文章目录
一、相对布局概述
1、布局特点
在相对布局中,一个控件的位置取决于它和其它控件的相对关系。
- 优点:使用比较灵活。
- 缺点:复杂,掌握较难。
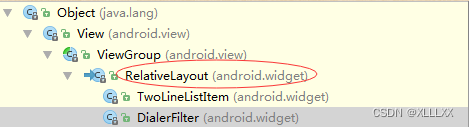
2、继承关系图

3、常用属性
(1)相对于父容器居中
- layout_centerInParent 在父容器居中
- layout_centerHorizontal 在父容器水平居中
- layout_centerVertical 在父容器垂直居中
(2)相对于其它控件的位置
- layout_toLeftOf 在……左边
- layout_toRightOf 在……右边
- layout_above 在……上面
- layout_below 在……下面
(3)相对于其它控件对齐
- layout_alignLeft 与……左对齐
- layout_alignRight 与……右对齐
- layout_alignTop 与……顶对齐
- layout_alignBottom 与……底对齐
- layout_alignBaseLine 与……基线对齐
(4)相对于父容器对齐
- layout_alignParentLeft 与父容器左对齐
- layout_alignParentRight 与父容器右对齐
- layout_alignParentTop 与父容器顶对齐
- layout_alignParentBottom 与父容器底对齐
(5)标识符问题
- @+id/button —— 创建新的id(建议使用)
- @id/button —— 引用已有的id
相对布局演示
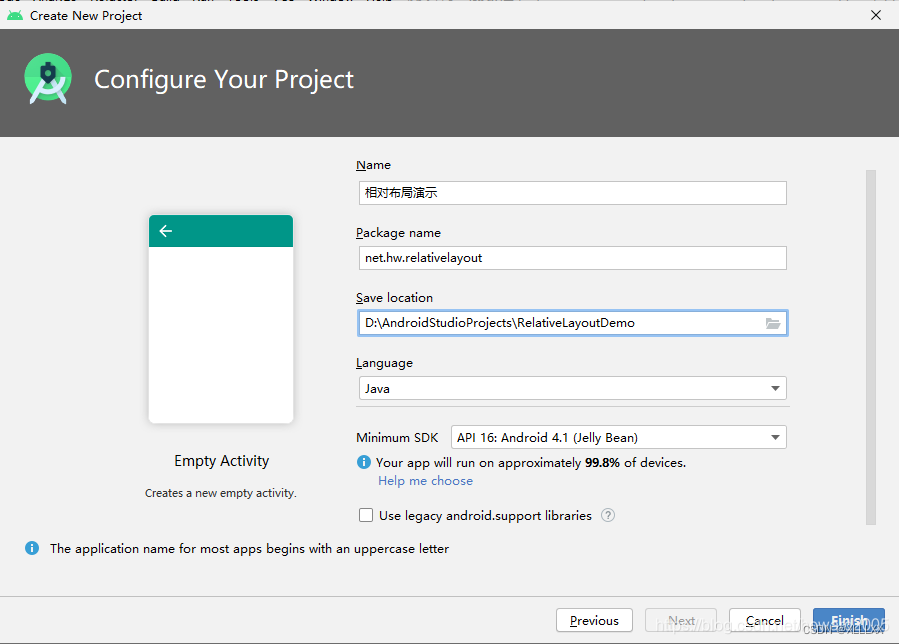
1、创建安卓应用【RelativeLayoutDemo】


2、主布局资源文件activity_main.xml

分析界面:首先确定【中央】按钮,然后其它按钮可以根据与它的相对位置关系来定位。【左上角】按钮、【右上角】按钮、【左下角】按钮与【右下角】按钮可以根据它与父容器的对齐方式来确定。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btnCenter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中央"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3611
3611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








