一、什么是node.js?
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。(该定义引用至百度百科)
二、npm创建项目步骤
1、新建一个英文名称的文件夹
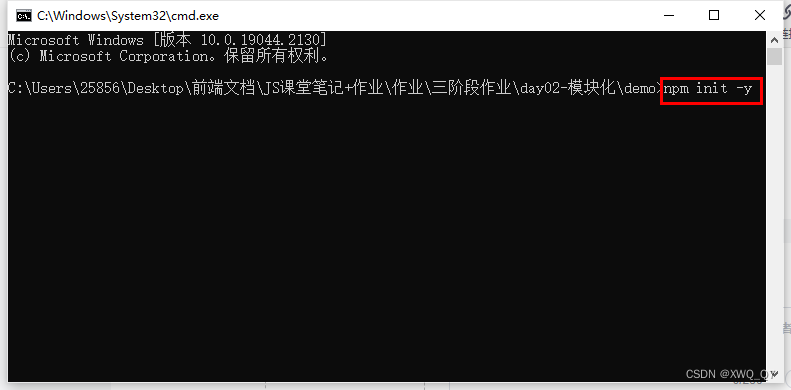
2、在当前新建文件夹中输入cmd,打开命令框

3、初始化项目 npm init -y
 4、下载安装的依赖包
4、下载安装的依赖包
npm install --save-dev babel-cli
npm install --save-dev babel-preset-es2015
5、创建文件 .babelrc 在文件夹内部 书写转化方式
{
"presets": ["es2015"],
"plugins": []
}
6、新建文件夹 src书写自己的源文件
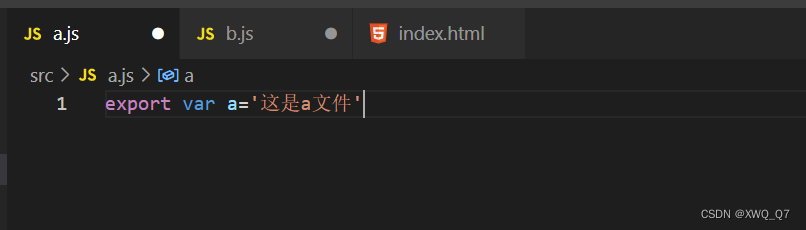
<1>可以直接书写es6 a.js (输出) <2>写b.js(引入)
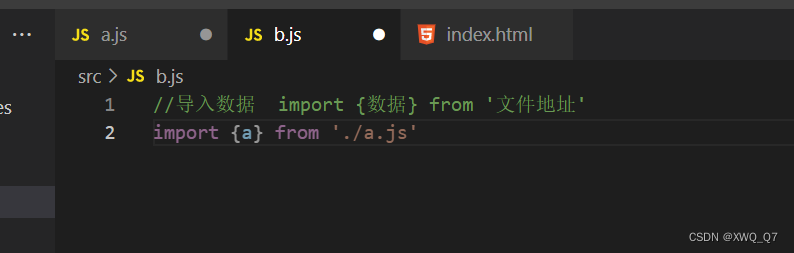
<2>写b.js(引入)

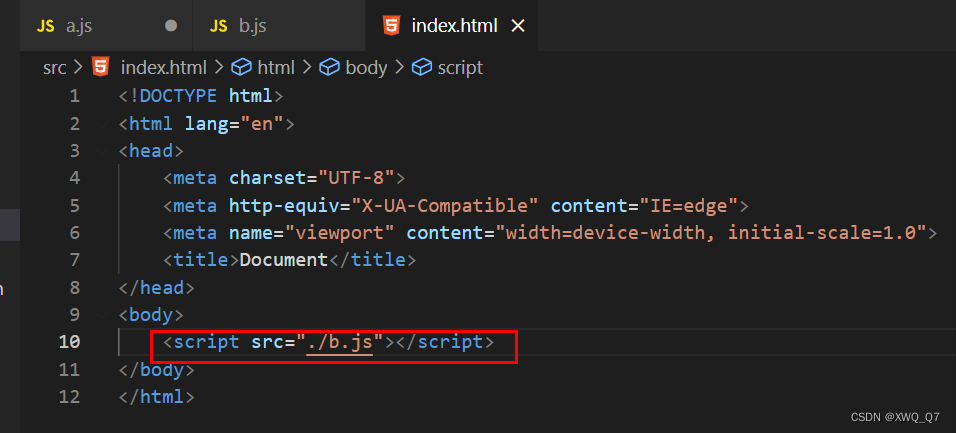
<3>需要一个HTML页面才能显示导入的数据,在页面中引入b.js

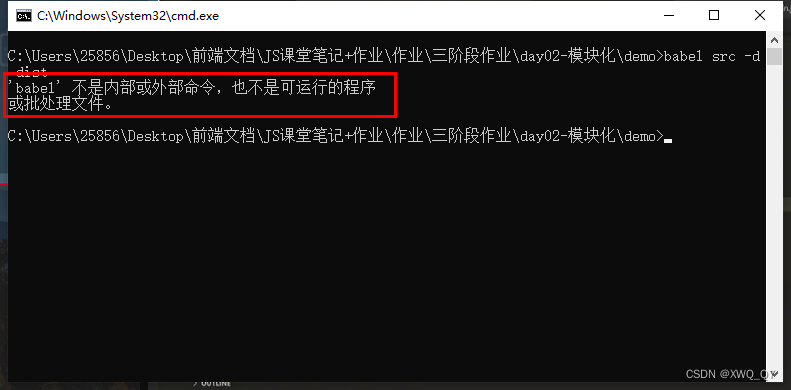
会发现有报错 ,我们需要把es6转化为es5 命令:babel 源文件夹 -d 目标文件夹

这种报错,一般是环境变量问题
环境变量(一般执行指令的时候,首先会在该目录下寻找该软件。如果找到,直接执行。否则就会去电脑的环境变量下寻找)
解决办法:
1、配置环境变量。把软件的安装目录拼接到环境变量的path后面,使用英文分号;拼接 如果配置完环境变量以后,就可以直接在文件夹下 babel src -d dist
2、直接找到bable软件安装目录 文件夹下node_modules/bin 文件夹下 babel ../../src -d(direction) ../../dist3.配置快捷键在package.json文件的scripts中配置 "快捷键的名字":"执行的指令" 配置完以后可以直接 npm run 快捷键的名字即可

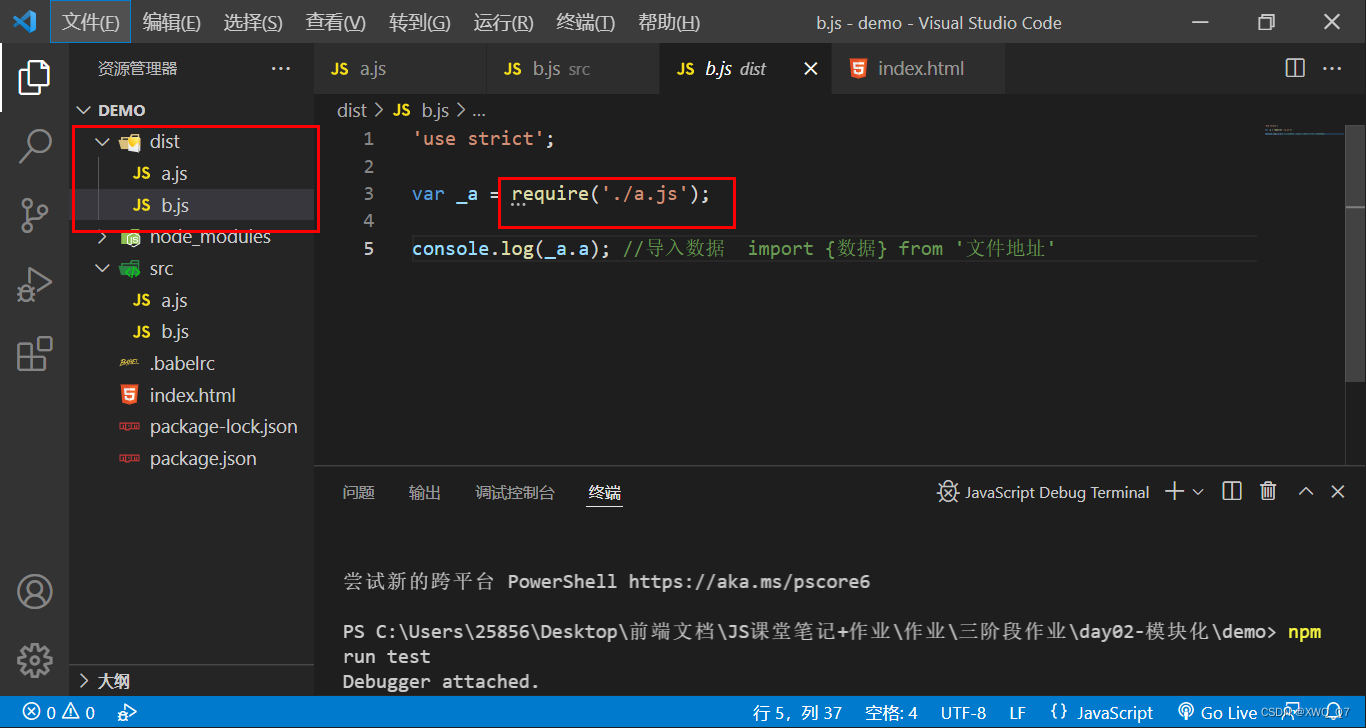
在dist文件夹下的引入js中,可以看到require说明转化成功























 1820
1820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








