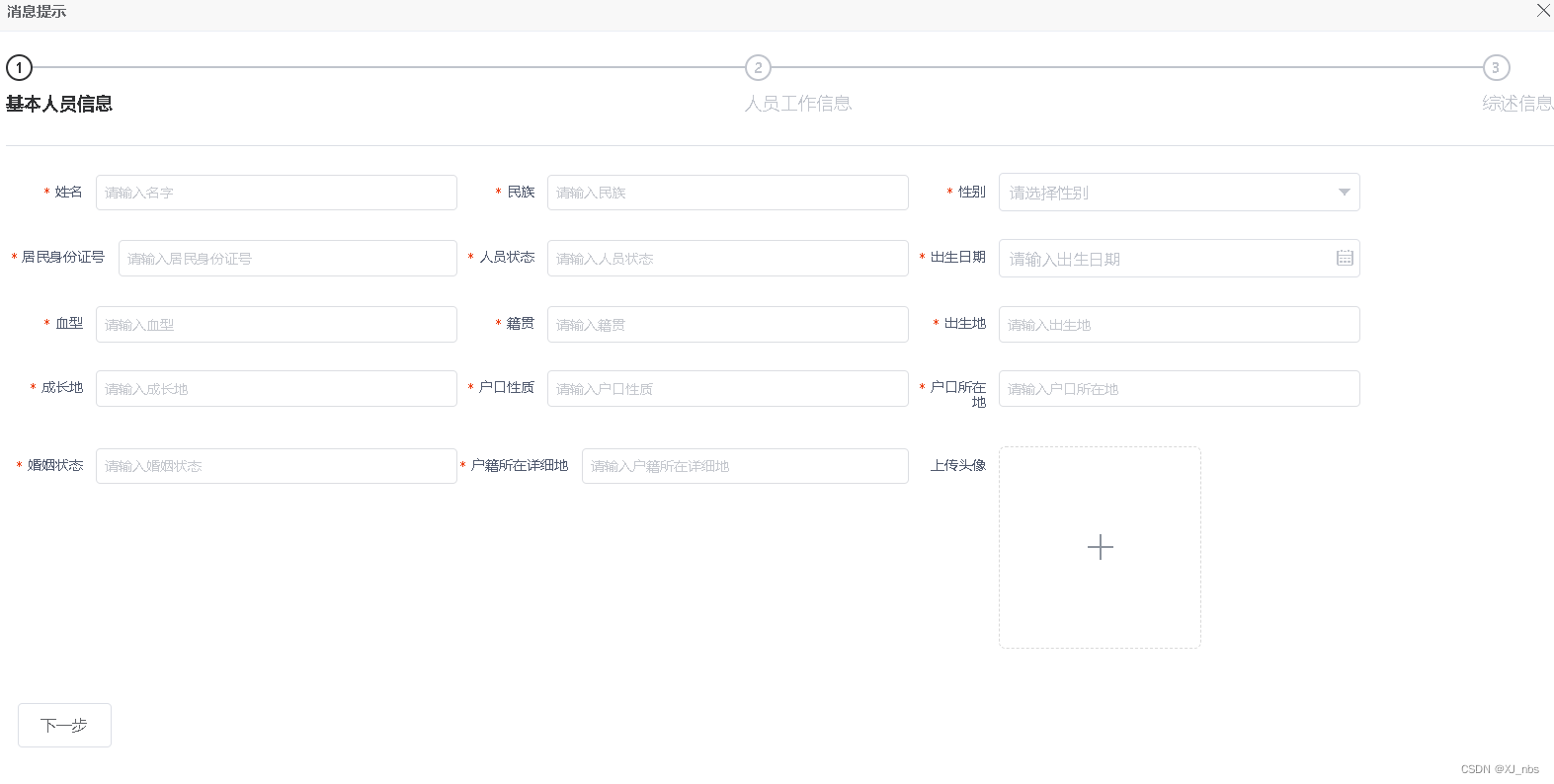
今天项目中需要一个步骤流程,把过程给大家分享一下

注:在这里没有引入element-ui的引入一下 确保映入以后就开始步骤条了
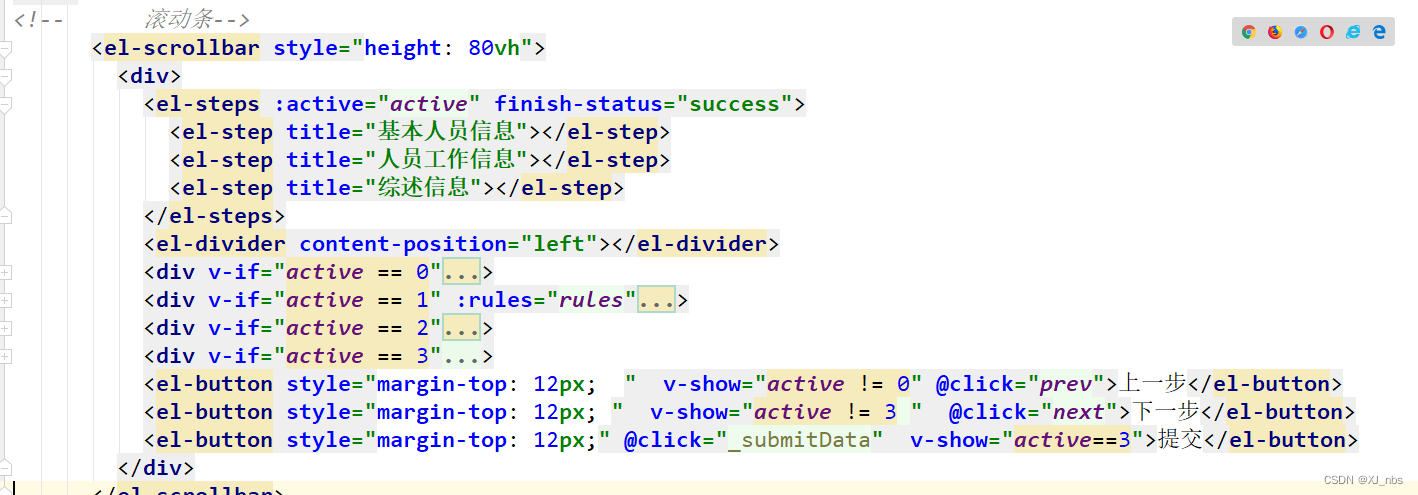
1,从element-ui中引入代码,页面代码如下通过判断active的状态去切换所在步骤的内容

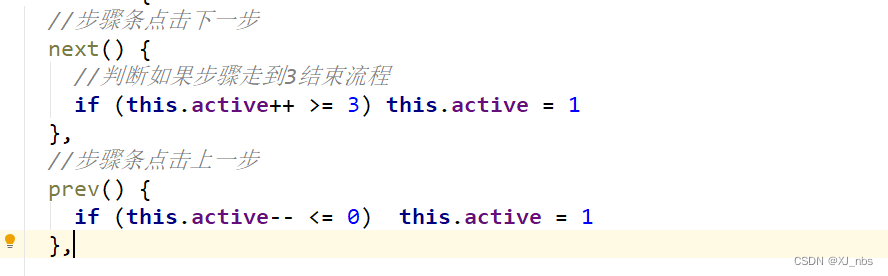
2,然后这里是js代码:prev为上一步,next为下一步

//步骤条点击下一步
next() {
//判断如果步骤走到3结束流程
if (this.active++ >= 3) this.active = 1
},
//步骤条点击上一步
prev() {
if (this.active-- <= 0) this.active = 1
},
欢迎大家留言讨论!!!





















 7050
7050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










