获取tree的节点id和父节点id:
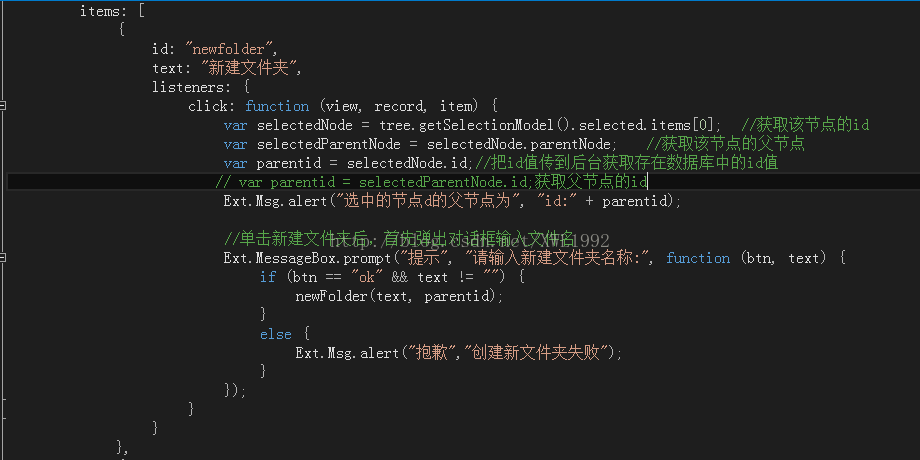
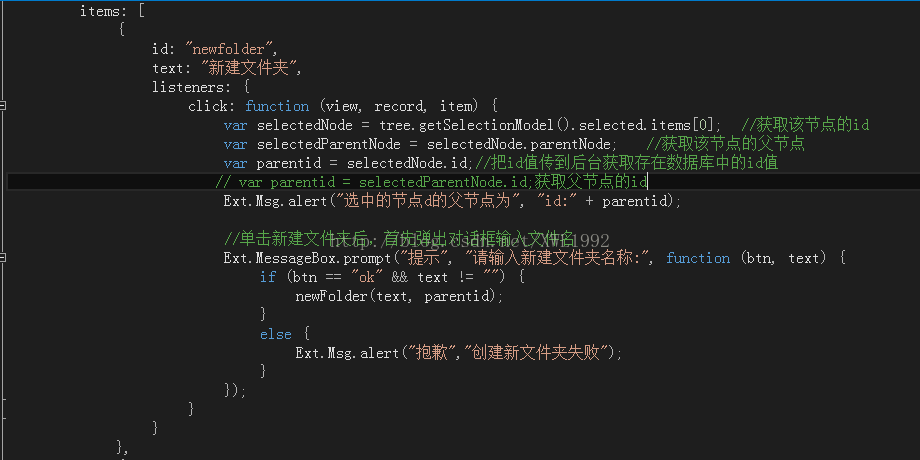
items: [
{
id: "newfolder",
text: "新建文件夹",
listeners: {
click: function (view, record, item) {
var selectedNode = tree.getSelectionModel().selected.items[0]; //获取该节点的id
var selectedParentNode = selectedNode.parentNode; //获取该节点的父节点
var parentid = selectedNode.id;//把id值传到后台获取存在数据库中的id值
// var parentid = selectedParentNode.id;获取父节点的id
Ext.Msg.alert("选中的节点d的父节点为", "id:" + parentid);
//单击新建文件夹后,首先弹出对话框输入文件名
Ext.MessageBox.prompt("提示", "请输入新建文件夹名称:", function (btn, text) {
if (btn == "ok" && text != "") {
newFolder(text, parentid);
}
else {
Ext.Msg.alert("抱歉","创建新文件夹失败");
}
});
}
}
},
























 4261
4261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








