项目场景:
在系统后台开发中,前端需要对后端返回数据进行处理,比如说,用户角色、付款方式等等,而返回的这些数据里面通常是数字来表示相关的角色和身份,如:1表示管理员,2表示用户;又比如说1表示支付宝支付,2表示微信支付,3表示银行卡支付。页面上渲染出数据是数字的形式,但对用户来说其实这种方式并不具备明显的指代意义,所以为了实现更好的用户体验,前端会使用作用域插槽对该数据进行处理,实现与用户之间更好的交互,以下案例中使用el-tag标签来指代上述提到的数据。
开发场景
vue2对作用域插槽的使用,渲染不同的付款方式
1、没用使用作用域插槽渲染之前,返回数据渲染出的结果

2、使用作用域插槽对数据进行el-tag标签的渲染
<el-table-column label="付款方式" prop="orderPay" header-align="center" align="center">
<template slot-scope="scope">// 使用作用域插槽对返回数据进行处理
<el-tag type="success" v-if="scope.row.orderPay === 3">银行卡</el-tag>
<el-tag type="success" v-else-if="scope.row.orderPay === 2">微信</el-tag>
<el-tag type="success" v-else-if="scope.row.orderPay === 1">支付宝</el-tag>
<el-tag type="danger" v-else>未支付</el-tag>
</template>
</el-table-column>

vue3对作用域插槽的使用,渲染不同的身份角色
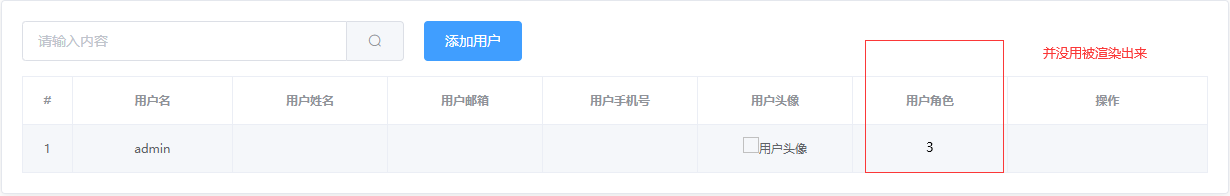
1、没用使用作用域插槽渲染之前,返回数据渲染出的结果

2、使用作用域插槽对数据进行el-tag标签的渲染
<el-table-column prop="role" header-align="center" align="center" label="用户角色">
<template slot-scope="scope">
<el-tag type="success" v-if="scope.row.role === 3">管理员</el-tag>
<el-tag type="success" v-else-if="scope.row.role === 2">领导</el-tag>
<el-tag type="success" v-else-if="scope.row.role === 1">老师</el-tag>
<el-tag type="danger" v-else>学生</el-tag>
</template>
</el-table-column>
页面并没有像vue2一样渲染出我们想要的那种方式,且浏览器还报了一个.row错

3、猜想是vue3使用作用域插槽参数或者什么改变了,通过查找解决方案最终解决了
实现预期设想方式如下:
<el-table-column prop="role" header-align="center" align="center" label="用户角色">
<template #default="scope">
<el-tag type="success" v-if="scope.row.role === 3">管理员</el-tag>
<el-tag type="success" v-else-if="scope.row.role === 2">领导</el-tag>
<el-tag type="success" v-else-if="scope.row.role === 1">老师</el-tag>
<el-tag type="danger" v-else>学生</el-tag>
</template>
</el-table-column>
预期效果如下:

产生这种现象的原因分析:
对比上述两段不同的代码:

























 390
390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










