文章目录
(一)三个基本控件
1、标签控件(TextView)
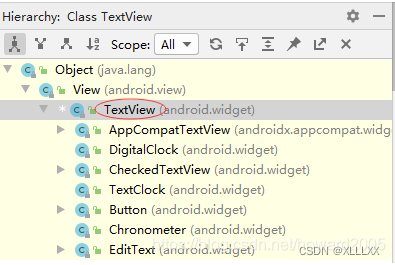
类层次继承图

-常用属性
| 属性 | 含义 |
|---|---|
| text | 文本内容 |
| textSize | 文本字号、单位:sp |
| textColor | 文本颜色、#ff0000 - 红色 |
| layout_height | 高度,单位:dp |
| layout_width | 宽度,单位:dp |
| hint | 提示信息 |
| singleLine | 单行(true or false) |
2、编辑框控件(EditText)
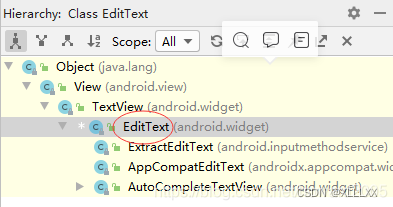
类层次继承图

常用属性
| 属性 | 含义 |
|---|---|
| text | 文本内容 |
| textSize | 文本字号,单位:sp |
| textColor | 文本颜色,#ff0000 - 红色 |
| hint | 提示信息 |
| singleLine | 单行(true or false) |
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
| inputType | 输入类型(普通文本、密码、邮件……) |
3、按钮控件(Button)
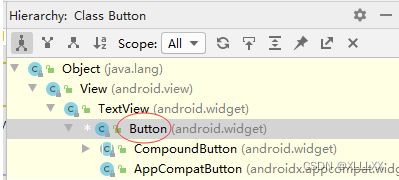
类层次继承图

常用属性
| 属性 | 含义 |
|---|---|
| text | 文本内容 |
| textSize | 文本字号,单位:sp |
| textColor | 文本颜色,#ff0000 - 红色 |
| background | 背景颜色或背景图片 |
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
案例演示:实现用户登录
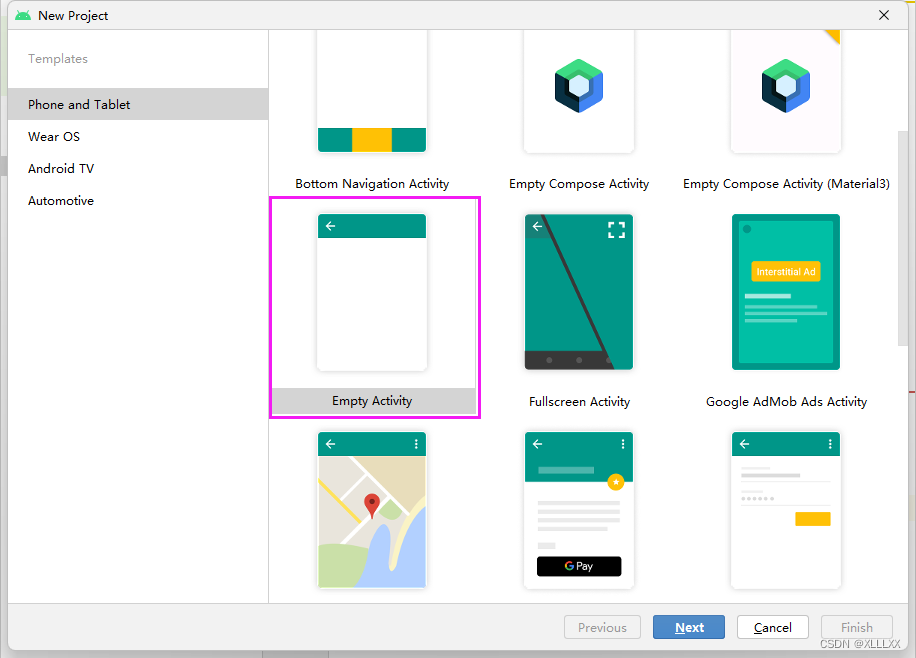
1、创建安卓应用
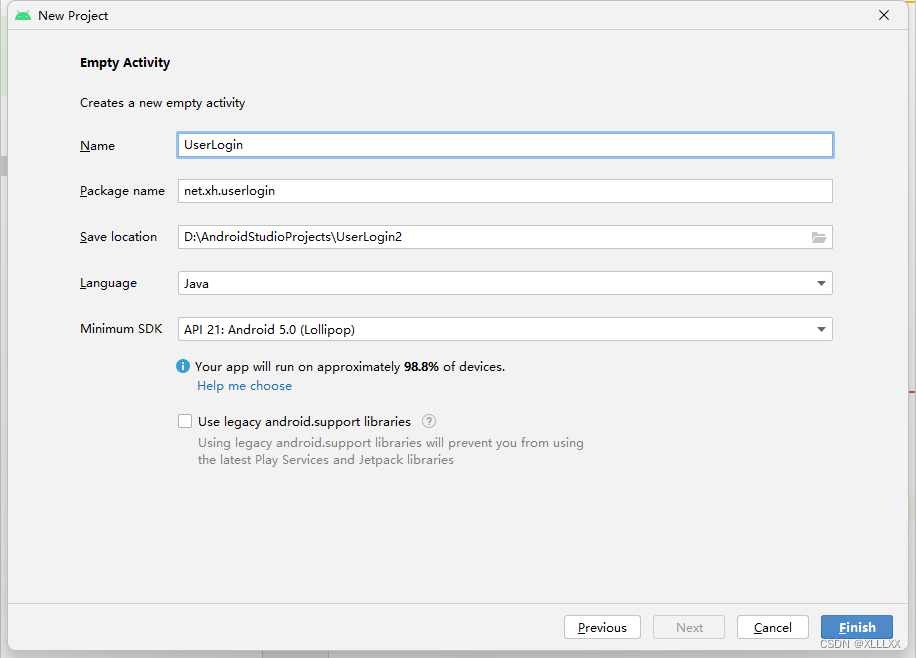
基于Empty Activity模板创建安卓应用

配置项目信息

单击【Finish】按钮

2、准备背景图片
将背景图片background.png拷贝到drawable目录

3、基于模板创建登录窗口
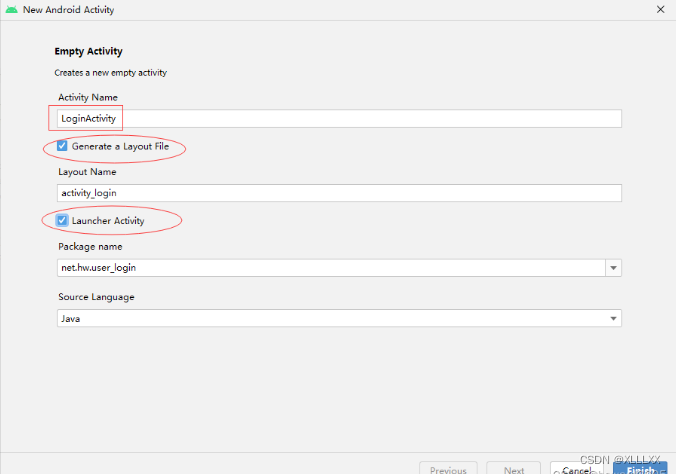
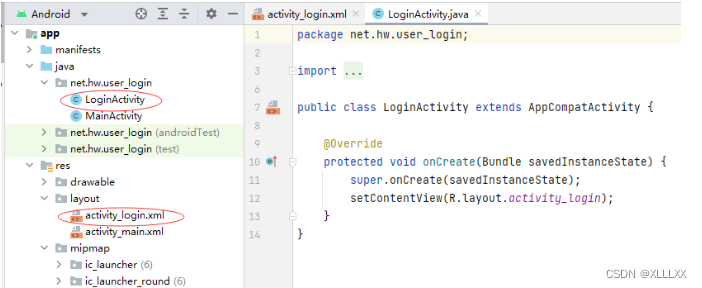
基于Empty Activity模板创建LoginActivity,要生成对应的布局文件,并且要设置为启动Activity

单击【Finish】按钮

4、登录窗口布局资源文件
登录窗口布局资源文件 - activity_login.xml

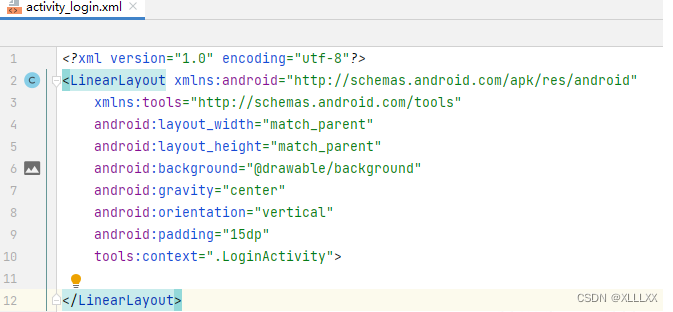
将约束布局改为线性布局,并设置相关属性

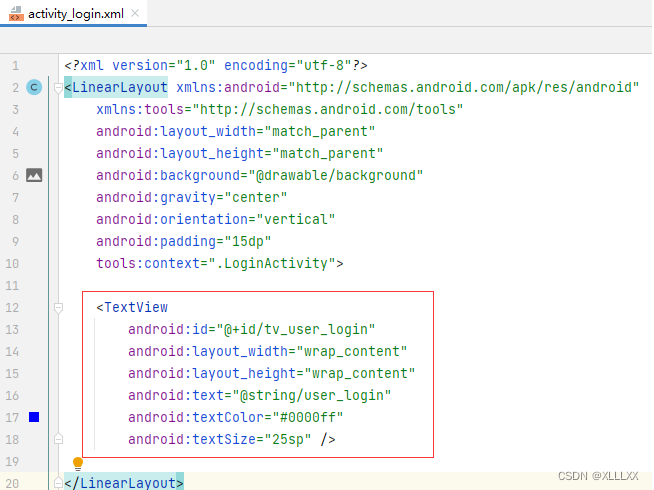
添加用户登录标签

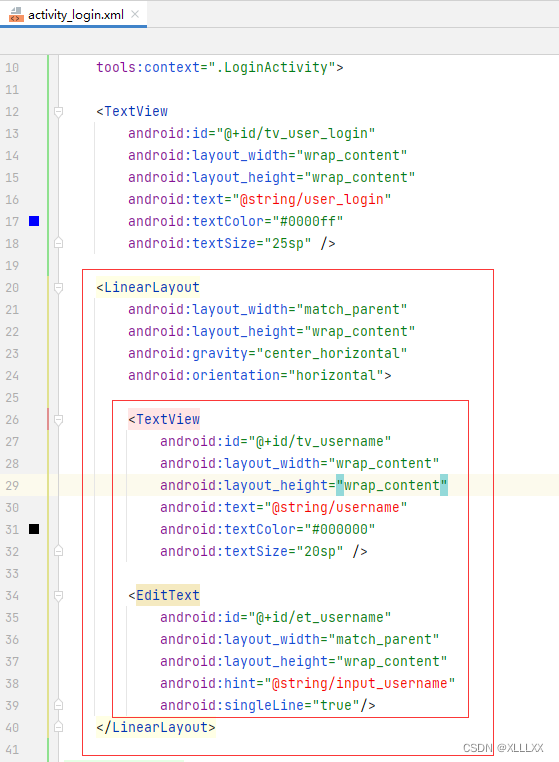
添加输入用户名的标签和编辑框,但是需要一个水平方向的线性布局把它们框起来

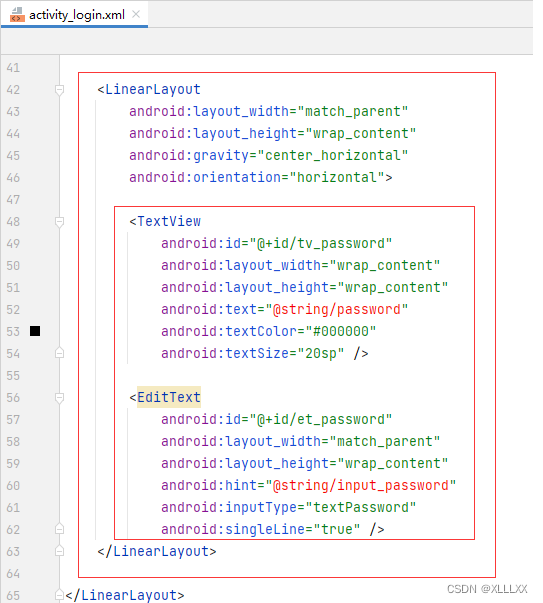
添加输入密码的标签和编辑框,但是需要一个水平方向的线性布局把它们框起来

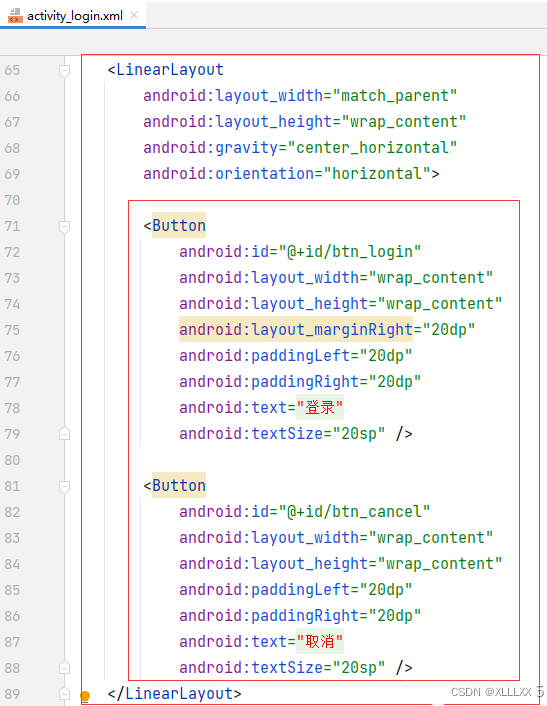
添加登录按钮和取消按钮,但是需要一个水平方向的线性布局把它们框起来

登录窗口布局资源文件完整代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:orientation="vertical"
android:padding="15dp"
tools:context=".LoginActivity">
<TextView
android:id="@+id/tv_user_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/user_login"
android:textColor="#0000ff"
android:textSize="25sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username"
android:textColor="#000000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/input_username"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:textColor="#000000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/input_password"
android:inputType="textPassword"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="@string/login"
android:textSize="20sp" />
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="@string/cancel"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
| 属性 | 作用 |
|---|---|
| gravity | 用于设置容器的子控件的对齐方式,或控件的内容的对齐方式 |
| orientation | 线性布局的方向(horizontal——横向、vertical——纵向) |
| padding | 内边距,用于设置子控件与父容器边框的距离,或控件的内容与控件边框的距离;(paddingLeft、paddingRight、paddingTop、paddingBottom) |
| layout_margin | 外边距,用于设置控件之间的距离;(layout_marginLeft,layout_marginRight、layout_marginTop、layout_marginBottom) |
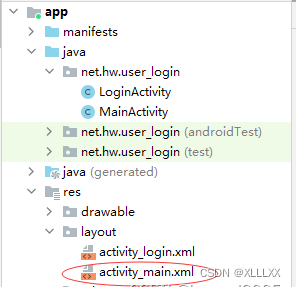
5、主窗口布局资源文件
主窗口布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25dp"
android:textColor="#0000ff"/>
</LinearLayout>
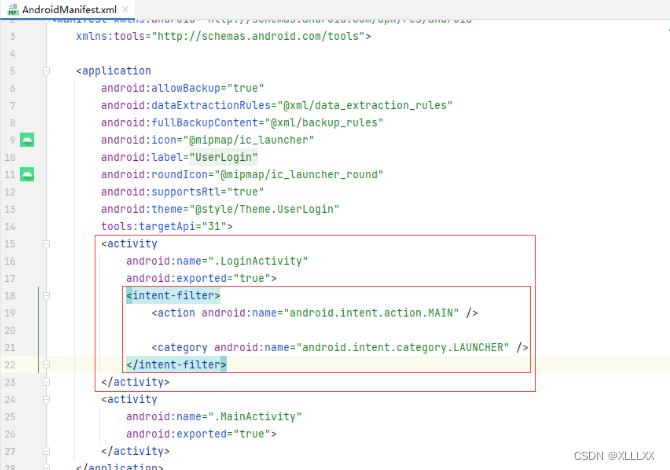
6、安卓项目清单文件
安卓项目清单文件AndroidManifest.xml,删除MainAcivity元素包含的意图过滤器

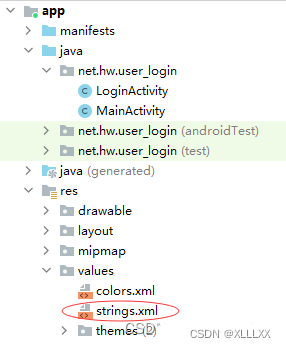
7、字符串资源文件
在字符串资源文件strings.xml里定义所需字符串变量

<resources>
<string name="app_name">用户登录</string>
<string name="user_login">用户登录</string>
<string name="username">用户:</string>
<string name="input_username">请输入用户名</string>
<string name="password">密码:</string>
<string name="input_password">请输入密码</string>
<string name="login">登录</string>
<string name="cancel">取消</string>
</resources>
8、登录窗口功能实现
登录窗口 - LoginActivity

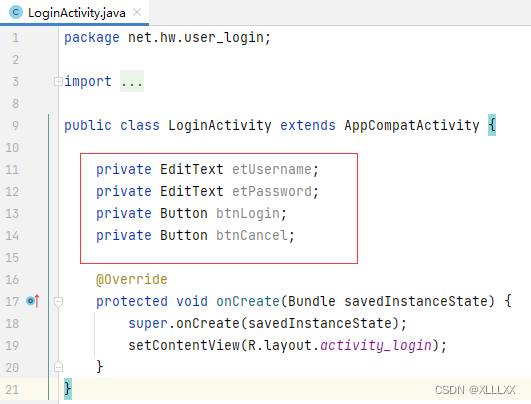
(1)声明控件变量
两个编辑框变量和两个按钮变量

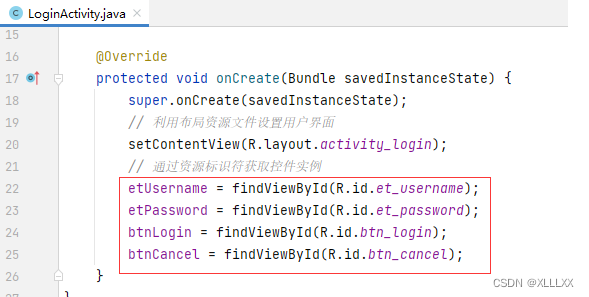
(2)通过资源标识符获取控件实例
通过findViewById()方法获取控件实例(类似于JavaScript里的getElementById()方法)

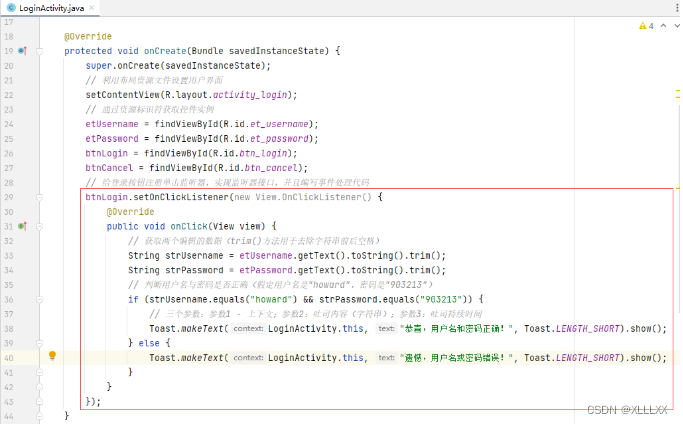
(3)登录按钮事件处理
给登录按钮注册单击监听器,实现监听器接口,并且编写事件处理代码
首先获取用户输入的用户名和密码,然后判断是否正确,弹出不同的吐司

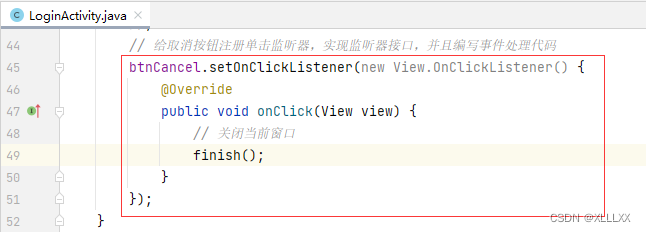
(4)取消按钮事件处理
给取消按钮注册单击监听器,实现监听器接口,并且编写事件处理代码
单击取消按钮,关闭登录窗口(另外还有一种处理方法,只是清空两个编辑框而不关闭窗口)

package net.hw.user_login;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class LoginActivity extends AppCompatActivity {
private EditText etUsername;
private EditText etPassword;
private Button btnLogin;
private Button btnCancel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_login);
// 通过资源标识符获取控件实例
etUsername = findViewById(R.id.et_username);
etPassword = findViewById(R.id.et_password);
btnLogin = findViewById(R.id.btn_login);
btnCancel = findViewById(R.id.btn_cancel);
// 给登录按钮注册单击监听器,实现监听器接口,并且编写事件处理代码
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 获取两个编辑框的数据(trim()方法用于去除字符串前后空格)
String strUsername = etUsername.getText().toString().trim();
String strPassword = etPassword.getText().toString().trim();
// 判断用户名与密码是否正确(假定用户名是"howard",密码是"903213")
if (strUsername.equals("howard") && strPassword.equals("903213")) {
// 三个参数:参数1 - 上下文;参数2:吐司内容(字符串);参数3:吐司持续时间
Toast.makeText(LoginActivity.this, "恭喜,用户名和密码正确!", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(LoginActivity.this, "遗憾,用户名或密码错误!", Toast.LENGTH_SHORT).show();
}
}
});
// 给取消按钮注册单击监听器,实现监听器接口,并且编写事件处理代码
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 关闭当前窗口
finish();
}
});
}
}
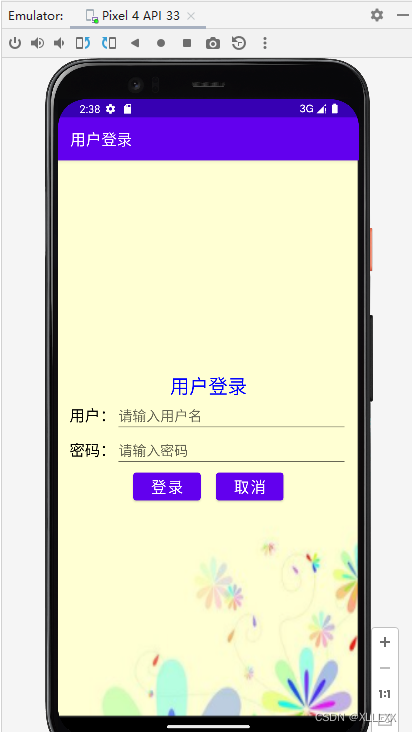
9、启动应用,查看效果
思考:如果希望用户登录标签与下面的输入用户名编辑隔开一点,应该怎么设置标签的属性?

作业























 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








