fullcalendar,实现多列日程预约,查了当下百度很多教程,文档,以及各种技术网站,均未实现多列效果,只有多行效果,通过官网文档查询,终于整明白了。
这里需要用到一个插件resourceTimeGridPlugin,它可以让我们的日视图变成多列的。
//基础组件
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
import timeGridPlugin from '@fullcalendar/timegrid'
import interactionPlugin from '@fullcalendar/interaction'
import zhCnLocale from '@fullcalendar/core/locales/zh-cn'
//多列组件
import resourceTimeGridPlugin from '@fullcalendar/resource-timegrid';如果其他组件跟我不一样不用在意,主要是这个多列的插件,其他是基础组件什么的
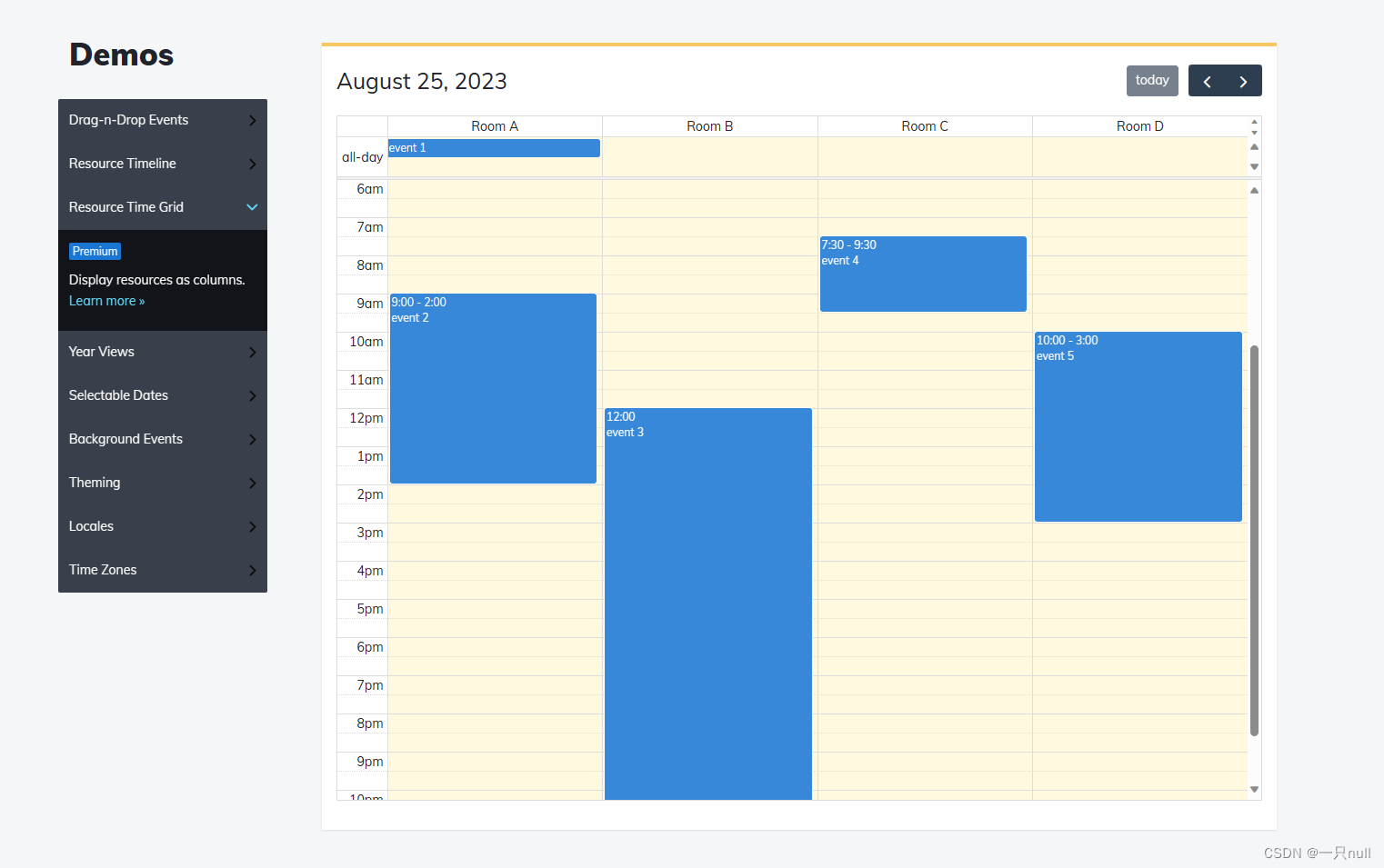
在官网demo可以看到这个是可以实现多列日程的

然后在插件列表添加进这个插件
plugins: [
// 加载插件,V5采用插件模块方式加入
dayGridPlugin,
timeGridPlugin,
interactionPlugin, // needed for dateClick
resourceTimeGridPlugin//主要是这个插件,其他是日视图 月视图的插件 这个是多列日视图插件
],初始化插件选择多列插件
initialView: 'resourceTimeGridDay', // 初始化插件显示视图选择配置一下
buttonText: {
dayGridMonth: '月视图',
timeGridDay: '日视图',
resourceTimeGridDay: '日视图'
},最重要的来了,设置每列的id以及标题
resources: [
{ id: 'a', title: '报告厅' },
{ id: 'b', title: '培训室' },
{ id: 'c', title: '会议室' },
{ id: 'd', title: '贵宾接待室' }
],还有一些基础配置什么的网上可以找到,这里就不重复粘贴了(主要是我研究搞的代码太乱了,只有这部分是多列日程核心)
大功告成,把基础代码添加上去,这样就能实现多列日程预约了。
本文仅为记录,网上关于fullcalendar的教程实在过于稀少,对萌新来说看文档太吃力,还好官网有demo,fullcalendar官网:Demos | FullCalendar 大家可以自行查找需要的文档。
最终效果图























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








