过滤器Filters,常用于文本的格式化,用在插入表达式和v-bind属性绑定
{{ data属性 | 过滤器名 }} |:管道符 【即是将指定的data属性的属性值进行过滤器过滤,过滤器返回处理后的结果】
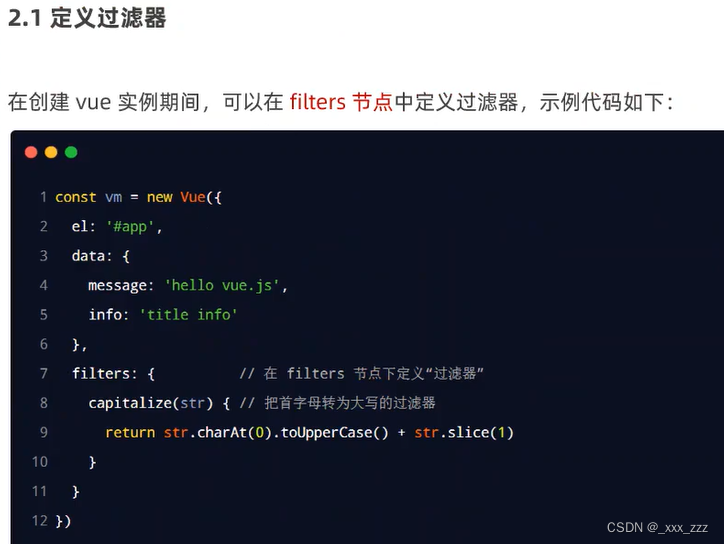
1. 过滤器要定义到 filters 节点下(私有过滤器),**过滤器本质是一个函数**
2. 在过滤器函数中,**一定要有 return 值**
3. 在过滤器的形参中,可以获取到“管道符”前面待处理的那个值
4. 如果全局过滤器和私有过滤器名字一致,此时按照“**就近原则**”,调用的是”私有过滤器“
私有过滤器:定义在Vue实例对象里面的filters节点下,只作用于该Vue实例对象控制的区域
全局过滤器:在script标签里面,使用 Vue.filter() 定义全局过滤器,可以在多个vue实例之间共享
Vue.filter('过滤器名',全局过滤器的处理函数)































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








