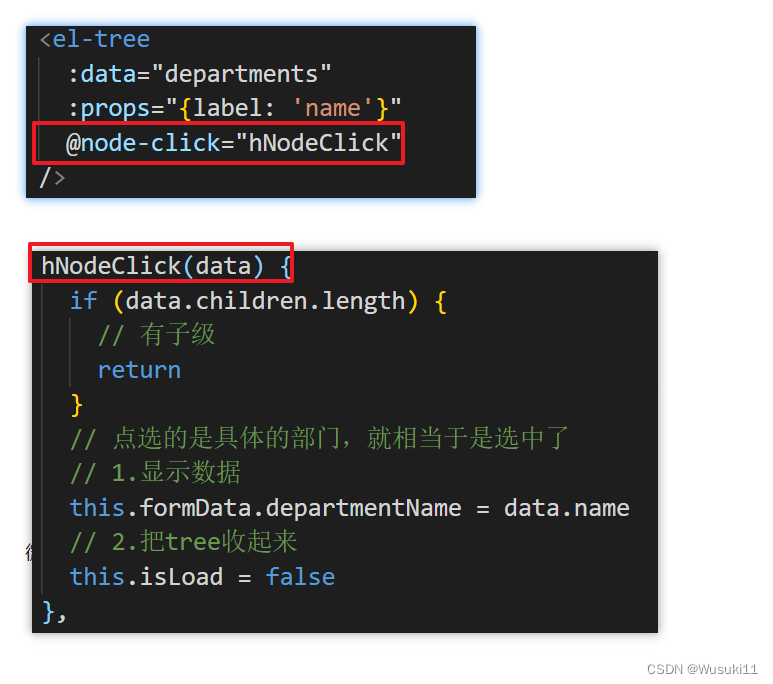
7.2 点击选择部门-赋值表单数据
- 给el-tree添加点击事件
- 如果还有子节点就不做处理 (只有叶子节点(没有下级的节点)才能被选上)
- 把选中的内容显示在表单元素上
- 隐藏树

有子级的忽略不计 没有子级的选中 然后tree收起来

8.表单-完成新增功能
- 封装实现添加员工功能的API, 并在表单中调用;
- 添加员工成功之后,通知父组件:
-
- 关闭弹层
- 更新表格数据
3. 添加完成后 跳转到最后一页
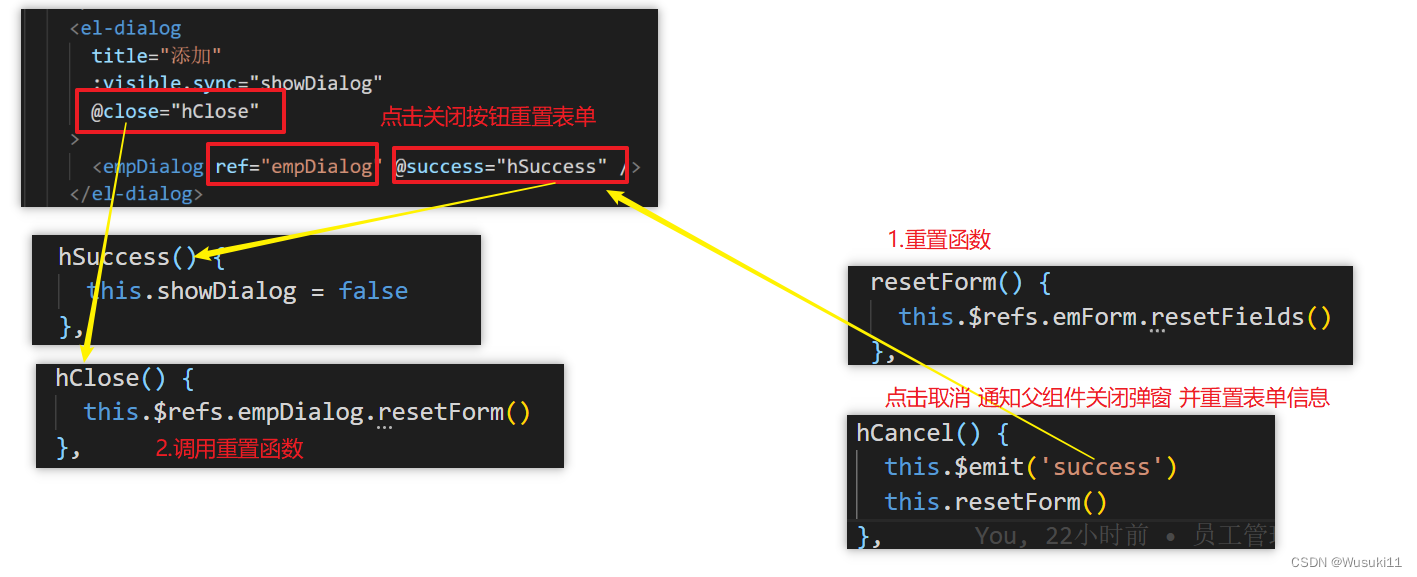
9. 重置表单






















 2836
2836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








