文章目录
数组适配器案例 - 阅读古诗
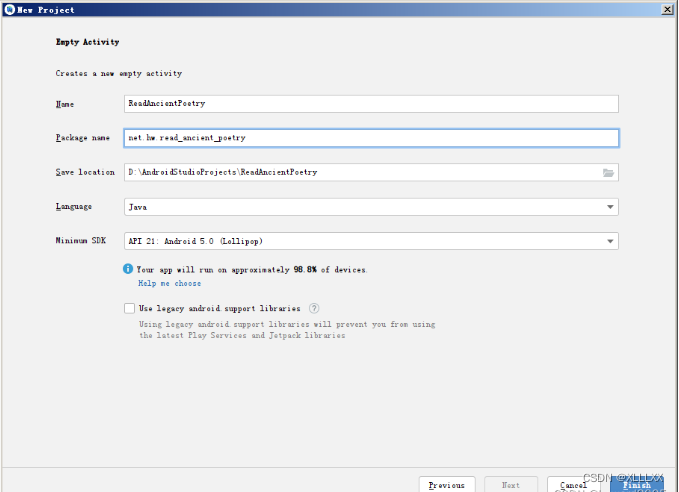
1、创建安卓应用
基于Empty Activity模板创建安卓应用 - ReadAncientPoetry

单击【Finish】按钮

2、准备图片素材
将背景图片拷贝到drawable目录

3、字符串资源文件
字符串资源文件 - strings.xml

<resources>
<string name="app_name">阅读古诗</string>
<string name="back">返回古诗目录</string>
<string-array name="titles">
<item>静夜思</item>
<item>登鹳雀楼</item>
<item>相思</item>
<item>听弹琴</item>
<item>登乐游原</item>
<item>朝发白帝城</item>
<item>巴山夜雨</item>
<item>渭城曲</item>
<item>春夜喜雨</item>
<item>离离原上草</item>
<item>示儿</item>
</string-array>
<string-array name="authors">
<item>唐·李白</item>
<item>唐·王之涣</item>
<item>唐·王维</item>
<item>唐·刘长卿</item>
<item>唐·李商隐</item>
<item>唐·李白</item>
<item>唐·杜牧</item>
<item>唐·王维</item>
<item>唐·杜甫</item>
<item>唐·白居易</item>
<item>宋·陆游</item>
</string-array>
<string-array name="contents">
<item>床前明月光,\n疑是地上霜。\n举头望明月,\n低头思故乡。</item>
<item>白日依山尽,\n黄河入海流。\n欲穷千里目,\n更上一层楼。</item>
<item>红豆生南国,\n春来发几枝。\n愿君多采撷,\n此物最相思。</item>
<item>泠泠七弦上,\n静听松风寒。\n古调虽自爱,\n今人多不弹。</item>
<item>向晚意不适,\n驱车登古原。\n夕阳无限好,\n只是近黄昏。</item>
<item>朝辞白帝彩云间,\n千里江陵一日还。\n两岸猿声啼不住,\n轻舟已过万重山。</item>
<item>君问归期未有期,\n巴山夜雨涨秋池。\n何当共剪西窗烛,\n却话巴山夜雨时。</item>
<item>渭城朝雨浥轻尘,\n客舍青青柳色新。\n劝君更尽一杯酒,\n西出阳关无故人。</item>
<item>好雨知时节,当春乃发生。\n随风潜入夜,润物细无声。\n野径云俱黑,江船火独明。\n晓看红湿处,花重锦官城。</item>
<item>离离原上草,一岁一枯荣。\n野火烧不尽,春风吹又生。\n远芳侵古道,晴翠接荒城。\n又送王孙去,萋萋满别情。</item>
<item>死去元知万事空,\n但悲不见九州同。\n王师北定中原日,\n家祭无忘告乃翁。 </item>
</string-array>
</resources>
4、主布局资源文件
主布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:padding="15dp"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv_poem_title"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
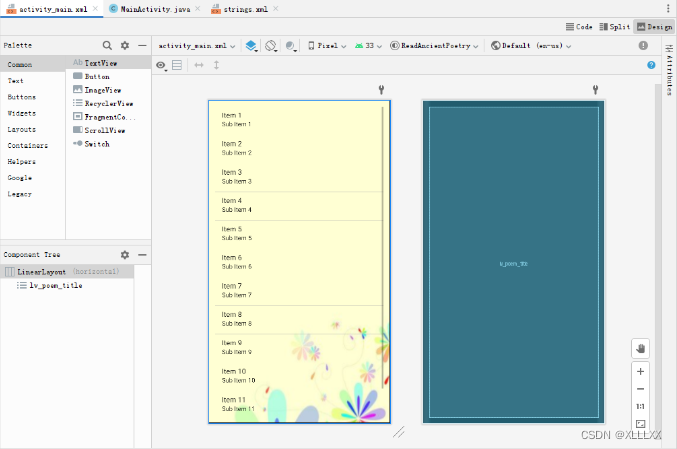
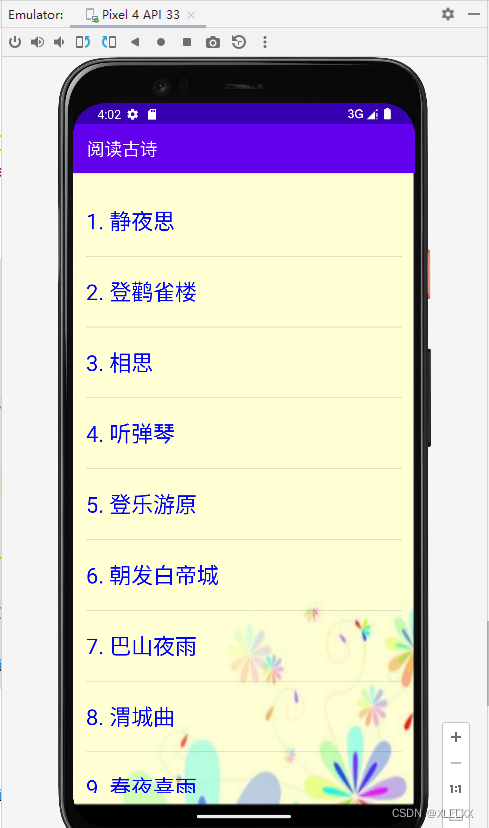
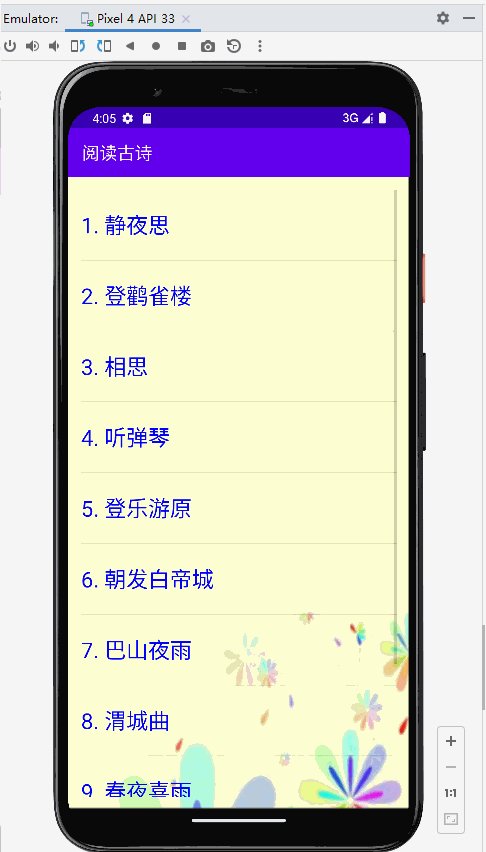
查看预览效果

5、创建诗歌列表项模板
诗歌列表项模板 - poem_list_item.xml

<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_poem_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:minHeight="80dp"
android:textColor="#0000ff"
android:textSize="25sp" />
6、主界面类实现功能
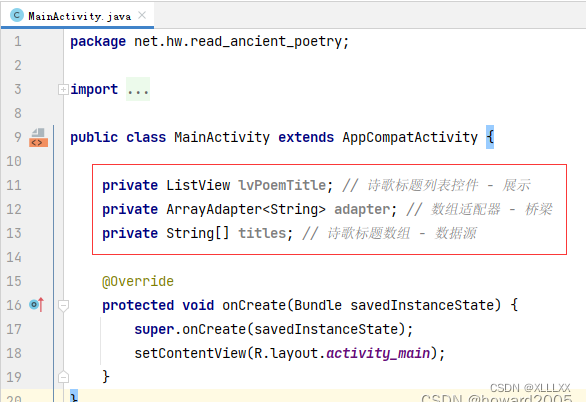
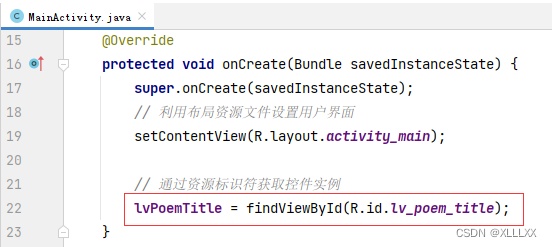
主界面类 - MainActivity

声明变量


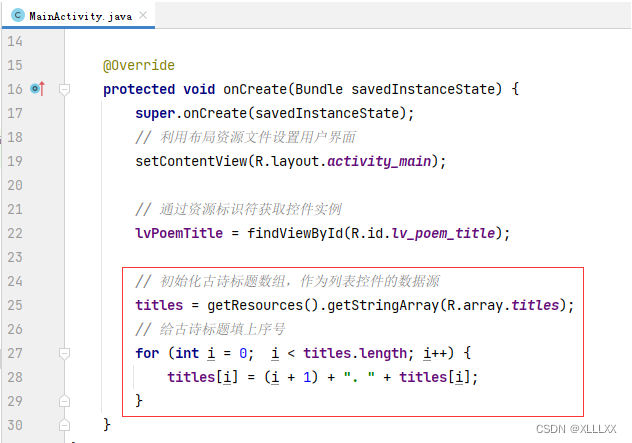
初始化古诗标题数组,作为列表控件的数据源

创建数组适配器,作为连接列表控件与数据源的桥梁

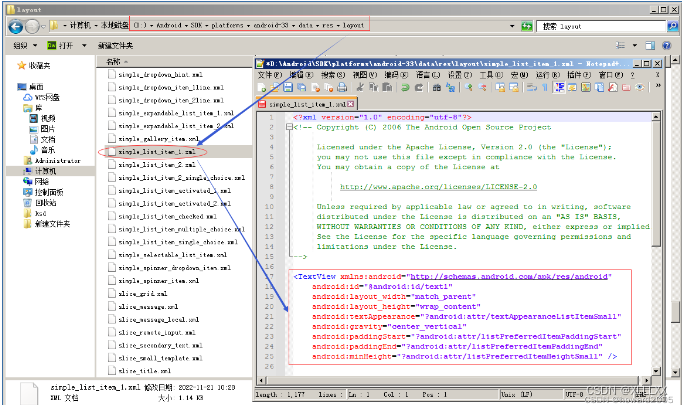
查看平台布局资源文件simple_list_item_1

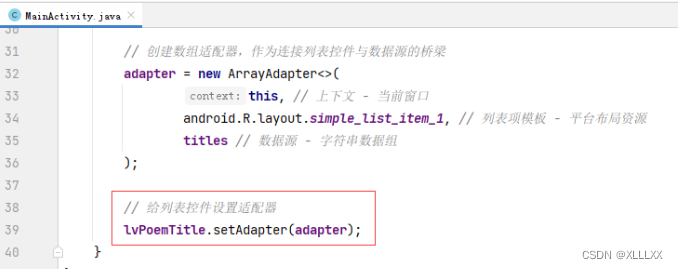
给列表控件设置适配器

查看源代码
package net.hw.read_ancient_poetry;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitle; // 诗歌标题列表控件 - 展示
private ArrayAdapter<String> adapter; // 数组适配器 - 桥梁
private String[] titles; // 诗歌标题数组 - 数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
lvPoemTitle = findViewById(R.id.lv_poem_title);
// 初始化古诗标题数组,作为列表控件的数据源
titles = getResources().getStringArray(R.array.titles);
// 给古诗标题填上序号
for (int i = 0; i < titles.length; i++) {
titles[i] = (i + 1) + ". " + titles[i];
}
// 创建数组适配器,作为连接列表控件与数据源的桥梁
adapter = new ArrayAdapter<>(
this, // 上下文 - 当前窗口
android.R.layout.simple_list_item_1, // 列表项模板 - 平台布局资源
titles // 数据源 - 字符串数据组
);
// 给列表控件设置适配器
lvPoemTitle.setAdapter(adapter);
}
}
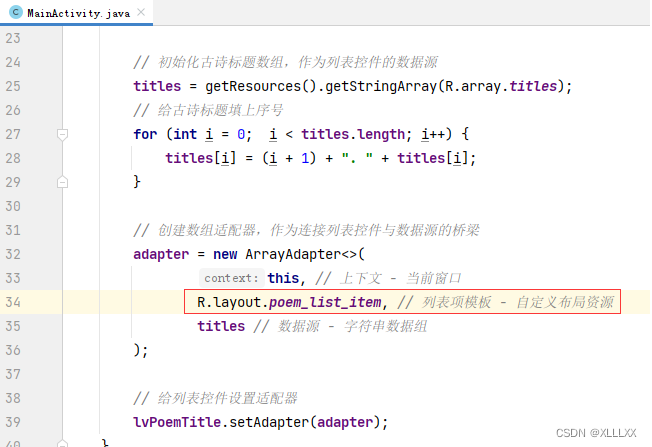
修改源代码,使用自定义的列表项模板

运行程序,查看效果

8、单击列表项,弹出吐司
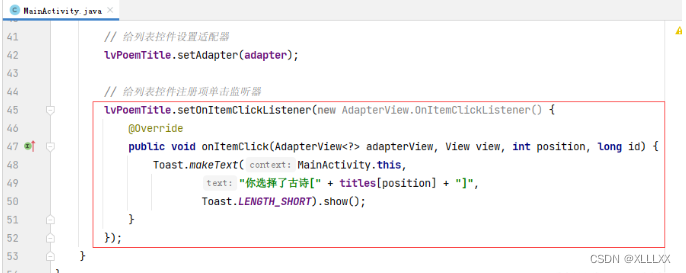
修改主界面类,给列表控件注册项单击监听器

参数position是用户单击列表项的位置,从0开始的,比如用户单击了第3个列表项,那么position就等于2,也就是说,position要加1才是行号
参数id的值与参数position的值相等,两个参数只是类型不同而已
9、启动应用,查看效果
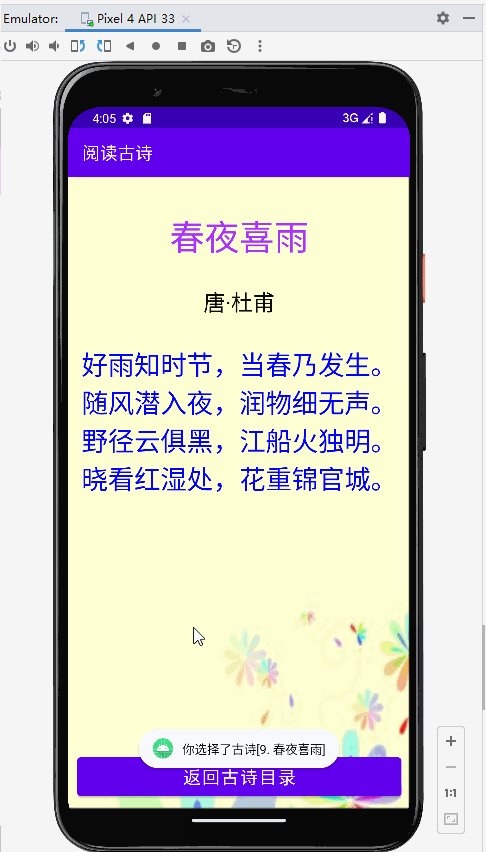
单击列表项,弹出吐司,显示用户选择哪首古诗

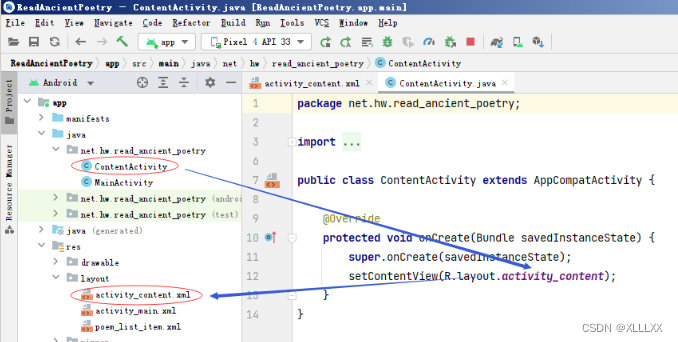
10、创建内容界面
基于模板创建显示古诗内容的界面 - ContentActivity

单击【Finish】按钮

11、内容界面布局资源文件
内容界面布局资源文件 - content_activity.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center"
android:padding="10dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginTop="30dp"
android:layout_marginBottom="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:textColor="#aa34ff"
android:textSize="40sp" />
<TextView
android:id="@+id/tv_author"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_weight="1"
android:gravity="center_vertical"
android:textColor="#000000"
android:textSize="25sp" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:layout_weight="8"
android:textColor="#0000ff"
android:textSize="30sp" />
<Button
android:id="@+id/btn_back"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:onClick="doBack"
android:text="@string/back"
android:textSize="20sp" />
</LinearLayout>
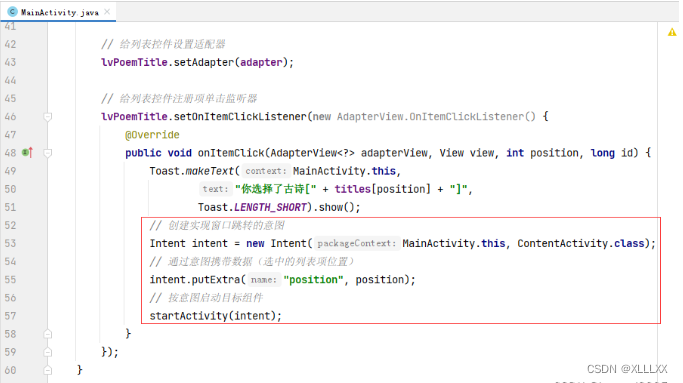
12、修改主界面类,实现窗口跳转
通过意图携带数据并跳转到内容界面

13、修改内容界面,显示古诗内容
内容界面 - ContentActivity

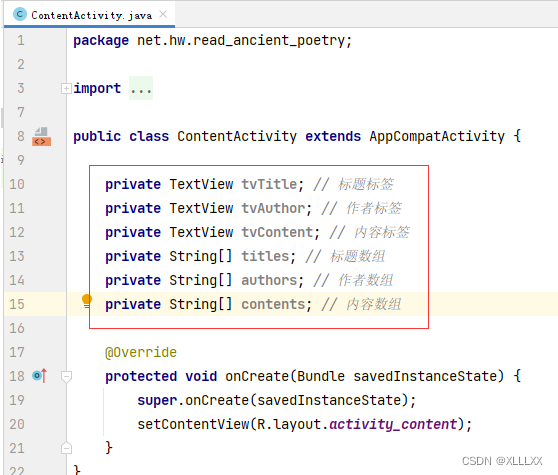
声明变量

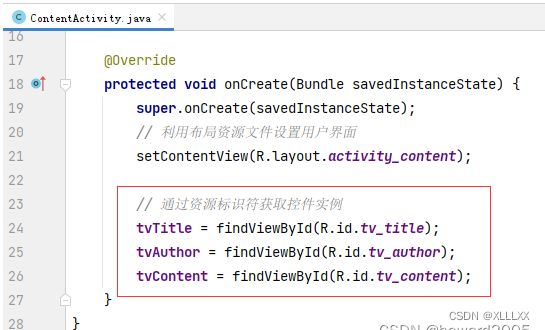
通过资源标识符获取控件实例

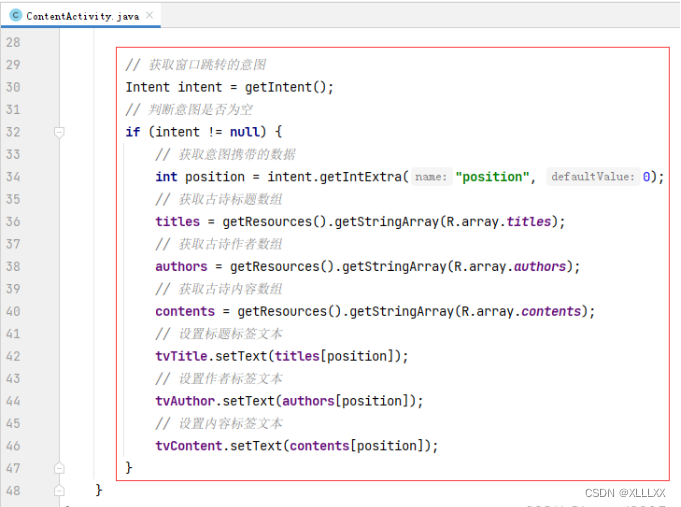
获取窗口跳转的意图,获取意图携带的位置数据,进行相应的处理

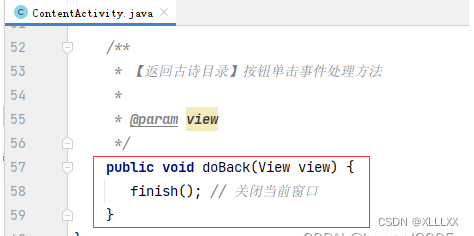
编写【返回古诗目录】按钮单击事件处理方法

14、启动应用,查看效果
单击列表中的某首古诗,可以跳转到内容窗口查看古诗内容
15、查看完整源代码
(1)主界面类 - MainActivity
package net.hw.read_ancient_poetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ListView lvPoemTitle; // 诗歌标题列表控件 - 展示
private ArrayAdapter<String> adapter; // 数组适配器 - 桥梁
private String[] titles; // 诗歌标题数组 - 数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
lvPoemTitle = findViewById(R.id.lv_poem_title);
// 初始化古诗标题数组,作为列表控件的数据源
titles = getResources().getStringArray(R.array.titles);
// 给古诗标题填上序号
for (int i = 0; i < titles.length; i++) {
titles[i] = (i + 1) + ". " + titles[i];
}
// 创建数组适配器,作为连接列表控件与数据源的桥梁
adapter = new ArrayAdapter<>(
this, // 上下文 - 当前窗口
R.layout.poem_list_item, // 列表项模板 - 自定义布局资源
titles // 数据源 - 字符串数据组
);
// 给列表控件设置适配器
lvPoemTitle.setAdapter(adapter);
// 给列表控件注册项单击监听器
lvPoemTitle.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Toast.makeText(MainActivity.this,
"你选择了古诗[" + titles[position] + "]",
Toast.LENGTH_SHORT).show();
// 创建实现窗口跳转的意图
Intent intent = new Intent(MainActivity.this, ContentActivity.class);
// 通过意图携带数据(选中的列表项位置)
intent.putExtra("position", position);
// 按意图启动目标组件
startActivity(intent);
}
});
}
}
(2)内容界面 - ContentActivity
package net.hw.read_ancient_poetry;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.ViewAnimator;
public class ContentActivity extends AppCompatActivity {
private TextView tvTitle; // 标题标签
private TextView tvAuthor; // 作者标签
private TextView tvContent; // 内容标签
private String[] titles; // 标题数组
private String[] authors; // 作者数组
private String[] contents; // 内容数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_content);
// 通过资源标识符获取控件实例
tvTitle = findViewById(R.id.tv_title);
tvAuthor = findViewById(R.id.tv_author);
tvContent = findViewById(R.id.tv_content);
// 获取窗口跳转的意图
Intent intent = getIntent();
// 判断意图是否为空
if (intent != null) {
// 获取意图携带的数据
int position = intent.getIntExtra("position", 0);
// 获取古诗标题数组
titles = getResources().getStringArray(R.array.titles);
// 获取古诗作者数组
authors = getResources().getStringArray(R.array.authors);
// 获取古诗内容数组
contents = getResources().getStringArray(R.array.contents);
// 设置标题标签文本
tvTitle.setText(titles[position]);
// 设置作者标签文本
tvAuthor.setText(authors[position]);
// 设置内容标签文本
tvContent.setText(contents[position]);
}
}
/**
* 【返回古诗目录】按钮单击事件处理方法
*
* @param view
*/
public void doBack(View view) {
finish(); // 关闭当前窗口
}
}
通讯录
1、创建安卓应用
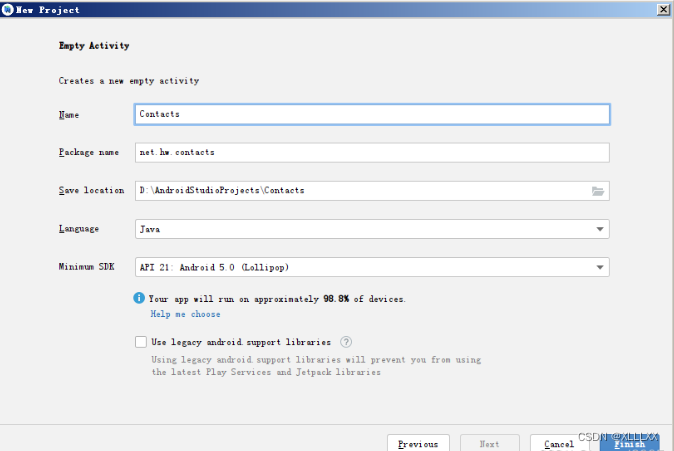
基于Empty Activity模板创建安卓应用 - Contacts

单击【Finish】按钮

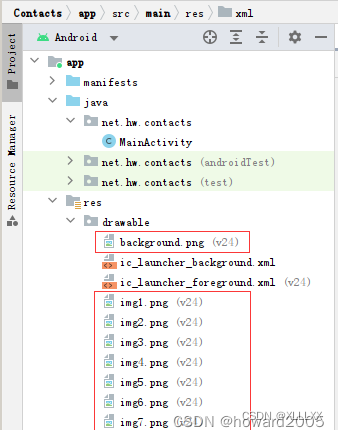
2、准备图片素材
将图片素材拷贝到drawable目录

3、字符串资源文件
字符串资源文件 - strings.xml

<resources>
<string name="app_name">通讯录</string>
<string name="icon">图标</string>
<string name="name">姓名</string>
<string name="phone">电话</string>
</resources>
4、主布局资源文件
主布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_icon"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:layout_weight="0.5"
android:text="@string/icon"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/name"
android:textColor="#000000"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1.5"
android:text="@string/phone"
android:textColor="#000000"
android:textSize="20sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:background="#aaaaaa" />
<ListView
android:id="@+id/lv_contact"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
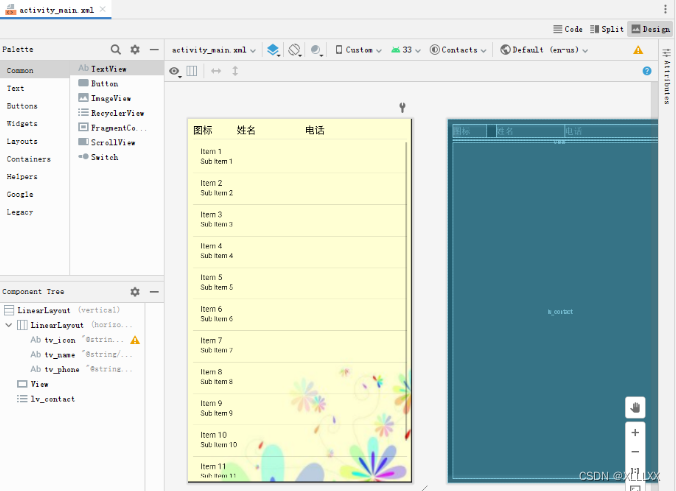
查看预览效果

5、创建联系人列表项模板
联系人列表项模板 - contact_list_item.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginRight="10dp"
android:scaleType="fitXY"
android:src="@drawable/img1" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#0000ff"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:textColor="#555555"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
6、主界面类实现功能
主界面类 - MainActivity

声明变量

通过资源标识符获取控件实例

创建获取联系人列表的方法 - getContacts()

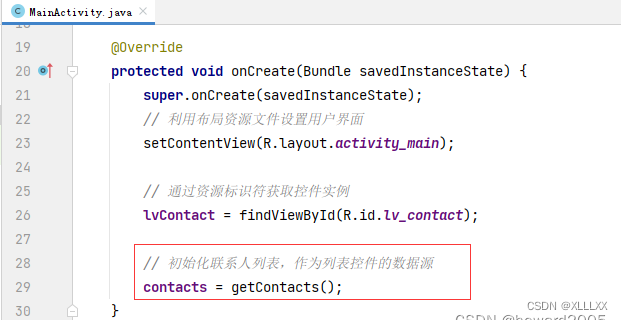
初始化联系人列表,作为列表控件的数据源

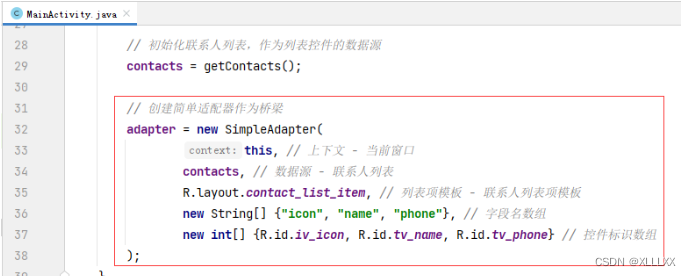
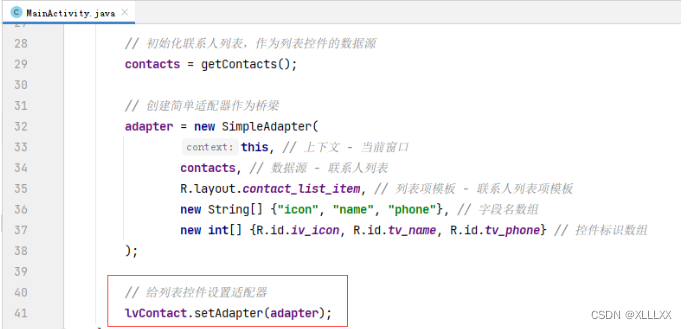
创建简单适配器,作为桥梁将数据源绑定到列表控件

给列表控件设置适配器
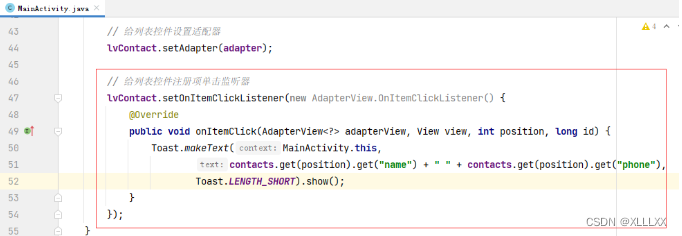
单击列表项,弹出吐司,显示联系人姓名和电话号码

源代码
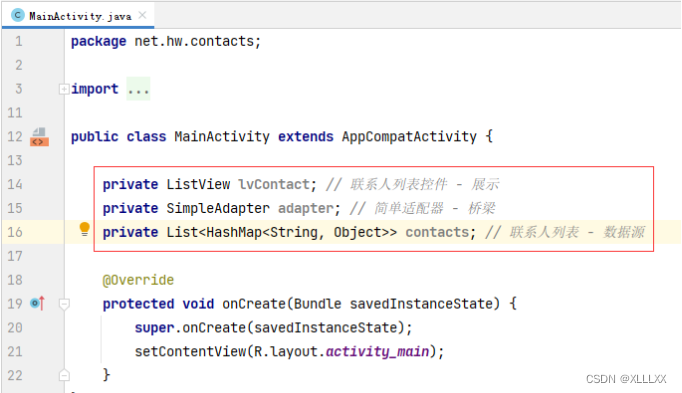
package net.hw.contacts;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lvContact; // 联系人列表控件 - 展示
private SimpleAdapter adapter; // 简单适配器 - 桥梁
private List<HashMap<String, Object>> contacts; // 联系人列表 - 数据源
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
lvContact = findViewById(R.id.lv_contact);
// 初始化联系人列表,作为列表控件的数据源
contacts = getContacts();
// 创建简单适配器作为桥梁
adapter = new SimpleAdapter(
this, // 上下文 - 当前窗口
contacts, // 数据源 - 联系人列表
R.layout.contact_list_item, // 列表项模板 - 联系人列表项模板
new String[] {"icon", "name", "phone"}, // 字段名数组
new int[] {R.id.iv_icon, R.id.tv_name, R.id.tv_phone} // 控件标识数组
);
// 给列表控件设置适配器
lvContact.setAdapter(adapter);
// 给列表控件注册项单击监听器
lvContact.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long id) {
Toast.makeText(MainActivity.this,
contacts.get(position).get("name") + " " + contacts.get(position).get("phone"),
Toast.LENGTH_SHORT).show();
}
});
}
/**
* 获取联系人列表
*
* @return 联系人列表
*/
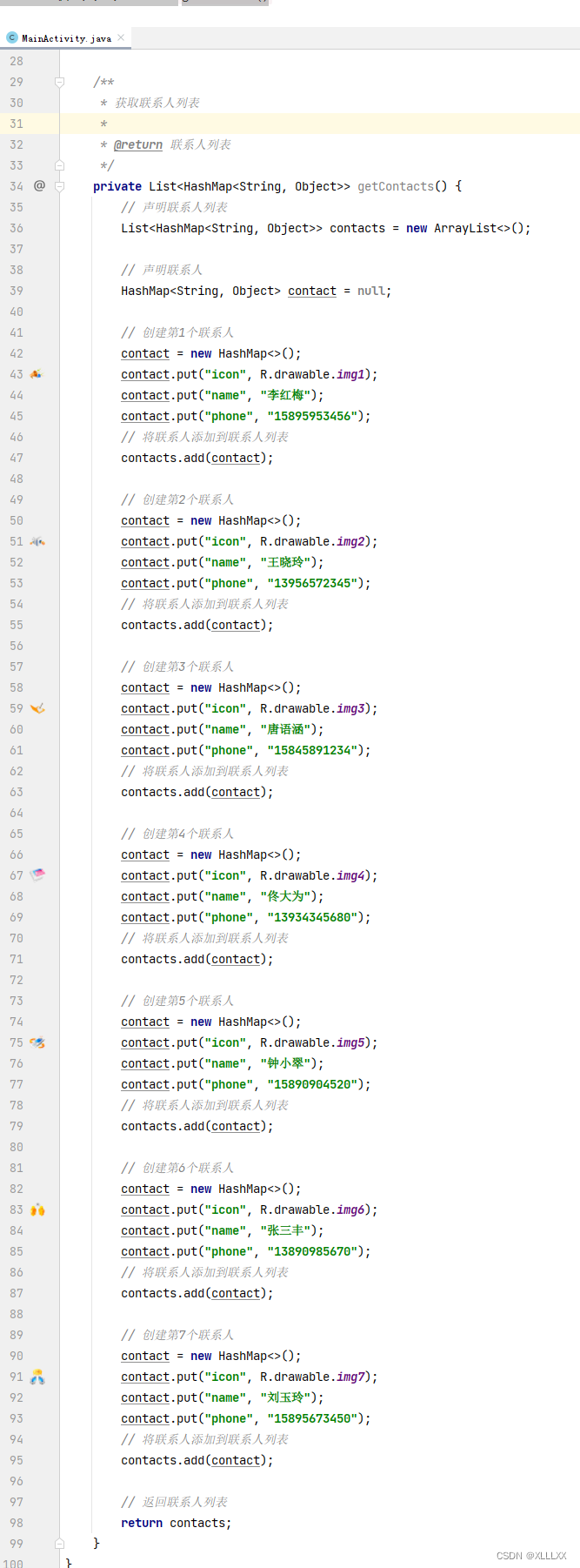
private List<HashMap<String, Object>> getContacts() {
// 声明联系人列表
List<HashMap<String, Object>> contacts = new ArrayList<>();
// 声明联系人
HashMap<String, Object> contact = null;
// 创建第1个联系人
contact = new HashMap<>();
contact.put("icon", R.drawable.img1);
contact.put("name", "李红梅");
contact.put("phone", "15895953456");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第2个联系人
contact = new HashMap<>();
contact.put("icon", R.drawable.img2);
contact.put("name", "王晓玲");
contact.put("phone", "13956572345");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第3个联系人
contact = new HashMap<>();
contact.put("icon", R.drawable.img3);
contact.put("name", "唐语涵");
contact.put("phone", "15845891234");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第4个联系人
contact = new HashMap<>();
contact.put("icon", R.drawable.img4);
contact.put("name", "佟大为");
contact.put("phone", "13934345680");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第5个联系人
contact = new HashMap<>();
contact.put("icon", R.drawable.img5);
contact.put("name", "钟小翠");
contact.put("phone", "15890904520");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第6个联系人
contact = new HashMap<>();
contact.put("icon", R.drawable.img6);
contact.put("name", "张三丰");
contact.put("phone", "13890985670");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第7个联系人
contact = new HashMap<>();
contact.put("icon", R.drawable.img7);
contact.put("name", "刘玉玲");
contact.put("phone", "15895673450");
// 将联系人添加到联系人列表
contacts.add(contact);
// 返回联系人列表
return contacts;
}
}
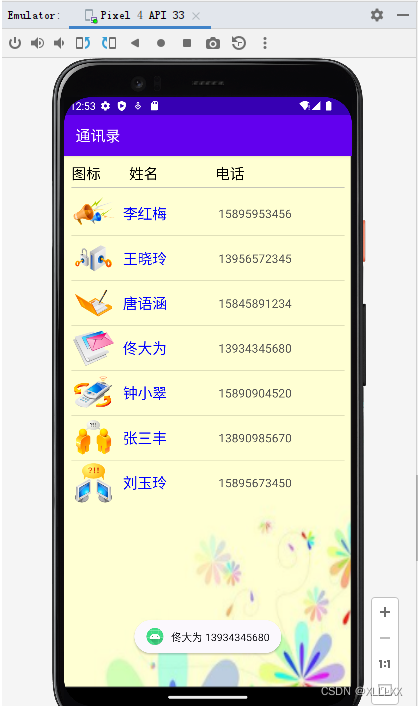
7、启动应用,查看效果
单击列表项,弹出吐司

录屏操作演示

联系人
1、创建安卓应用
基于Empty Activity模板创建安卓应用 - ContactList

单击【Finish】按钮

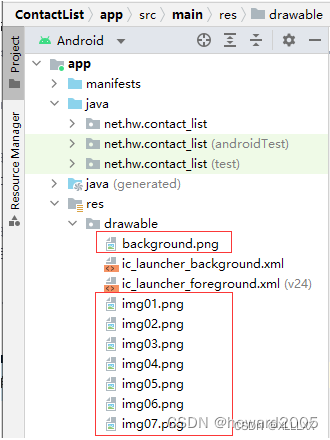
2、准备图片素材
将图片素材拷贝到drawable目录

3、字符串资源文件
字符串资源文件 - strings.xml

<resources>
<string name="app_name">联系人(采用自定义适配器)</string>
</resources>
4、主布局资源文件
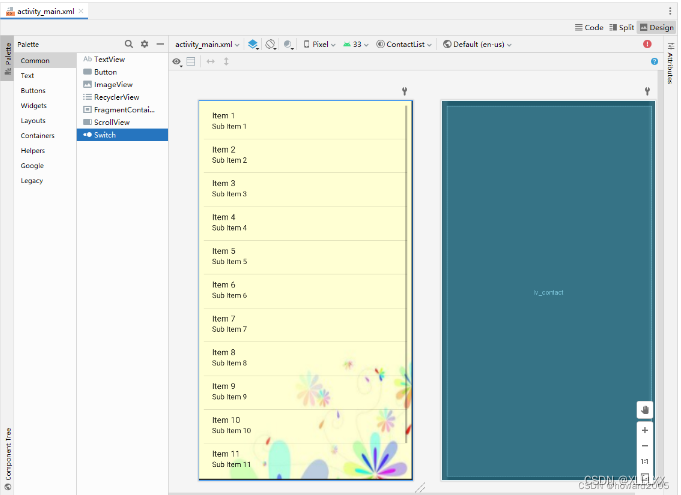
主布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:padding="10dp"
tools:context=".MainActivity">
<ListView
android:id="@+id/lv_contact"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
预览效果

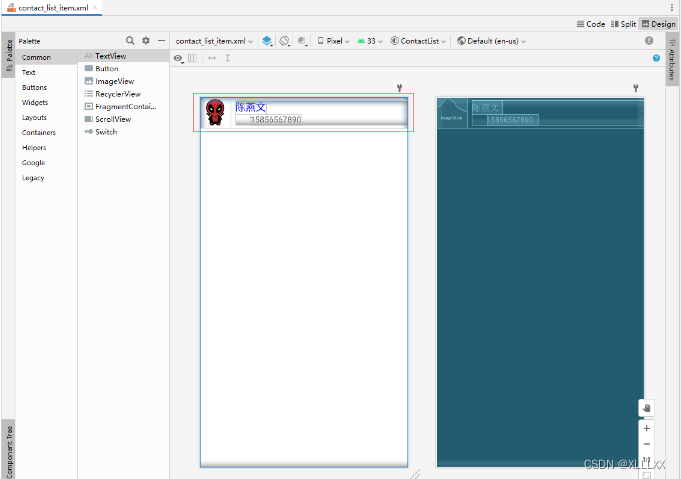
5、创建联系人列表项模板
联系人列表项模板 - contact_list_item.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginRight="10dp"
android:scaleType="fitXY"
android:src="@drawable/img01" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="陈燕文"
android:textColor="#0000ff"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:text="15856567890"
android:textColor="#555555"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
查看预览效果

6、创建联系人实体类
联系人实体类 - Contact

package net.hw.contact_list;
/**
* 功能:联系人实体类
* 作者:华卫
* 日期:2022年11月28日
*/
public class Contact {
private int icon; // 联系人图标
private String name; // 联系人姓名
private String phone; // 联系人电话
public int getIcon() {
return icon;
}
public void setIcon(int icon) {
this.icon = icon;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
@Override
public String toString() {
return "Contact{" +
"icon=" + icon +
", name='" + name + '\'' +
", phone='" + phone + '\'' +
'}';
}
}
7、创建联系人适配器
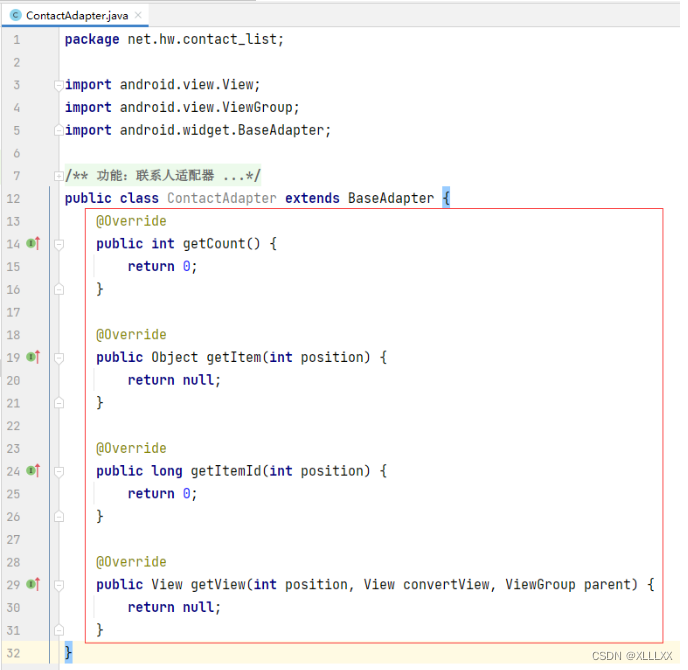
联系人适配器 - ContactAdapter

继承基适配器,空实现四个抽象方法

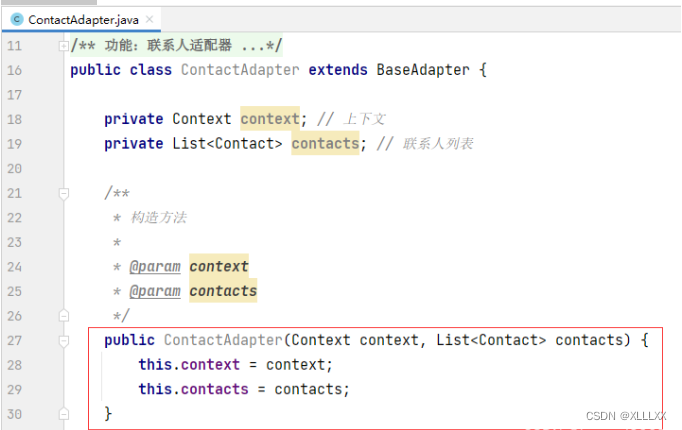
声明变量

创建构造方法

获取列表项个数方法 - getCount()

获取列表项方法 - getItem()

获取列表项标识符方法 - getItemId()

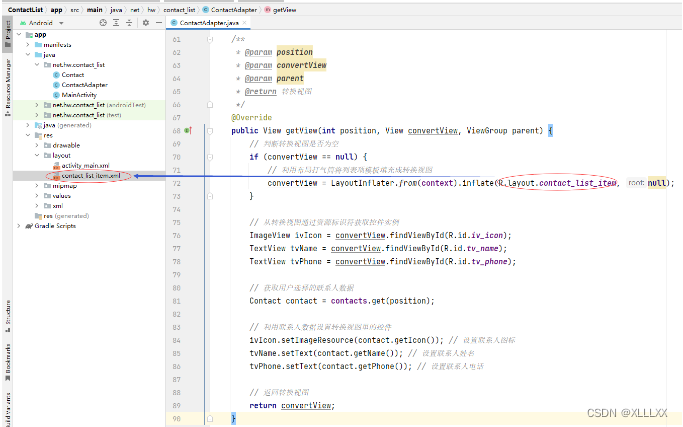
获取列表项视图方法 - getView() - 难点

8、主界面类实现功能
主界面类 - MainActivity

声明变量

通过资源标识符获取控件实例

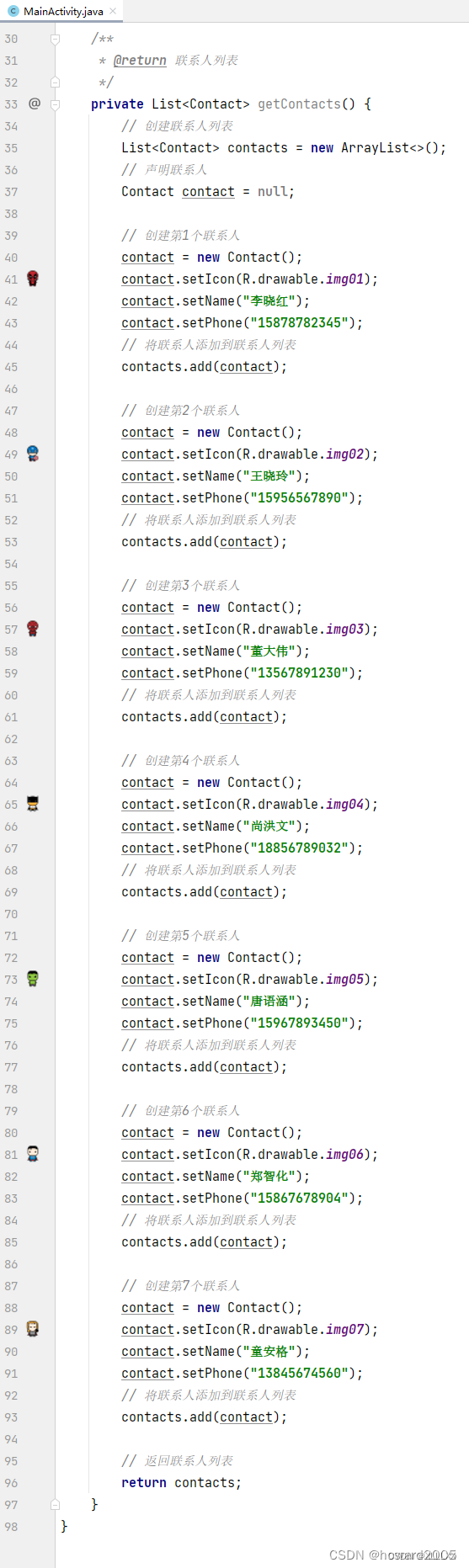
创建获取联系人方法 - getContacts()

获取联系人列表作为数据源

创建联系人适配器

创建联系人适配器

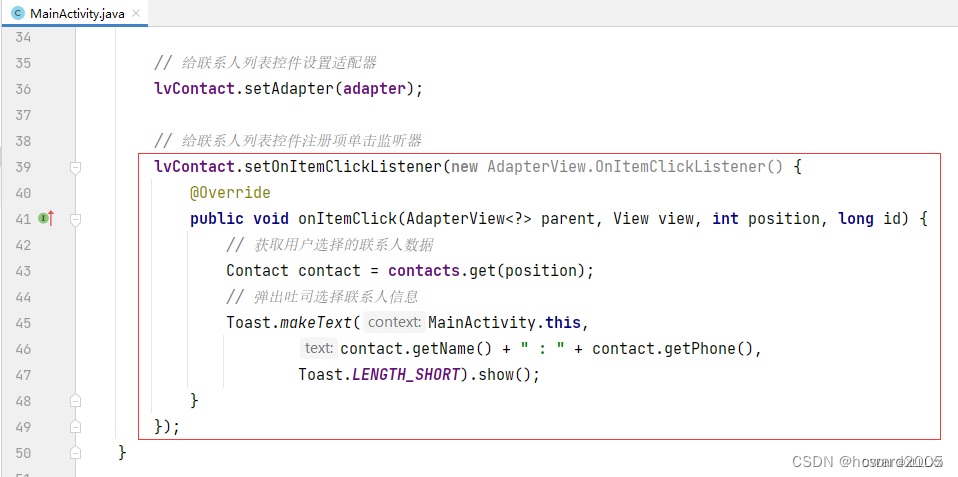
给联系人列表控件注册项单击监听器

查看完整源代码
package net.hw.contact_list;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView lvContact; // 联系人列表控件(展示)
private ContactAdapter adapter; // 联系人适配器(桥梁)
private List<Contact> contacts; // 联系人列表(数据源)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
lvContact = findViewById(R.id.lv_contact);
// 获取联系人列表作为数据源
contacts = getContacts();
// 创建联系人适配器
adapter = new ContactAdapter(this, contacts);
// 给联系人列表控件设置适配器
lvContact.setAdapter(adapter);
// 给联系人列表控件注册项单击监听器
lvContact.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 获取用户选择的联系人数据
Contact contact = contacts.get(position);
// 弹出吐司选择联系人信息
Toast.makeText(MainActivity.this,
contact.getName() + " : " + contact.getPhone(),
Toast.LENGTH_SHORT).show();
}
});
}
/**
* @return 联系人列表
*/
private List<Contact> getContacts() {
// 创建联系人列表
List<Contact> contacts = new ArrayList<>();
// 声明联系人
Contact contact = null;
// 创建第1个联系人
contact = new Contact();
contact.setIcon(R.drawable.img01);
contact.setName("李晓红");
contact.setPhone("15878782345");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第2个联系人
contact = new Contact();
contact.setIcon(R.drawable.img02);
contact.setName("王晓玲");
contact.setPhone("15956567890");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第3个联系人
contact = new Contact();
contact.setIcon(R.drawable.img03);
contact.setName("董大伟");
contact.setPhone("13567891230");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第4个联系人
contact = new Contact();
contact.setIcon(R.drawable.img04);
contact.setName("尚洪文");
contact.setPhone("18856789032");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第5个联系人
contact = new Contact();
contact.setIcon(R.drawable.img05);
contact.setName("唐语涵");
contact.setPhone("15967893450");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第6个联系人
contact = new Contact();
contact.setIcon(R.drawable.img06);
contact.setName("郑智化");
contact.setPhone("15867678904");
// 将联系人添加到联系人列表
contacts.add(contact);
// 创建第7个联系人
contact = new Contact();
contact.setIcon(R.drawable.img07);
contact.setName("童安格");
contact.setPhone("13845674560");
// 将联系人添加到联系人列表
contacts.add(contact);
// 返回联系人列表
return contacts;
}
}
9、启动应用,查看效果
单击列表项,弹出吐司

10、优化联系人适配器代码
通过视图容器,让列表项视图复用,只有第一次需要创建,第二次就从转换视图里获取
创建视图容器

修改获取列表项视图方法 - getView()

package net.hw.contact_list;
import android.content.Context;
import android.view.ContextMenu;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* 功能:联系人适配器
* 作者:华卫
* 日期:2022年11月28日
*/
public class ContactAdapter extends BaseAdapter {
private Context context; // 上下文
private List<Contact> contacts; // 联系人列表
/**
* 构造方法
*
* @param context
* @param contacts
*/
public ContactAdapter(Context context, List<Contact> contacts) {
this.context = context;
this.contacts = contacts;
}
/**
* @return 列表项个数
*/
@Override
public int getCount() {
return contacts.size();
}
/**
* @param position
* @return 联系人对象
*/
@Override
public Object getItem(int position) {
return contacts.get(position);
}
/**
* @param position
* @return 列表项位置
*/
@Override
public long getItemId(int position) {
return position;
}
/**
* @param position
* @param convertView
* @param parent
* @return 转换视图
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 声明视图容器变量
ViewHolder holder;
// 判断转换视图是否为空
if (convertView == null) {
// 利用布局打气筒将列表项模板填充成转换视图
convertView = LayoutInflater.from(context).inflate(R.layout.contact_list_item, null);
// 创建视图容器对象
holder = new ViewHolder();
// 获取视图容器里控件实例
holder.ivIcon = convertView.findViewById(R.id.iv_icon);
holder.tvName = convertView.findViewById(R.id.tv_name);
holder.tvPhone = convertView.findViewById(R.id.tv_phone);
// 将视图容器附加到转换视图
convertView.setTag(holder);
} else {
// 直接从转换视图里获取视图容器
holder = (ViewHolder) convertView.getTag();
}
// 获取用户选择的联系人数据
Contact contact = contacts.get(position);
// 利用联系人数据设置视图容器里的控件
holder.ivIcon.setImageResource(contact.getIcon()); // 设置联系人图标
holder.tvName.setText(contact.getName()); // 设置联系人姓名
holder.tvPhone.setText(contact.getPhone()); // 设置联系人电话
// 返回转换视图
return convertView;
}
/**
* 视图容器
*/
private static class ViewHolder {
ImageView ivIcon; // 联系人图标
TextView tvName; // 联系人姓名
TextView tvPhone; // 联系人电话
}
}
11、启动应用,查看效果
单击列表项,弹出吐司






















 1979
1979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








