表单在网页设计中用于收集数据。
一、新增的<form>表单属性
1、autocomplete
autocomplete属性取值(on/off),默认为on。规定输入字段是否应该启用自动补全功能。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。也可以对单独的<input>元素使用,禁用一些重要的输入,防止其他人知道之前输入者的个人信息。
代码样例:
<form>
<h2>1.autocomplete属性</h2>
<input type="text" name="greeting1" autocomplete="on" />
<input type="text" name="greeting2" autocomplete="off" />
<input type="text" name="greeting3" />
<input type="submit" />
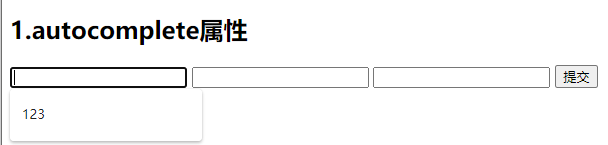
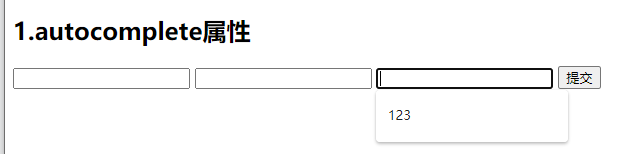
</form>三个输入框都输入过123之后就会发现,设置为on和没设置autocomplete属性的输入框在第二次输入时会有提示上一次的输入值。
效果图:


2、novalidate
novalidate属性用于提交表单时取消整个表单的验证,即关闭对表单内所有元素的有效性检查。可以单独用于表单中的元素。
代码样例(没有novalidate):
<form>
<h2>2.novalidate属性</h2>
E-mail: <input type="email" id="emailtxt" name="user_email">
<input type="submit" onclick="check()" />
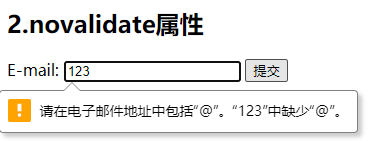
</form>输入123,提示输入框的格式不对。

在<form>添加novalidate属性后检验JavaScript代码:
<script>
function check() {
var r = document.getElementById("emailtxt").value;
if (r == "true")
alert('false');
}
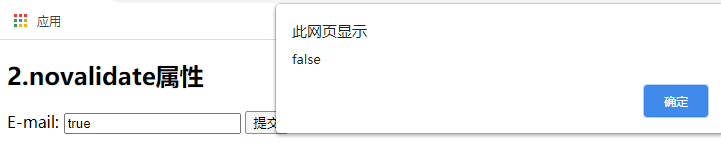
</script>输入123后,发现表单能够提交:

同时JS代码不会受影响:

二、新增的表单元素
1、<datalist>
datalist元素为输入框提供一个可选列表,如果不希望从列表中选择,也可以自行输入其他内容。可选列表由datalist元素中的option元素创建。
代码样例:
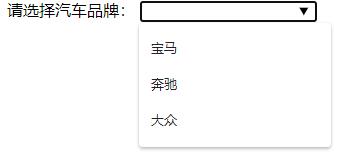
请选择汽车品牌:<input list="cars"/>
<datalist id="cars">
<option value="宝马">
<option value="奔驰">
<option value="大众">
</datalist>效果图:

2、<keygen>
keygen元素是密钥生成器,主要用于验证。用户提交表单时会生成两个键,一个公钥一个私钥。私钥存储在客户端,公钥发送到服务器。公钥可以验证用户的客户端证书。
3、<output>
output元素主要用于显示计算结果或脚本输出








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








