html之SVG
- whit’s is the SVG?
- SVG stands for Scalable Vector Graphics
- SVG is used to define graphics for the web
- SVG is a W3C recommedation
- The HTML < svg > Element
- The HTML < svg > element is a container for SVG graphics.
- SVG has several methods for drawing paths, boxes, circles, text, and graphics images.
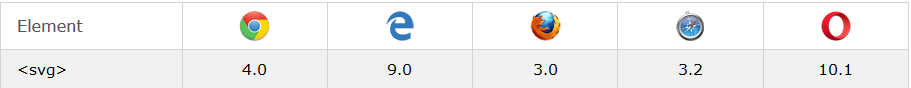
- Browser Support:
The numbers in the table specify the first browser version that fully supports the < svg > element.
- SVG Circle
- Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Svg Circle</title>
</head>
<body>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>
</body>
</html>- SVG Rectangle
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>SVG Rectangle</title>
</head>
<body>
<svg width="400" height="100">
<rect width="400" height="100" style="fill:rgb(0,0,255); stroke-width:10; stroke:rgb(0,0,0)" />
</svg>
</body>
</html>- SVG Rounded Rectangle
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>SVG Rounded Rectangle</title>
</head>
<body>
<svg width="400" height="180">
<rect x="50" y="20" rx="20" ry="20" width="150" height="150" style="fill:red; stroke:black; stroke-width:5 opacity:0.5" />
</svg>
</body>
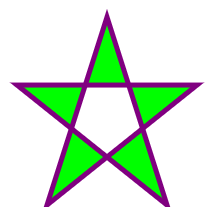
</html>- SVG Star
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>SVG Star</title>
</head>
<body>
<svg width="300" height="200">
<polygon points="100,10 40,198 190,78 10,78 160,198"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" >
</svg>
</body>
</html>
- SVG Logo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>SVG Star</title>
</head>
<body>
<svg height="130" width="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="100" cy="70" rx="85" ry="55" fill="url(#grad1)" />
<text fill="#ffffff" font-size="45" font-family="Verdana" x="50" y="86">SVG</text>
Sorry, your browser does not support inline SVG.
</svg>
</body>
</html>- Differences Between SVG and Canvas
- SVG is language for describing 2D graphics in XML.
- Canvas draws 2D graphics, on the fly (with a JavaScript).
- SVG is XML based, which means that every elements is available within the SVG DOM.You can attach JavaScript event handles for an element.
- In SVG, each drawn shape is remembered as an object. If attributes of an SVG object are changed, the browser can automatically re-render the shape.
- Canvas is rendered pixel by pixel. In canvas, once the graphic is drawn, it is forgotten by the browser. If its position should be changed, the entire scene needs to be redrawn, including any objects that might have been covered by the graphic.
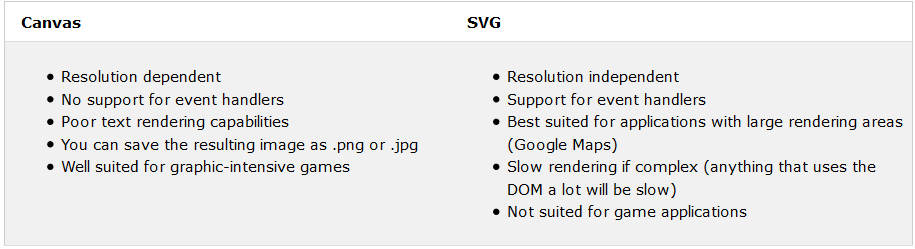
- Comparison of Canvas and SVG
- The table below shows some important differences between Canvas and SVG:
- The table below shows some important differences between Canvas and SVG:
- If you want to learn more, Please click here.
W3C-SVG
JackDan9 Thinking.
Thank you for reading my article.





























 1958
1958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








