问题描述
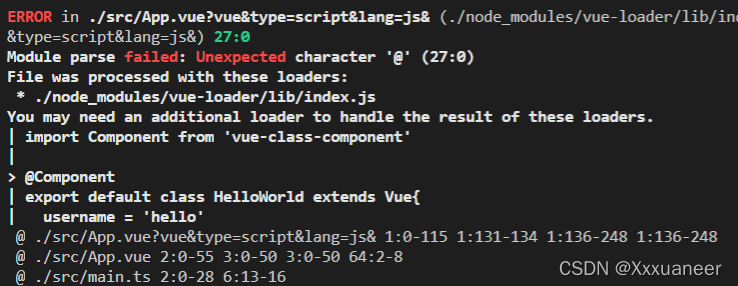
vue2+ts项目中,使用vue-class-component装饰器之后,webpack编译报错:‘Module parse failed: Unexpexted charactor ‘@’’
// App.vue
<template>
<div>
{{ username }}
</div>
</template>
<script>
import Vue from 'vue'
import Component from 'vue-class-component'
@Component
export default class Abc extends Vue {
username= 'hello'
}
</script>
编译结果:

问题分析
问题是在于编译vue文件的时候,无法解析‘@’字符,webpack不识别该字符。对于装饰器的解析,需要安装babel-loader 或者 ts-loader。
解决方案
方案一: 如果您使用的是ts语言(安装过ts-loader),则在App.vue中给标签script添加 lang=“ts” 属性
...
<script lang="ts">
import Vue from 'vue'
import Component from 'vue-class-component'
@Component
export default class Abc extends Vue {
username: string = 'hello'
}
</script>
相关安装请参考
ts安装 en
vue-class-cpmponent手动安装 en
方案二: 如果您使用的是JS,安装配置babel相关的依赖就可。
相关安装请参考:
babe安装 en
vue-class-cpmponent手动安装 en






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








