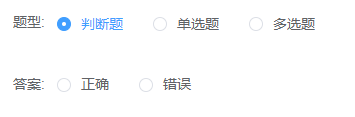
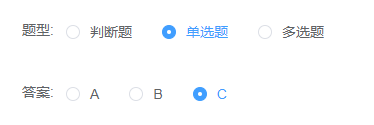
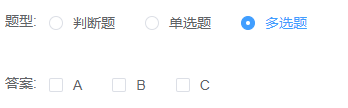
点击选择不同的题型显示不同的答案类型效果图:



方法一:
用到的知识点:Element的Form表单组件、单选框radio、多选框checkbox、@change事件(绑定值变化时触发的事件)v-if判断显示与隐藏
HTML代码如下:
<el-form-item label="题型:" prop="type" >
<div class="tixing">
<el-radio-group v-model="ruleForm.type" @change="agreeChange" class="kind">
<el-radio label="判断题" style="font-size: 25px;"></el-radio>
<el-radio label="单选题"></el-radio>
<el-radio label="多选题"></el-radio>
</el-radio-group>
</div>
</el-form-item>
<el-form-item v-if="typeSelect=='判断题'" label="答案:"prop="answer" >
<div class="panduan" >
<el-radio-group v-model="ruleForm.answer"







 选择不同的题型显示不同的答案类型
选择不同的题型显示不同的答案类型
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3591
3591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








