引言
今天给大家推荐一款适用于 Hexo 的静态博客加密插件:hexo-blog-encrypt,搭配此插件你可以写一些比较私密的博客,通过密码验证的方式让其他人不能随意浏览。
1、安装插件
首先运行以下命令,安装设置密码所需要的插件:
npm install hexo-blog-encrypt2、修改配置
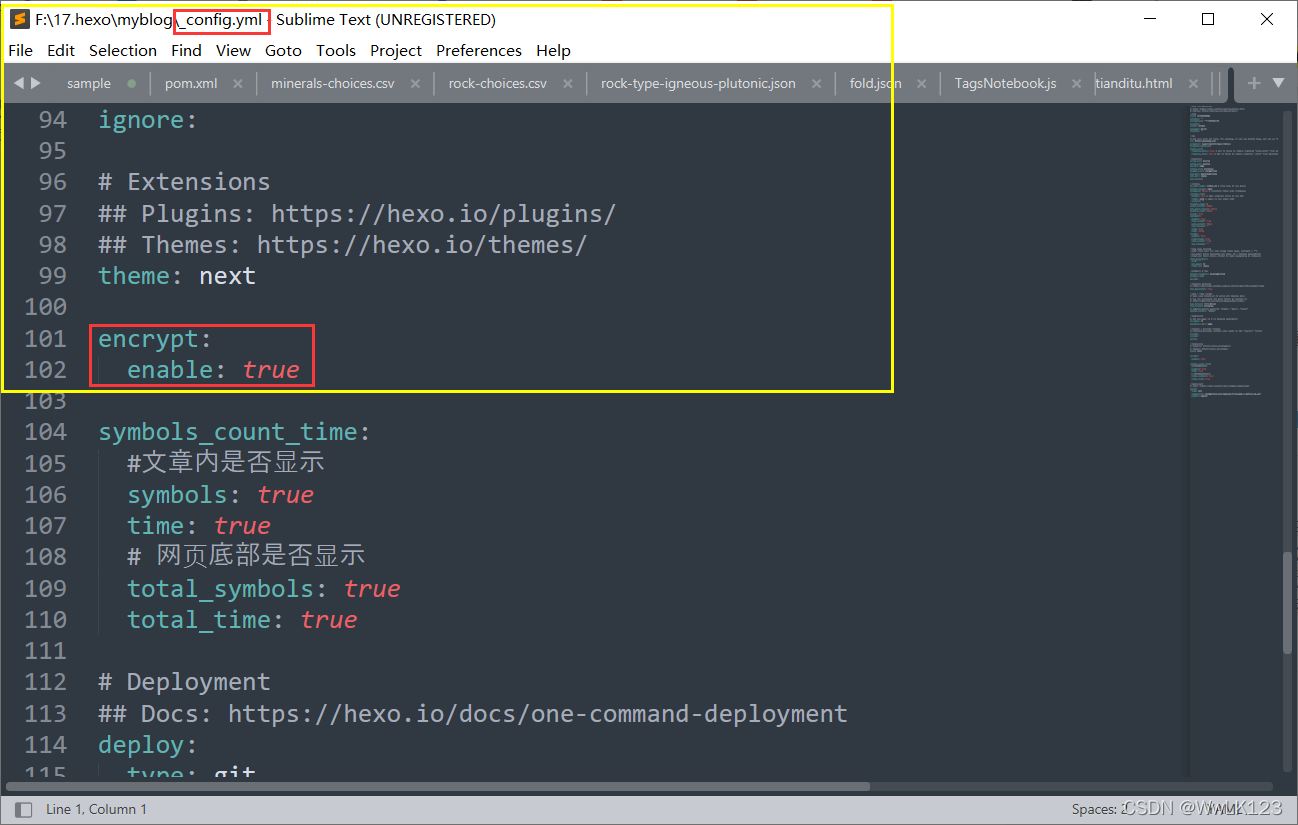
在根目录的配置文件_config.yml中添加以下代码:

encrypt:
enable: true3、博客文章添加加密字段
设置加密之后,不要忘记在新建博文的时候,在头部添加加密的设置信息,如下图:

password: 密码
message: 输入密码界面提示说明
4、效果展示
接着运行你的博客,访问相应的加密文章之后,会提示输入密码才能查看文章:
























 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










