纯手打,转载请附上本文网址!!!
colspan是跨多行,rowspan是跨多列
<!---时间:2017.3.31 功能:Day3课下作业--->
<!---colspan跨多列,rowspan跨多行--->
<html>
<meta charset="utf-8">
<head>
<title>第三天课下作业(table)</title>
</head>
<body align="center" cellspan>
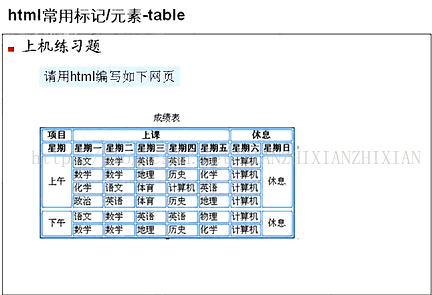
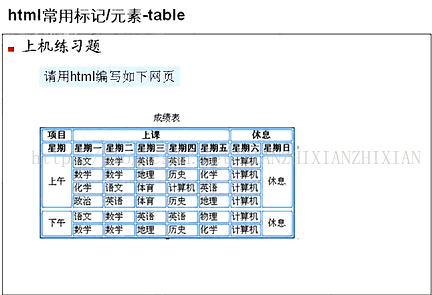
<table border=3 bordercolor="blue" align="center">
<caption align="center"><strong>课程表</strong></caption>
<tr><th>项目</th><th colspan=5 align="center">上课</th><th colspan=2 align="center">放假</th></tr>
<tr><th>星期</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期天</th></tr>
<tr><td rowspan=4>上午</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan=4 align="center">休息</td></tr>
<tr><td>数学</td><td>数学</td><td>地理</td><td>历史</td><td>化学</td><td>计算机</td></tr>
<tr><td>化学</td><td>语文</td><td>体育</td><td>计算机</td><td>英语</td><td>计算机</td></tr>
<tr><td>化学</td><td>语文</td><td>体育</td><td>计算机</td><td>英语</td><td>计算机</td></tr>
<tr><td rowspan=2>下午</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan=2 align="center">休息</td></tr>
<tr><td>数学</td><td>数学</td><td>地理</td><td>历史</td><td>化学</td><td>计算机</td></tr>
</table>
</body>
</html>






















 1412
1412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








