使用依赖表控制combo
上一节我们学习了combo模块用于减少http请求,但自动combo无法保证所有的模块js都combo到一起,比如下面的代码:
KISSY.use('kg/offline/2.0.0/index',function(s,Offline){
//use 表单校验组件
KISSY.use('kg/auth/2.0.0/index');
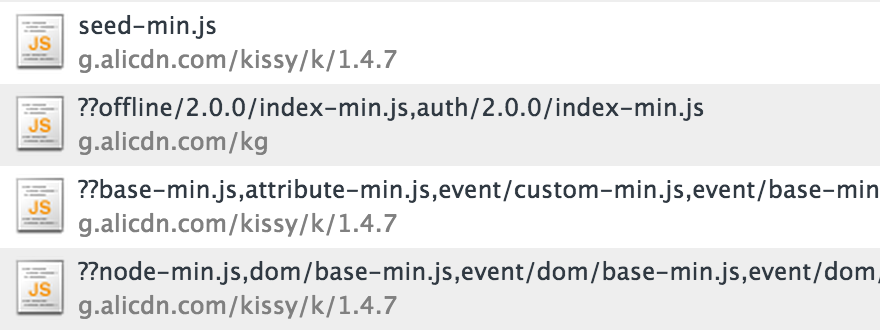
});二个use是有先后关系的,并不在一条链路上,就会导致二个组件js combo失败,请求如下图:
那么如何将 offline 和 auth 组件combo到一块呢?
KISSY.config('modules',{
'kg/offline/2.0.0/index':{
requires:['kg/auth/2.0.0/index']
}
});这就是依赖表,我们定义了 offline 模块依赖于 auth 模块,相关于告诉 kissy ,我们要把这二个组件combo到一块。
PS:留意关键字是 requires ,区别于上一节的别名设置 alias。
配置依赖后,看下请求:
依赖表自动抽取
回顾下 bee-demo 工程,build目录就存在依赖表文件:http://demo.apebook.org/bee-demo/build/deps.js
内容如下:
/*generated by KMD*/
KISSY.config('modules',{
"bee-demo/index": {
"requires": [
"./mods/header",
"./mods/article"
]
}
});这并非人肉书写的依赖表,而是 KMD 自动抽取的,关于 KMD 的使用留待后面章节讲解,大家知道有这文件即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dep</title>
<script src="//g.alicdn.com/kissy/k/1.4.8/seed-min.js" charset="utf-8" data-config="{combine:true}"></script>
</head>
<body>
<script>
KISSY.config('modules',{
'kg/offline/2.0.0/index':{
requires:['kg/auth/2.0.0/index']
}
});
KISSY.use('kg/offline/2.0.0/index',function(s,Offline){
//use 表单校验组件
KISSY.use('kg/auth/2.0.0/index');
});
</script>
</body>
</html>























 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








