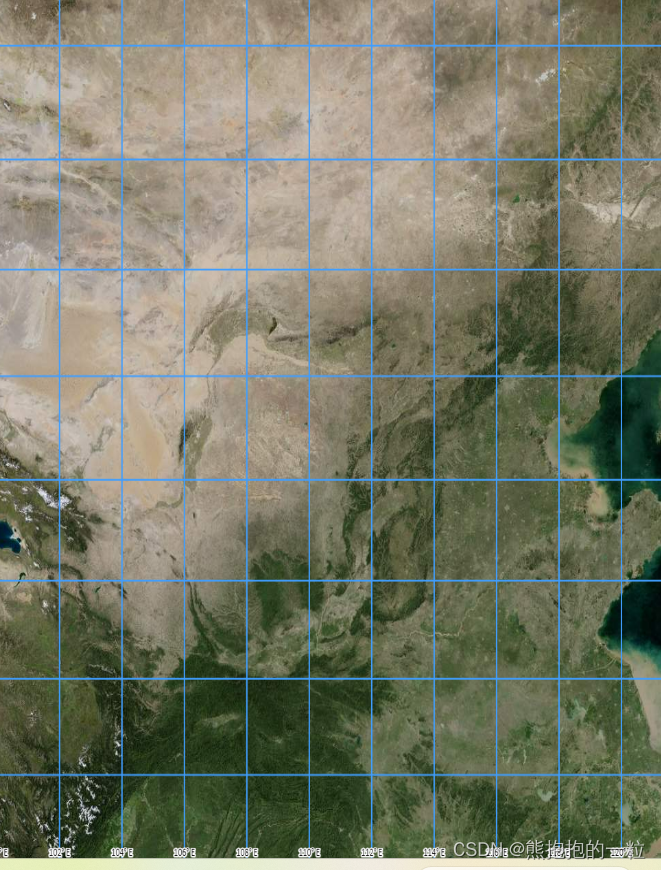
项目需要在地图中添加经纬网格,然后看了一下官网有相关的介绍
官网
我的项目是vue写的,当点击多选框显示隐藏经纬网格,下面直接写代码
这是绘制经纬网格方法
//引入
import TileArcGISRest from 'ol/source/TileArcGISRest'
import "ol/ol.css";
import { Map, View } from "ol";
import OSM from "ol/source/OSM.js";
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import { fromLonLat } from "ol/proj";
import VectorLayer from 'ol/layer/Vector';
import Graticule from 'ol/layer/Graticule.js';
val是我点击多选框的true或者是false,为true添加,为false删除,由于是在我已有的图层添加,导致我删除经纬网格时一直不生效,所以getLayers()方法可以获取到图层,然后根据需要删除图层。
``
function wanggeMap(val) {
let graticule = new Graticule({
showLabels: true,//为每条刻度线绘制一个带有各自纬度/经度的标签,默认true
wrapX: false,//是否水平重复经纬网。
name:'Graticule',//假设每个层都有一个名为 'name' 的属性
strokeStyle: new Stroke({//用于绘制刻度线的样式
color: '#409eff',//线条颜色
width: 2,//线条宽度
lineDash: null//虚线模式,默认值为null,无虚线 [4]
})
})
if (val == true) {
imap.value.addLayer(graticule)
} else {
var layers = imap.value.getLayers();
layers.forEach(element => {
//假设每个层都有一个名为 'name' 的属性
console.log(element.get('name'));
if (element.get('name')=='Graticule') {
//移除
imap.value.removeLayer(element)
}
});
}
}

这是删除图层相关的网站openlayers怎么删除图层





















 1120
1120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








