代码位置:同志们请忽略这一点,放出位置是为了方便我自己回头看项目源码

设置权限:
- 在AndroidManifest.xml文件中配置网络权限,放在application标签上面
<uses-permission android:name="android.permission.INTERNET" />
视图代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/wv" />
</LinearLayout>
java代码:
package com.xjc.androidweb26;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wv = findViewById(R.id.wv);
wv.getSettings().setJavaScriptEnabled(true);
wv.setWebViewClient(new WebViewClient());
wv.loadUrl("https://blog.csdn.net/XJCXJCxic?spm=1000.2115.3001.5343");
}
}
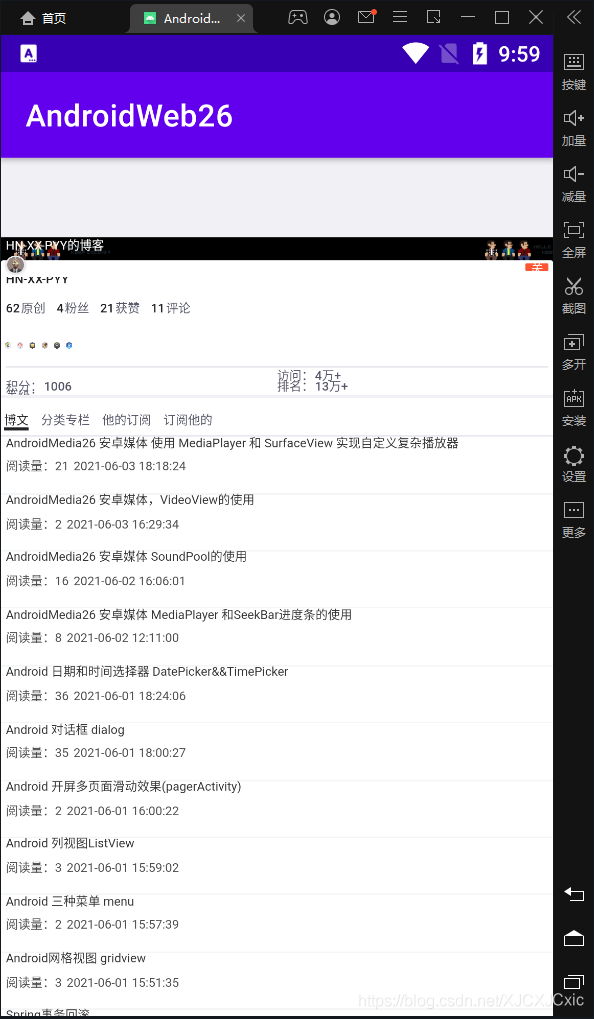
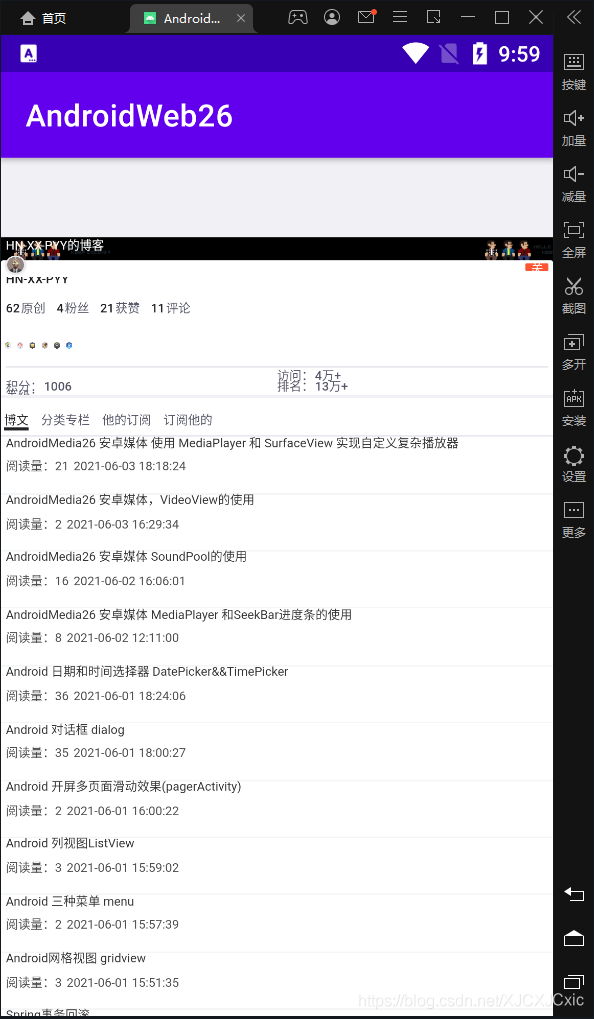
效果:
























 9825
9825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








