简单总结一下昨晚刚学习的Vue入门知识。Vue是个什么东西?通过下图等式10 秒钟看懂 Vue.js:
个人理解
ue是MVVM模型的代表,主要用于在前端做DOM和数据的绑定控制,比常规直接操作DOM的方法拥有更高的效率,其他的类似的还有React和Angular。照我的理解,这类框架是后端的思维延伸到前端的应用上,类似的技术还有很多。比如MVC->MVVM,传统的后端CI工具(Hudson/Jenkins) -> CircleCI/TravisCI等,Maven/PHAR/Composer -> NPM,Gulp,Webpack等。大概就是这么个意思,可能比喻不太恰当,这里只是结合我的一些经验和体会,描述一种形式和趋势。
Vue特点
简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。
数据驱动: 自动追踪依赖的模板表达式和计算属性。
组件化: 用解耦、可复用的组件来构造界面。
轻量: ~24kb min+gzip,无依赖。
快速: 精确有效的异步批量 DOM 更新。
模块友好: 通过 NPM 或 Bower 安装,无缝融入你的工作流。如果你喜欢下面这些,那你一定会喜欢 Vue.js:
可扩展的数据绑定机制
原生对象即模型
简洁明了的 API
组件化 UI 构建
多个轻量库搭配使用
五个例子
代码已上传到Github,Clone后可以直接运行。下面代码只列出主要的DOM结构和JS控制(省略meta,div,js引用)。
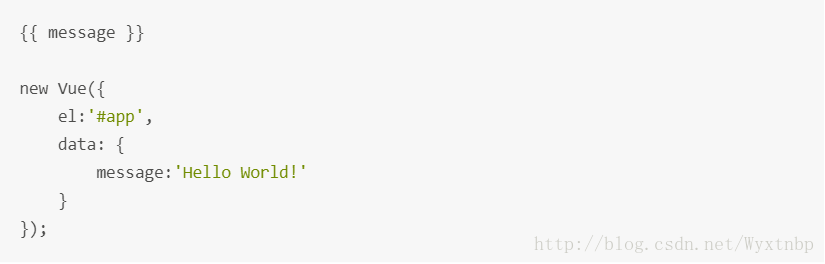
双向绑定
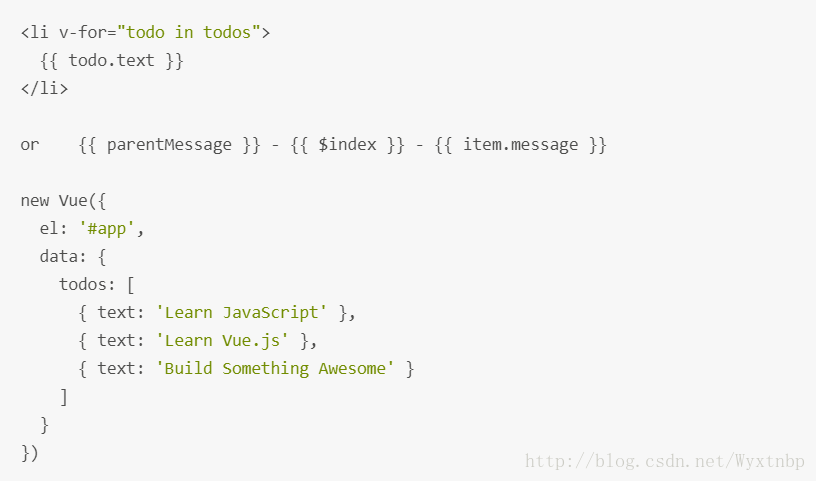
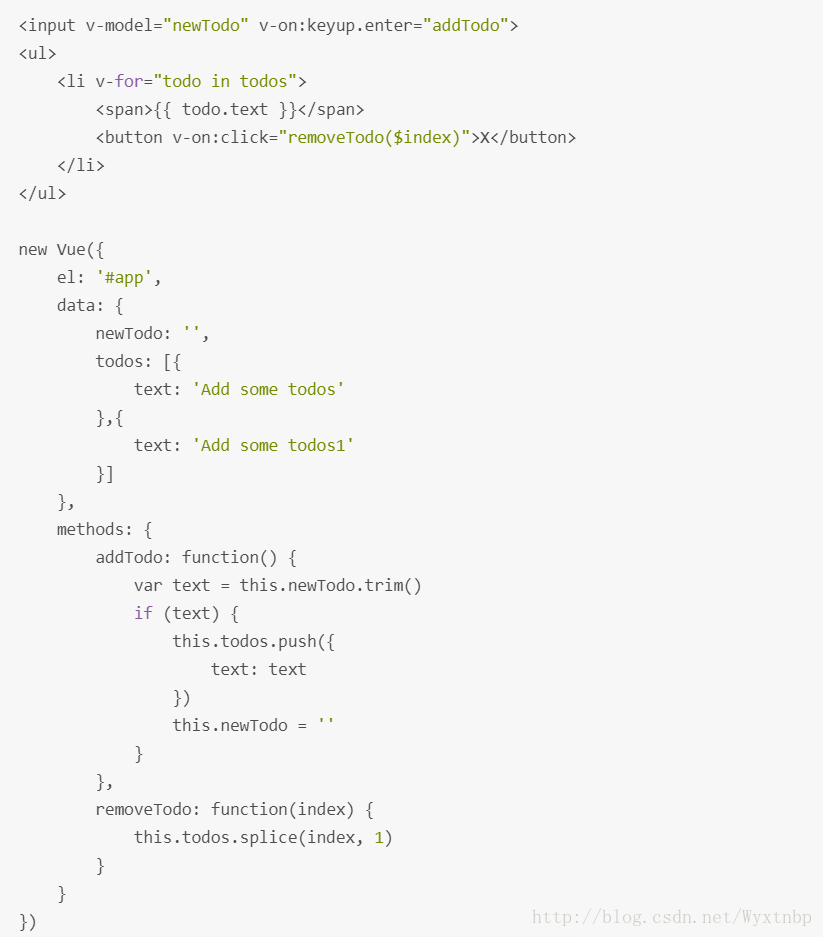
列表循环
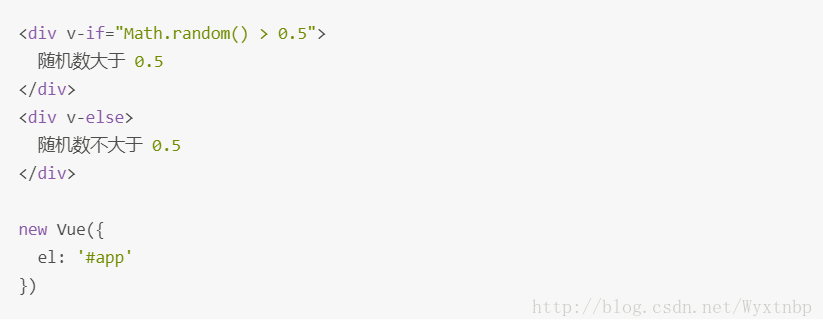
条件判断
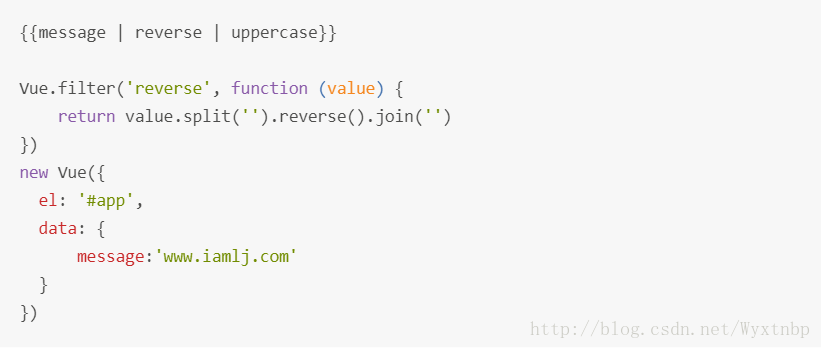
过滤器
类似Linux的管道传输。
综合示例
学习参考
我只是简单入门而已,这里有更详细、综合的教程说明。
http://cn.vuejs.org/guide/
http://www.runoob.com/w3cnote/vue-js-quickstart.html



























 6698
6698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








