文内项目 Github:XIAOJUSURVEY
此部分属于题型物料化设计的扩展,本篇主要围绕设置器物料的原理进行分享。
概念
设置器主要用于问卷、题目属性值的设置,每一个设置器对应一个属性值管理。
-
题型属性

-
皮肤属性

-
问卷基础属性

设置器物料
设置器物料主要用于解决视图组件复用的问题,即设置器物料即基础 UI 组件:
1、物料里只放设置器物料(基础 UI 组件)
2、设置器物料不含接口请求
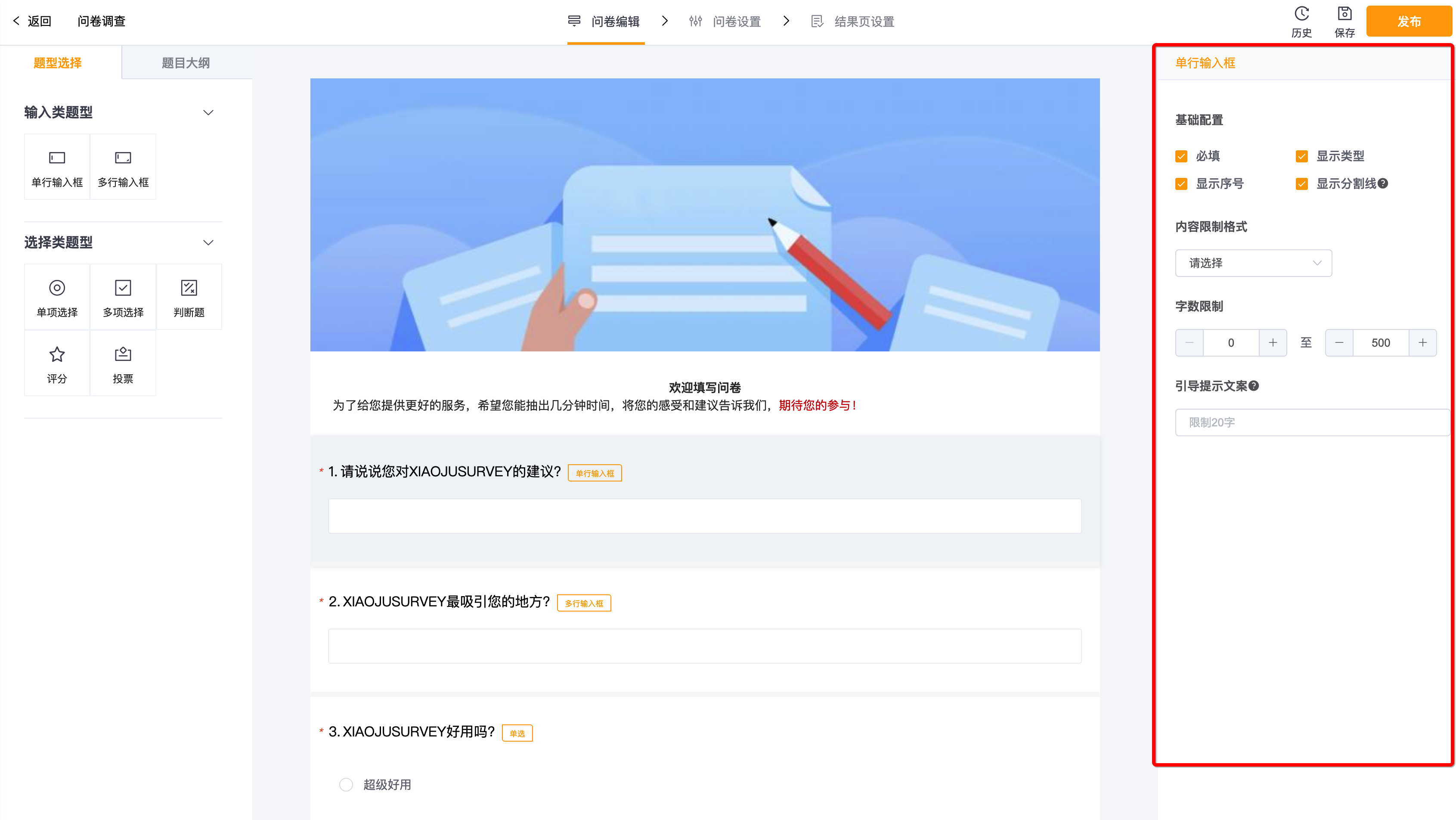
一个题型有多项属性,如输入类题型的答题控件是一个文本输入框,那么输入内容的规则需要用文本设置器来管理,如果需要配置的是数字可使用数字设置器。
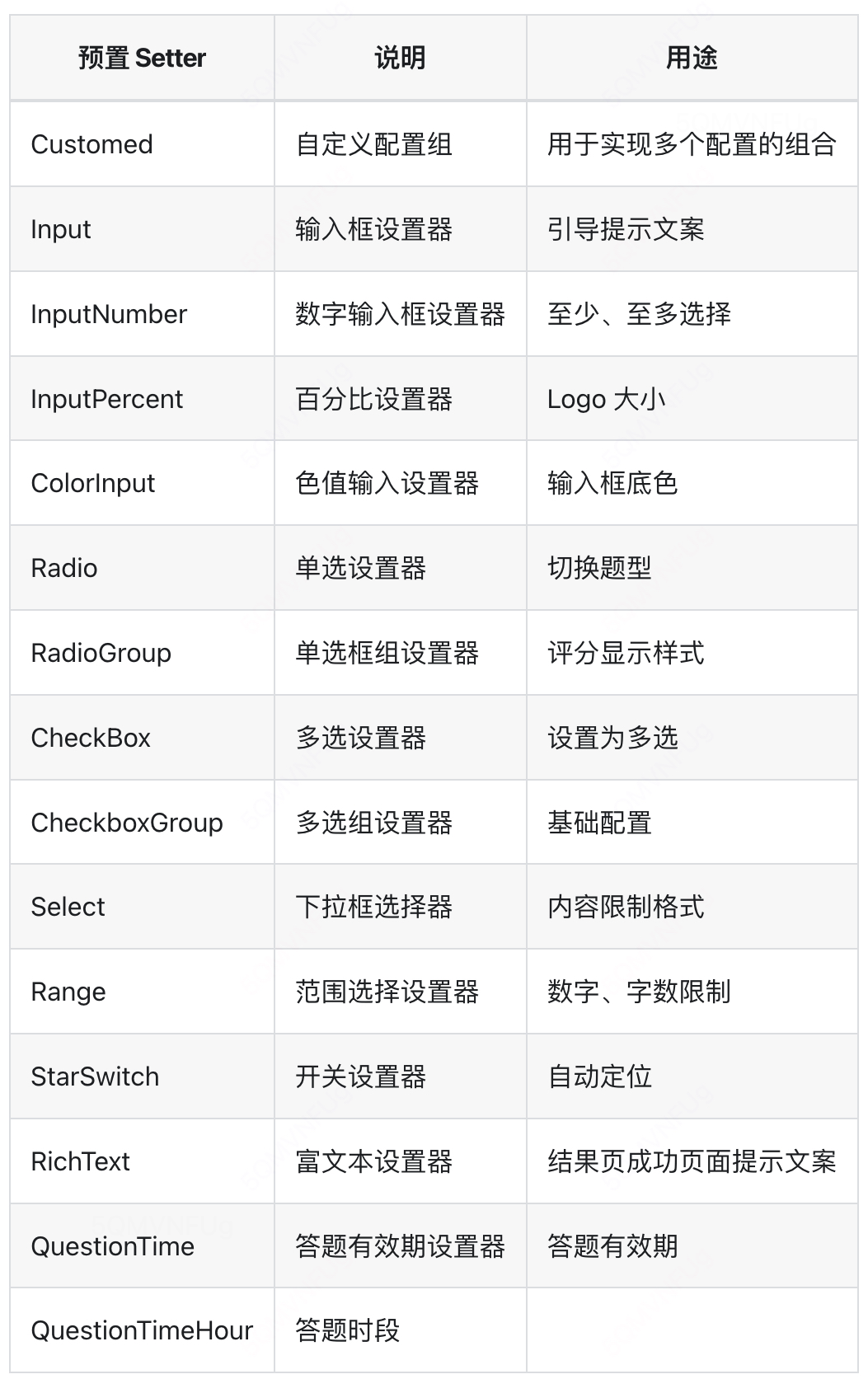
预置设置器列表
项目提供了多个设置器可以直接调用,也可自定义设置器:

应用
通过配置文件进行管理:页面内使用哪些设置器、设置器配置等。具体字段查看 设置器字段。
基础设置器
基础设置器存放在物料库里 web/src/materials/setters/widgets。
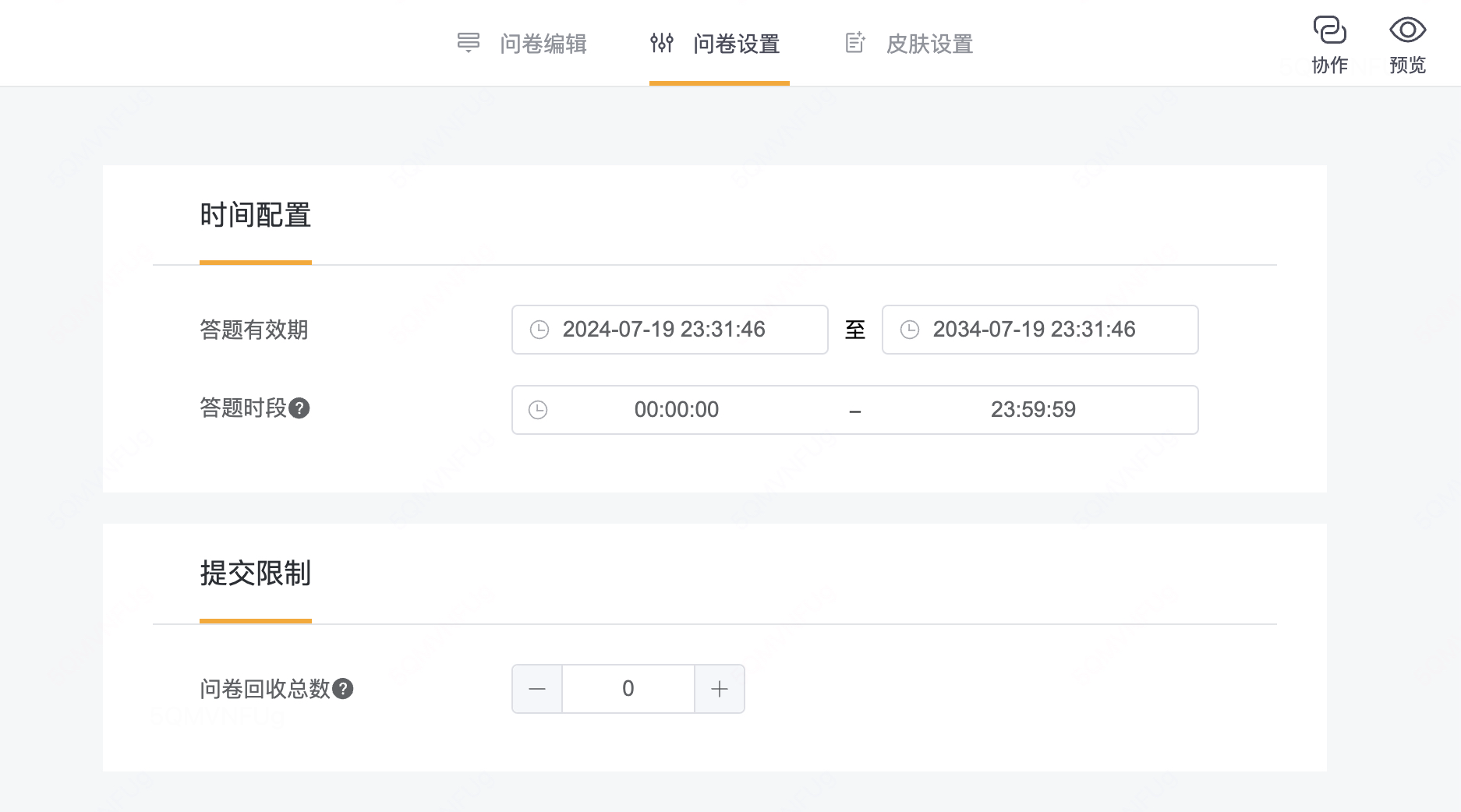
问卷属性设置
配置存放在 web/src/management/pages/edit/setterConfig 目录:

题型属性设置
配置存放于每个题型物料 meta.js的 formConfig 字段。
业务设置器
设置器物料解决的是基础视图组件复用的问题,但是部分属性的视图控制较复杂,涉及接口请求、复杂联动等,这种组件在业务场景里基本不会复用,此时若以物料的形式来实现,只是增加了复杂性。
1、配置
业务设置器同样也是设置问卷或者题型的属性,配置使用跟 问卷属性设置 和 题型属性设置 相同。
2、实现
业务设置器存放在业务工程里,具体存放路径依照具体场景评估。
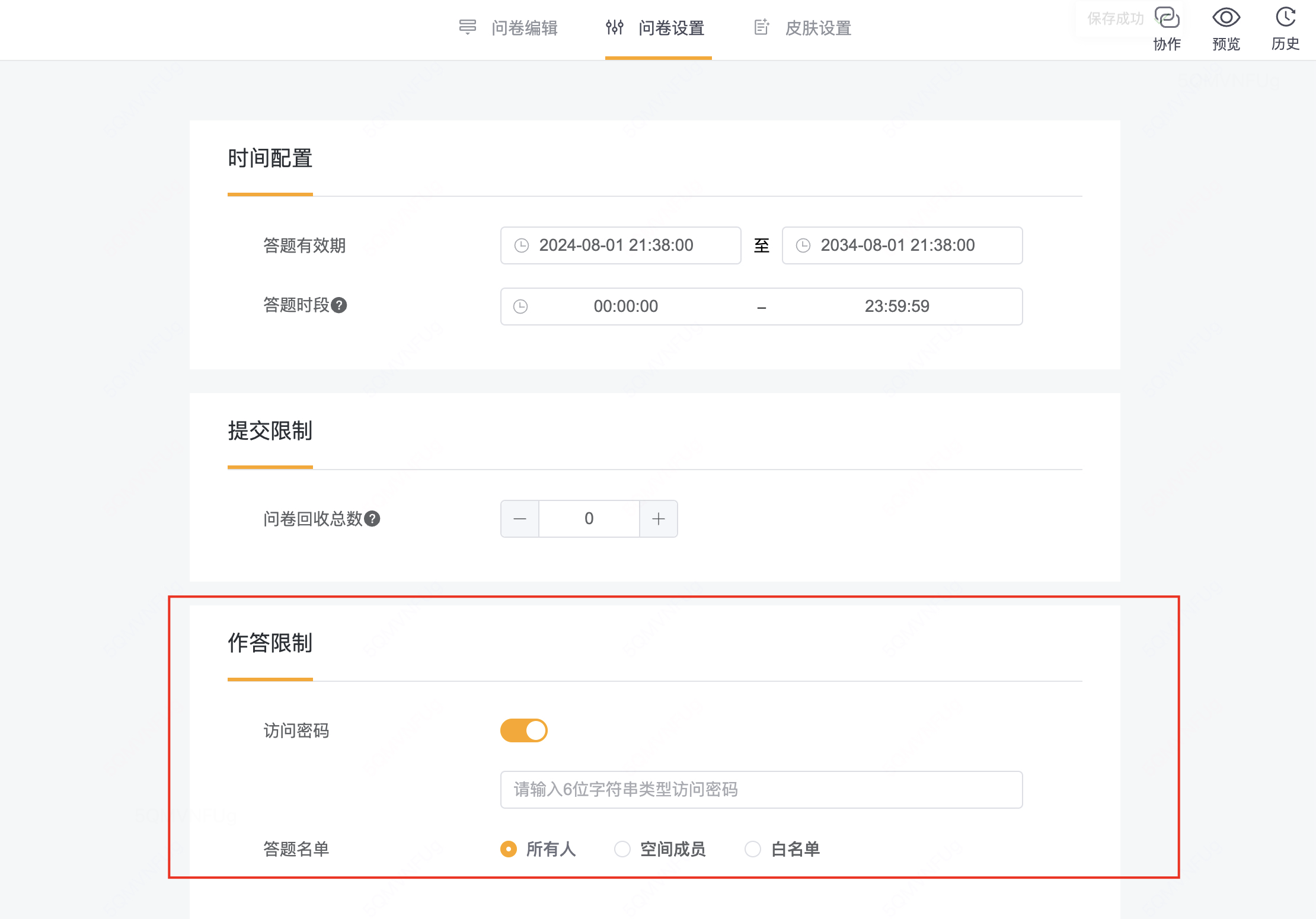
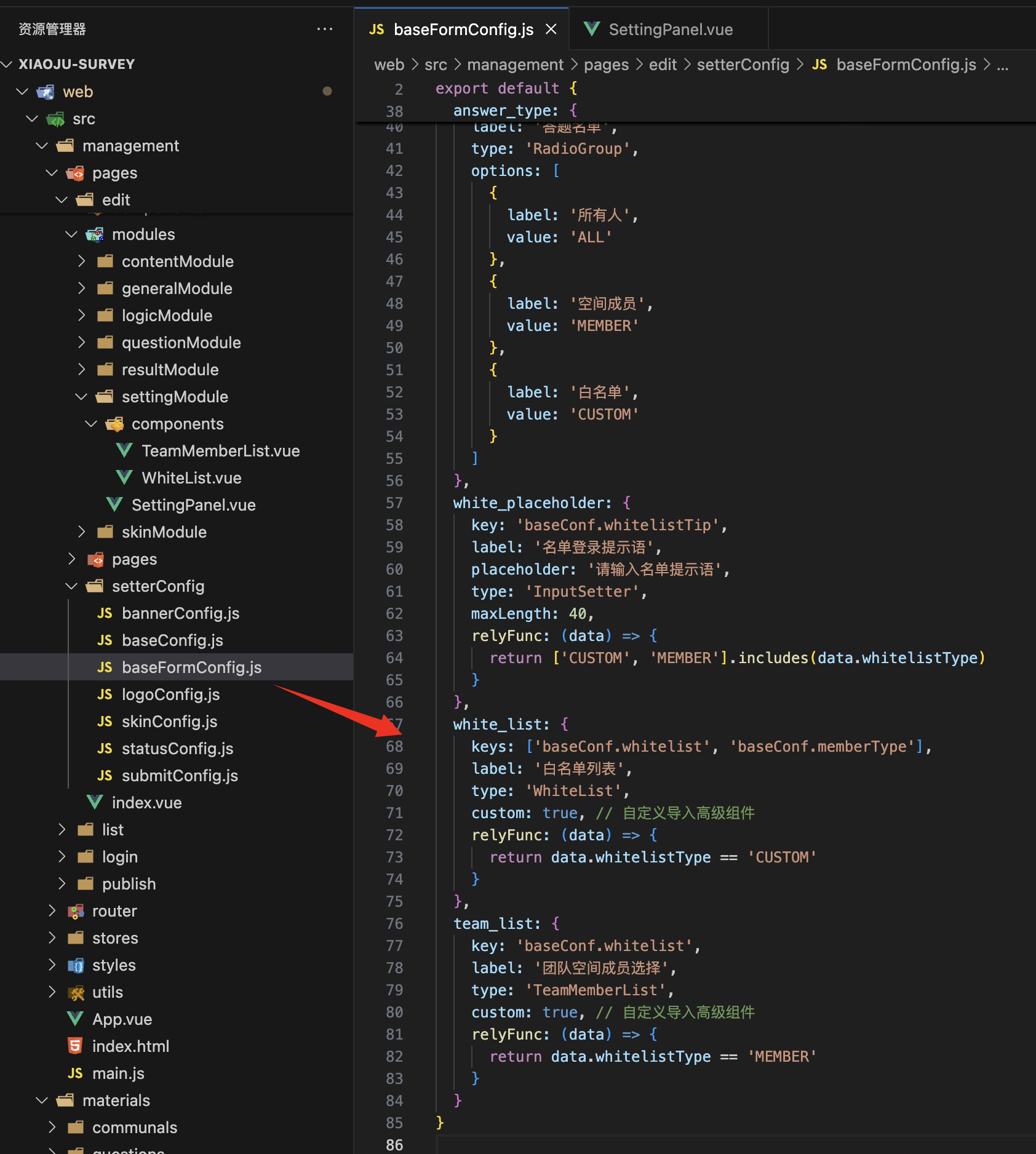
举个例子:答题白名单的使用。

配置
通过配置实现问卷配置页需要展示白名单

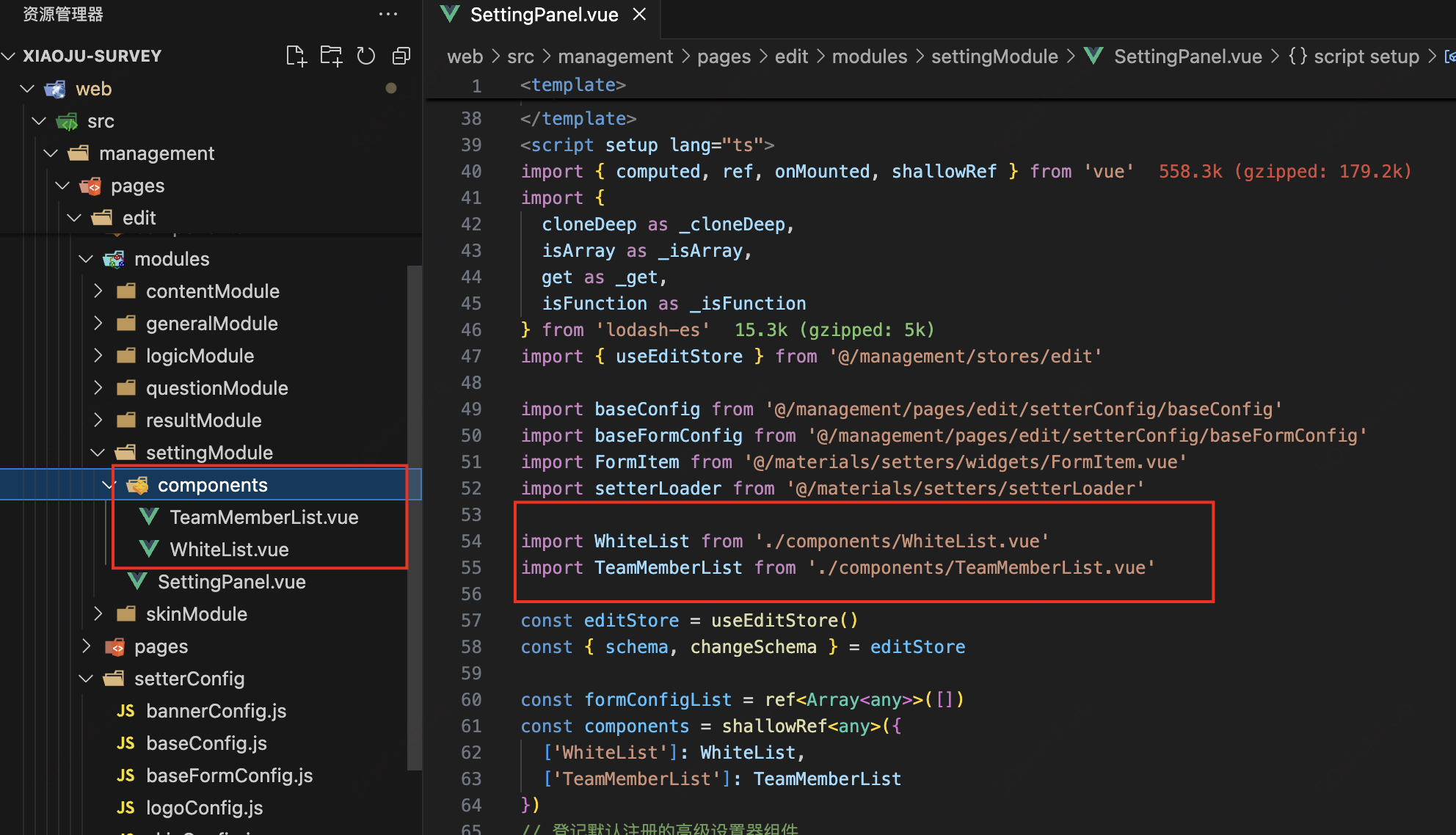
实现
密码和白名单提示语可以使用设置器物料。
白名单列表和团队空间成员涉及接口请求和复杂视图交互,以组件的形式实现并存放在问卷设置模块里。

关于我们
感谢看到最后,我们是一个多元、包容的社区,我们已有非常多的小伙伴在共建,欢迎你的加入。
Github:XIAOJUSURVEY
社区交流群
微信:

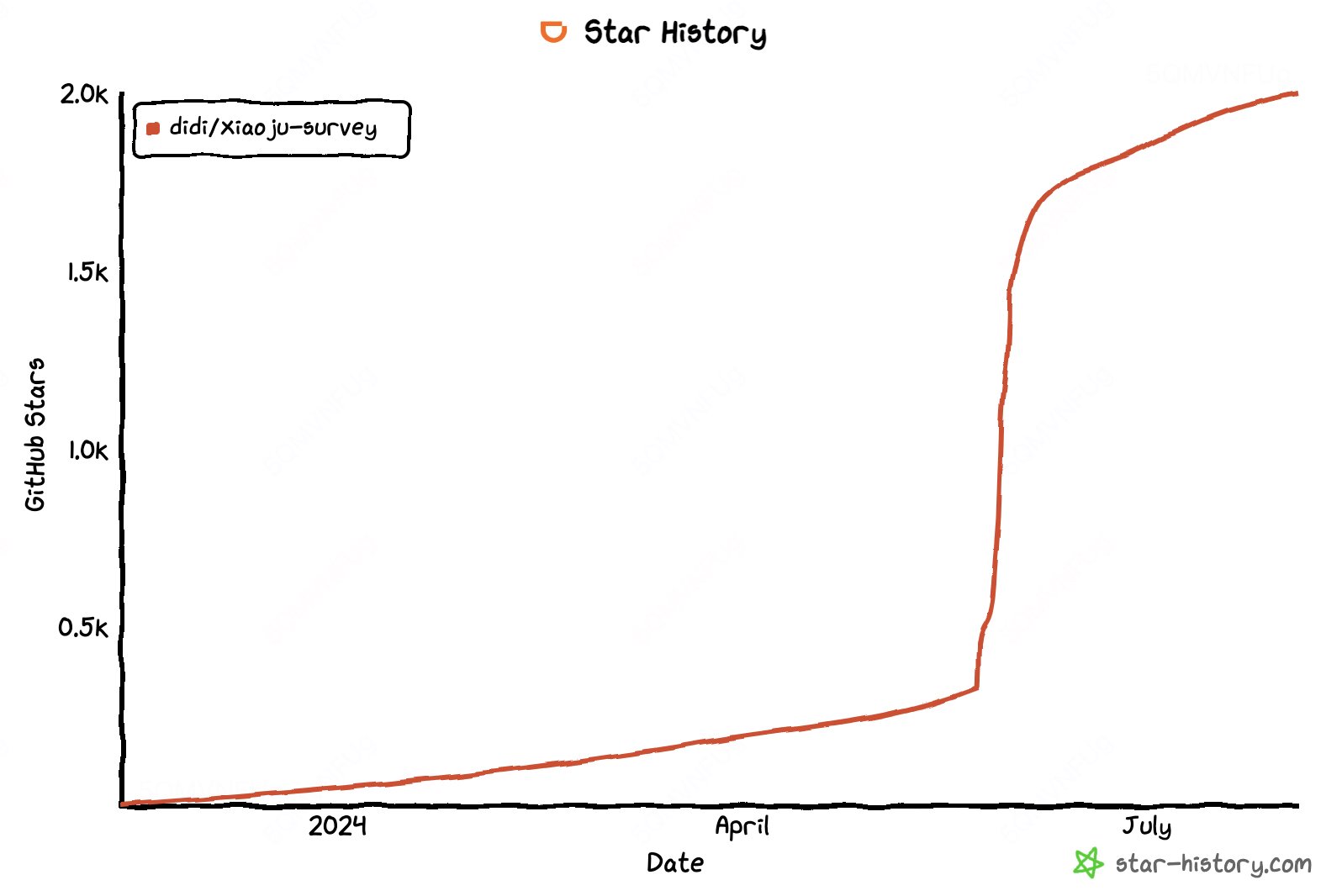
Star
开源不易,请star 一下 ❤️❤️❤️,你的支持是我们最大的动力。























 336
336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








