文章目录
一 、HTML基础
编写第一个网页
在D:\web_work里创建一个名称为chapter01的文件夹,然后在该文件夹中新建一个文本文件(.txt后缀),将文件的名称更改为htmlDemo01,后缀名改为.html。

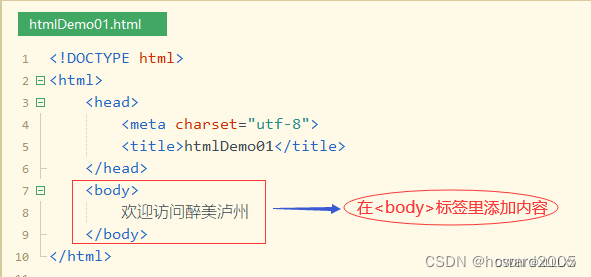
在htmlDemo01.html文件中编写代码

运行程序,使用浏览器打开htmlDemo01.html文件

二、常用的HTML标签
(一)段落、行内和换行标签
目标:熟悉HTML的段内、行内和换行标签
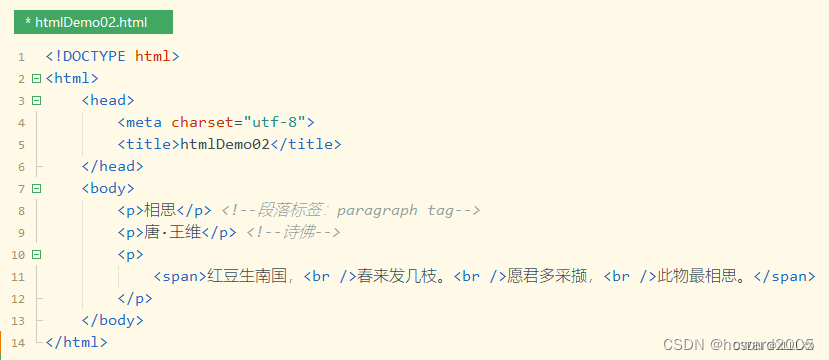
在chapter01文件夹中新建HTML文件htmlDemo02.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>htmlDemo02</title>
</head>
<body>
<p>相思</p> <!--段落标签:paragraph tag-->
<p>唐·王维</p> <!--诗佛-->
<p>
<span>红豆生南国,<br />春来发几枝。<br />愿君多采撷,<br />此物最相思。</span>
</p>
</body>
</html>
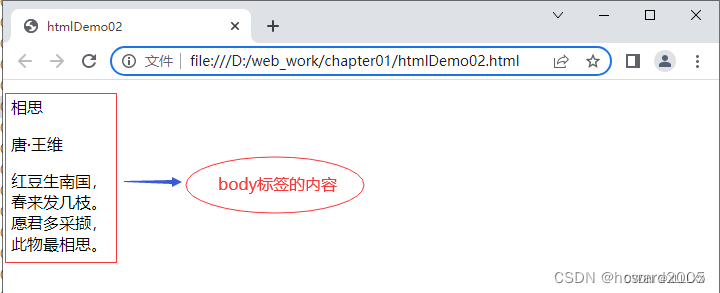
运行程序,使用浏览器打开htmlDemo02.html文件

(二)文本样式标签
目标:熟悉HTML的文本样式标签
在HTML中,使用标签控制网页中文本的样式,如字体、字号和颜色
标签的基本语法格式:<font 属性=“属性值”>文本内容
在chapter01文件夹中新建HTML文件htmlDemo03.html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>htmlDemo03</title>
</head>
<body>
默认样式文本:踏青寻芳<br />
<font face="微软雅黑" size="7" color="green">微软7号绿色文本:春满人间</font>
</body>
</html>
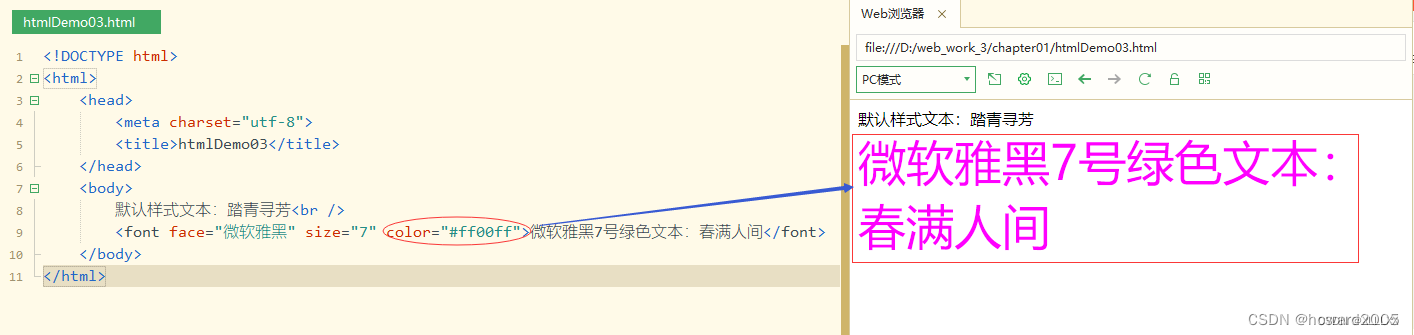
运行程序,使用浏览器打开htmlDemo03.html文件

说明:颜色可以用英文单词来设置,也可以用十六进制来表示,比如green就可以用#00ff00表示,purple可以用#ff00ff表示
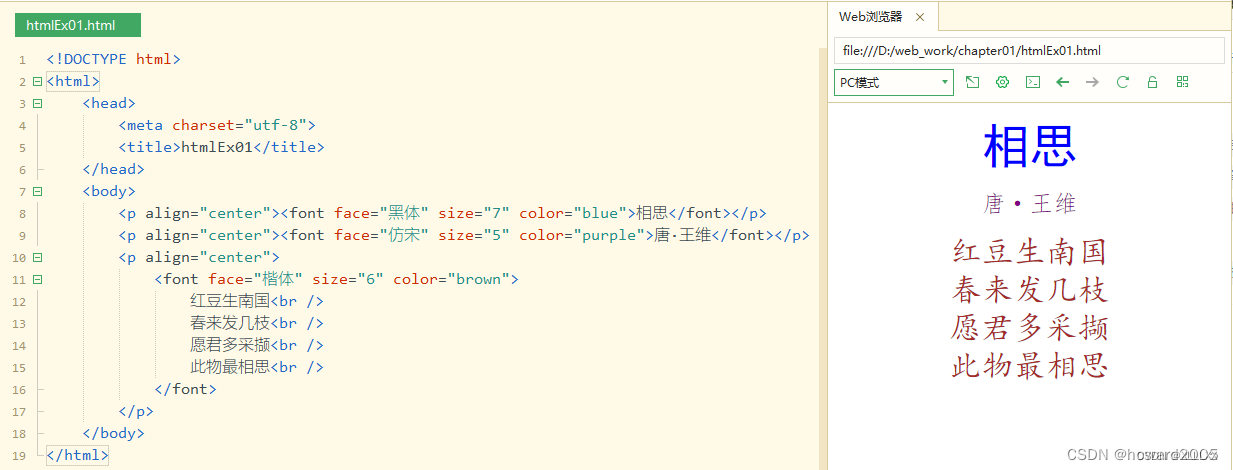
课堂练习:将王维诗的标题、作者和正文设置为不同的文本样式,而且文本居中显示
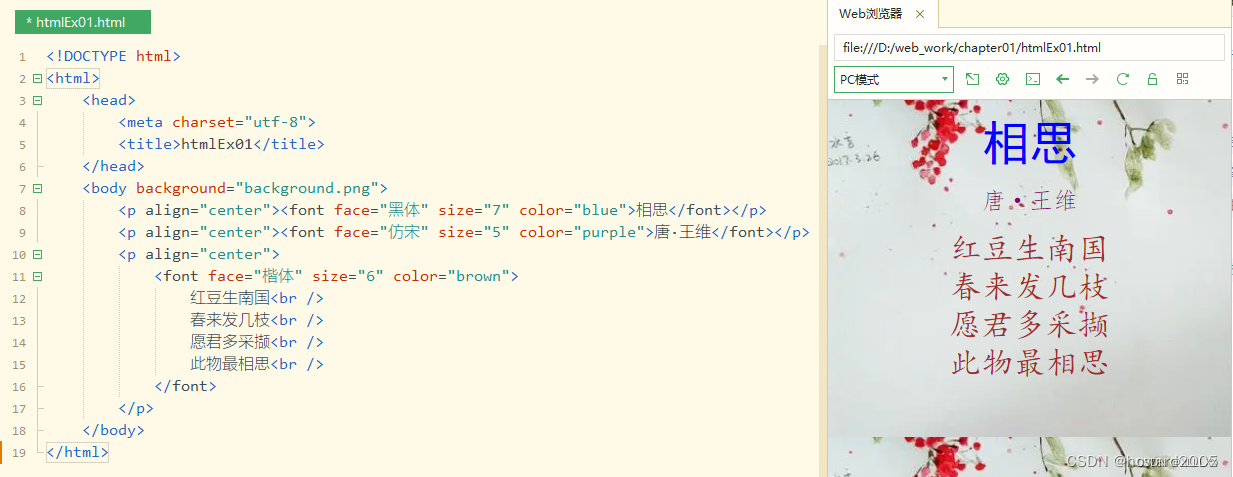
拓展练习:设置页面背景图片(准备图片文件background.png放在chapter01目录)
(三)表格标签
目标:掌握表格标签,学会使用border属性改变表格的边框
在HTML网页中要想创建表格,需要使用相关的表格标签才能创建表格
在HTML网页中创建表格的基本语法格式
<table>
<tr>
<td>单元格内的文字</td>
</tr>
</table>
注意:
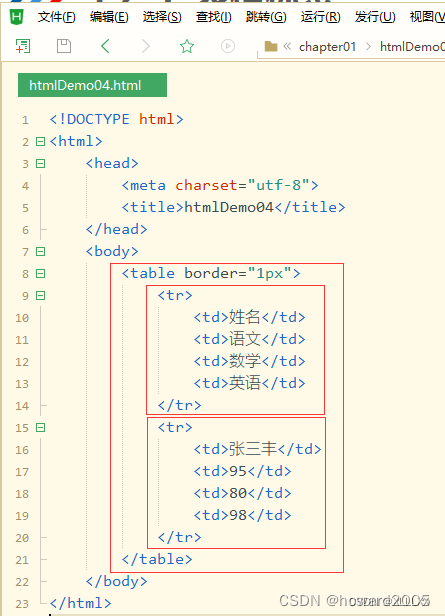
、和是创建表格的基本标签,缺一不可。用于定义一个表格,用于定义表格中的行(table row),必须嵌套在
|

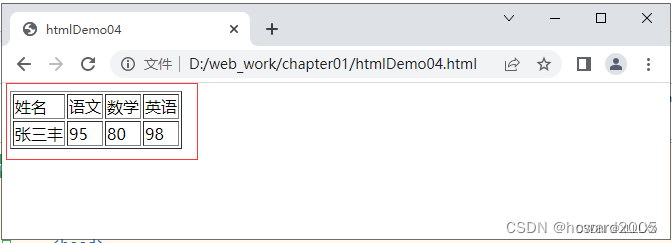
运行程序,使用浏览器打开htmlDemo04.html文件

设置表格字体颜色和背景色,让表格文字居中
(四)表单标签
目标:掌握表单标签,学会使用表单标签收集数据信息
表单就是在网页上用于输入信息的区域,它的主要功能是收集数据信息,并将这些信息传递给后台信息处理模块。例如,注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单中的相关标签定义的。
1、表单域
在HTML中,标签用于定义表单域,即创建一个表单。
标签基本语法<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
2、表单控件
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、重置按钮等,使用控件可以在表单中定义这些元素。
控件基本语法格式:
type属性为控件最基本的属性,用来指定不同的控件类型。
控件还可以定义很多其他属性,其中,比较常用的有id、name、value、size,它们分别用来指定控件的ID值、名称、控件中的默认值和控件在页面中的显示宽度。
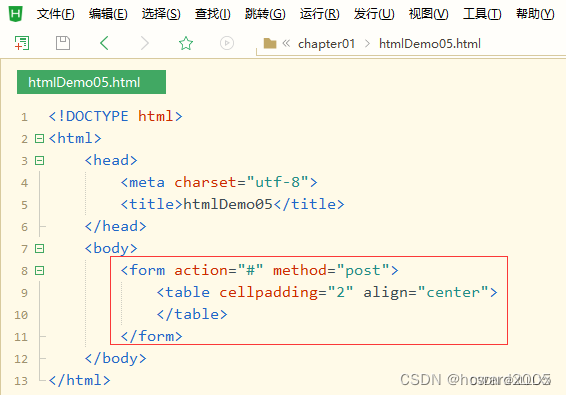
在chapter01文件夹中创建一个HTML文件htmlDemo05.html,添加表单,并设置提交方式为POST,再定义一个2列的表格

在htmlDemo05.html中添加用户名输入控件和密码输入框控件
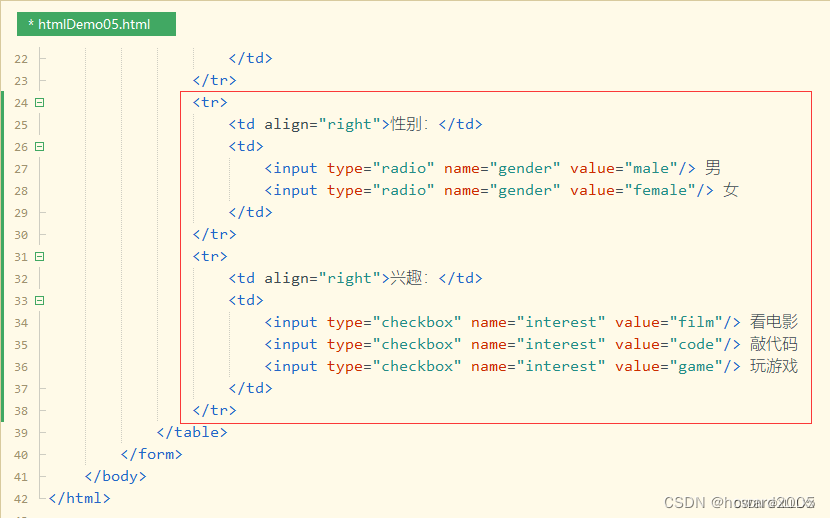
在htmlDemo05.html中添加性别选择控件和兴趣复选框控件
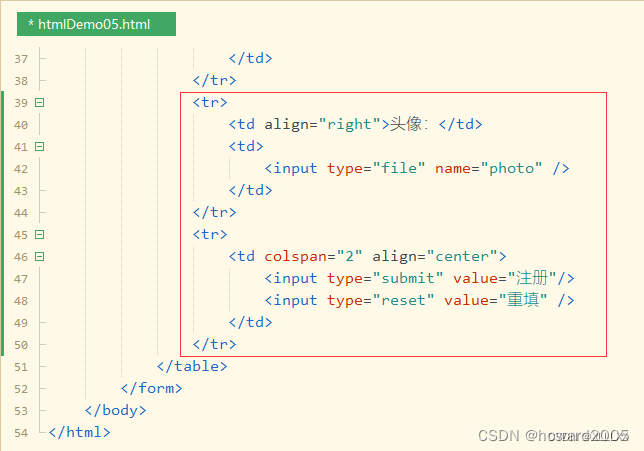
在htmlDemo05.html中添加文件上传控件、提交按钮控件和重置按钮
查看页面完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>htmlDemo05</title>
</head>
<body>
<form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right">用户名:</td>
<td>
<!--1. 文本输入框控件-->
<input type="text" id="username" name="username" />
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td>
<!--2. 密码输入框控件-->
<input type="password" id="password" name="password" />
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="gender" value="male"/> 男
<input type="radio" name="gender" value="female"/> 女
</td>
</tr>
<tr>
<td align="right">兴趣:</td>
<td>
<input type="checkbox" name="interest" value="film"/> 看电影
<input type="checkbox" name="interest" value="code"/> 敲代码
<input type="checkbox" name="interest" value="game"/> 玩游戏
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<input type="file" name="photo" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册"/>
<input type="reset" value="重填" />
</td>
</tr>
</table>
</form>
</body>
</html>
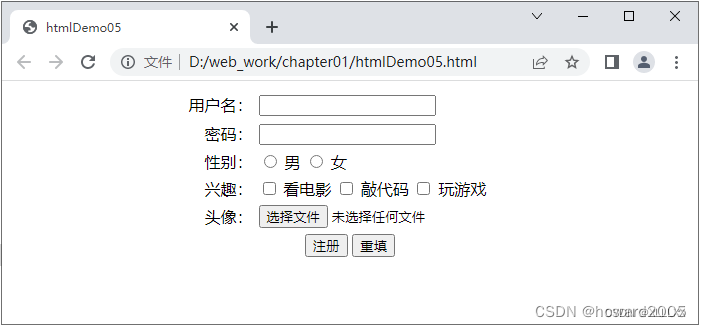
运行程序,使用浏览器打开htmlDemo05.html文件

给表单加一个有标题的边框

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>htmlDemo05</title>
</head>
<body>
<form action="#" method="post">
<fieldset>
<legend>新用户注册</legend>
<table cellpadding="2" align="center">
<tr>
<td align="right">用户名:</td>
<td>
<!--1. 文本输入框控件-->
<input type="text" id="username" name="username" />
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td>
<!--2. 密码输入框控件-->
<input type="password" id="password" name="password" />
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="gender" value="male"/> 男
<input type="radio" name="gender" value="female"/> 女
</td>
</tr>
<tr>
<td align="right">兴趣:</td>
<td>
<input type="checkbox" name="interest" value="film"/> 看电影
<input type="checkbox" name="interest" value="code"/> 敲代码
<input type="checkbox" name="interest" value="game"/> 玩游戏
</td>
</tr>
<tr>
<td align="right">头像:







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








